CSS学习笔记5:盒模型
CSS不仅为网页的内容添加样式,还可以对网页中元素位置的排版布局进行像素级精确控制。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型,通过学习盒子模型就可以明白网页中div和div之间的相对位置是如何布局的。
一、认识CSS盒子模型基本属性
一个盒子中主要的属性就5个:width、height、padding、border、margin。
width指的是内容的宽度,而不是盒子的宽度。
height指的是内容的高度,而不是盒子的高度
padding是“内边距”的意思
border是“边框”
margin是“外边距”
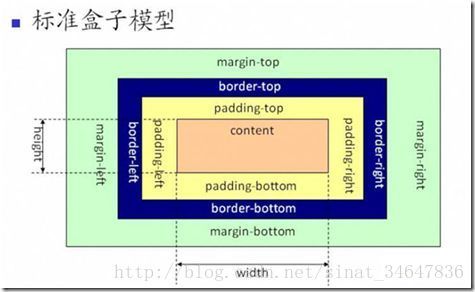
如图所示:

一个盒子的真实占有宽度为: 左border + 左padding + width + 右padding + 右border
一个盒子的真实占有高度为:左border + 左padding + height + 右padding + 右border
示例:
<html>
<head>
<style type="text/css">
div{
width:150px;
height:150px;
border:2px solid red;
padding: 30px;
}
style>
head>
<body>
<div>我打江南走过 那等在季节里的容颜如莲花的开落 东风不来,三月的柳絮不飞
你的心如小小的寂寞的城恰若青石的街道向晚蛩音不响,三月的春帏不揭
你的心是小小的窗扉紧掩
我达达的马蹄是美丽的错误 我不是归人,是个过客……
div>
body>
html>网页效果:
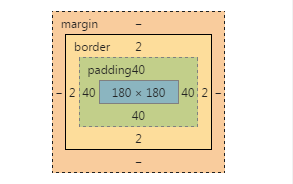
打开谷歌浏览器,右击后进入检查页面即可审查改网页的盒子模型。
如图所示:

二、详说padding
padding就是内边距。
1.padding的区域有背景颜色。
css2.1前提下,背景颜色一定和内容区域的相同。background-color将填充所有boder以内的区域。
2.padding4个方向以及表述方式。
1)小属性(单独写)
padding-top:20px; /*上*/
padding-right:30px;/*右*/
padding-bottom:40px;/*下*/
padding-left:50px;/*左*/2)综合属性(写在一行代码里)
4个写在一起
顺序是:上、右、下、左
padding:30px 20px 40px 100px;3个写在一起:
padding: 20px 30px 40px;顺序是:上、右、下、?(左和右相同)
示例:
<head>
<style type="text/css">
div{
width: 200px;
height: 200px;
padding: 10px 20px 30;
border: 1px solid red;
}
style>
head>
<body>
<div>叮叮当,叮叮当,铃儿响叮当~
div>
body>2个写在一起:
padding: 30px 40px;相当于,上下各为30px,左右各为 40px。
3)用小属性层叠大属性
padding: 20px;
padding-left: 30px;上述代码的padding-left是30px。
不能把小属性,写在大属性前面。如果把小属性写在大属性的前面:
padding-left: 30px;
padding: 20px;后面的大属性依然会覆盖小属性,所以小属性相当于白写,上述padding-left值为20px。
3.标签默认padding值
一些元素,默认带有padding,比如ul标签。为了做站的时候便于控制,总习惯清除默认的padding。
使用并集选择器,罗列所有的标签:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:04
}三、详说border
border就是边框。边框三要素:粗细、线型、颜色。
颜色如果不写,默认是黑色。
1.写法:
border:1px solid red;就是把4个边框,都设置为1px宽度、线型实线、red颜色。按照方向和要素可分解为12条小语句:
border-top-width:10px;
border-top-style:solid;
border-top-color:red;
border-right-width:10px;
border-right-style:solid;
border-right-color:red;
border-bottom-width:10px;
border-bottom-style:solid;
border-bottom-color:red;
border-left-width:10px;
border-left-style:solid;
border-left-color:red;无border:
border:none;某一条边没有:
border-left: none;一边边框的宽度为0:
border-left-width:0;2.小属性层叠大属性:
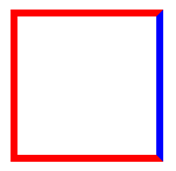
示例1:
border:10px solid red;
border-right-color:blue;border:10px solid red;
border-style:solid dashed;网页效果: