Ajax — 第五天
Ajax-05
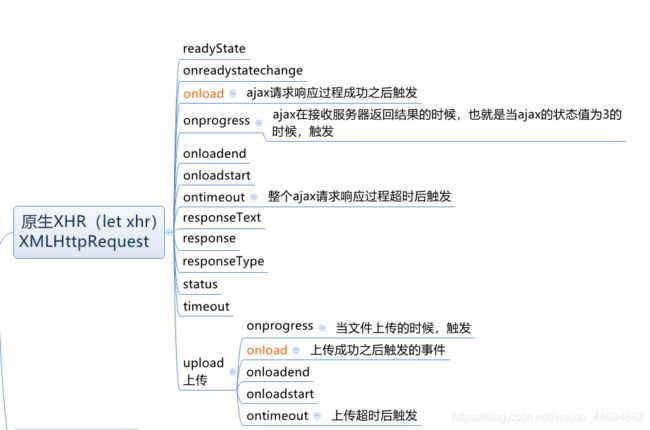
xhr(level-2)新特性
responseType属性和response属性
responseType: 表示预期服务器返回的数据的类型
- “” ,默认空
- text,和空一样,表示服务器返回的数据是字符串格式
- json,表示服务器返回的是json格式
- document,表示服务器返回的是xml格式
<script>
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
console.log(this.response);
}
};
xhr.responseType = 'json'; // 指定,服务器返回的数据是json类型
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
</script>
response:响应
- 用于接收服务器返回的结果
- response可以接收任何类型的结果
- 会根据responseType指定的值,自动处理服务器返回的结果(
自动将JSON转成JS)
onload事件
onloadend事件
onloadstart事件
<script>
// window.onload = function () {
// }
let xhr = new XMLHttpRequest();
// ajax请求完毕(成功),当readyState===4的时候,会触发xhr.onload事件
xhr.onload = function () {
// ? 能不能在这里接收到服务器返回的结果
// ? 要不要加判断,然后在接收结果
console.log(this.response);
};
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
xhr.send();
/*
相关的其他事件:
- onload ajax请求成功之后触发
- onloadstart ajax请求之前触发
- onloadend ajax请求完成之后触发(无论成功或失败都会触发)
*/
</script>
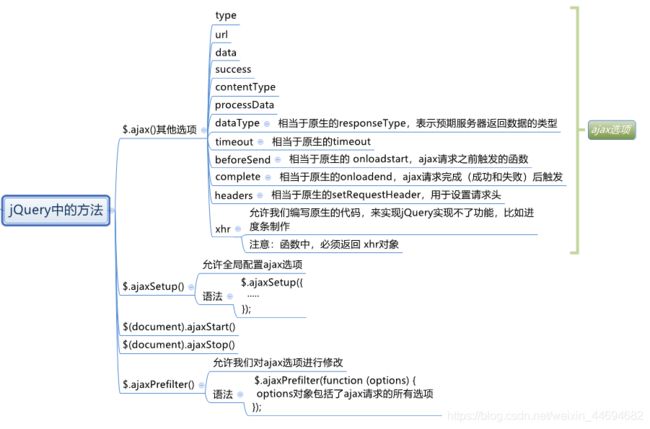
jQuery其他方法
$.ajax()其他选项
$.ajax({
type: 'GET',
url: 'xxxxx',
data: {},
success: function (res) {},
contentType: false, // 默认值 application/x-www-form-urlencoded
processData: false,
/*下面的选项大家知道,了解即可*/
timeout: 10, // 设置请求超时事件
ontimeout: function () {}, // 请求超时之后的处理函数
beforeSend: function () {}, // 发送请求之前触发的函数
complete: function () {}, // 表示请求响应结束之后触发的函数(无论成功失败)
dataType: 'json', // 预期服务器返回数据的类型,相当于responseType
headers: {}, // 用于设置请求头
xhr: function () {
let xhr = new XMLH....
....
return xhr; // 必须return xhr对象
}, // 允许我们自定义xhr对象来完成一些jQuery做不到的事
});
$.ajaxSetup();
全局配置ajax选项:
$.ajaxSetup({
// 对象里面的内容,和$.ajax里面的对象的内容格式一样
timeout: 100, // 全局配置请求超时时间为100毫秒
type: 'POST', // 全局配置请求方式为POST
});
$(document).ajaxStart();
- ajax请求开始,触发的事件
$(document).ajaxStop();
- ajax请求终止后触发的事件
例如:NProgress.start() 和 NProgress.done() 的作用相同

$.ajaxPrefilter();
在每个ajax请求发送之前,自定义ajax的选项或修改ajax的选项。
$.ajaxPrefilter(function (options) {
// options是当前ajax请求的所有选项
// 得到ajax请求的所有选项之后,可以对他进行修改
});
axios简介
-
它是别人封装的一个能够实现ajax请求的库。
-
体积小,文件大小官方说6kb。
-
专门用于处理ajax请求,比jQuery还要强大,没有其他功能
// 有没有类似 $.get的方法
axios.get('http://www.liulongbin.top:3006/api/getbooks')
.then(function (res) {
console.log(res);
});
https://github.com/axios/axios
跨域(理解)
同源策略
- 同源指的是,两个url的 协议、域名、端口都相同,那么这两个url就是同源的
- 如果两个url的 协议、域名、端口只要要一个不一样,叫做非同源
- 如果非同源,以下三种行为会受到限制
- DOM无法操作
- cookie无法获取 (了解)
- Ajax请求无效
两个url,指的是打开页面的url,和ajax请求的地址
跨域Ajax请求
打开页面的url 和 接口地址的url 如果非同源,就是跨域请求。
我们之前练习的所有案例,都是跨域请求,之所以能够成功,是因为 liulongbin 老师的接口做了处理。
如何实现跨域请求:
- JSONP
- 出现的比较早,浏览器都支持。
- CORS
- 出现的完,但是是w3c的标准,是标准的解决ajax跨域问题的方法。
JSONP方案实现跨域请求
原生代码实现JSONP:
- 前端(准备一个函数,比如叫做abc。并且设置好形参,准备接收结果)
- 前端(使用script标签src属性,去请求jsonp接口,必须指定callback参数,值就是abc)
细节问题:
- 请求,可以通过network查看,但是注意它不是ajax请求
- 通过network查看到,服务器返回一个字符串,这个字符串会被浏览器当做js代码解释
- 正规的JSONP接口,都必须传递callback参数,值是我们准备好的函数名。
jQuery方法实现JSONP
// 方法一:
$.getJSON('url?callback=?', data, callback);
// 方法二:
$.ajax({
url: '',
data: {},
success: function (res) {},
dataType: 'jsonp' // 必须指定的一项
});
淘宝搜索建议案例
接口
淘宝搜索建议接口:'https://suggest.taobao.com/sug
请求参数: q – 我们输入的值
步骤:
- 注册输入框的键盘弹起事件
- 判断输入框的值是否为空
- 使用JSONP请求接口,获取搜索建议
- 将搜索建议渲染到页面中(需要自定义ul和css样式)
#sousuo, #sousuo li {
list-style: none;
padding: 0;
margin: 0;
}
#sousuo li {
height: 25px;
line-height: 25px;
padding-left: 5px;
color: gray;
}
<ul id="sousuo">
ul>
// 注册输入框的keyup事件,当键盘弹起的时候,完成搜索
$('.ipt').keyup(function () {
// 判断输入框的值是否为空
let val = $(this).val().trim();
if (val === '') {
// 清空搜索建议列表
$('#sousuo').empty();
return;
}
// 发送JSONP请求,获取搜索建议
$.ajax({
url: 'https://suggest.taobao.com/sug',
data: {q: val},
success: function (res) {
// console.log(res);
let str = '';
res.result.forEach(item => {
str += '' + item[0] + '';
});
// 把拼接好的li,放到ul中
$('#sousuo').html(str);
},
dataType: 'jsonp' // 必须指定的
});
});
CORS方案实现跨域请求
CORS实现跨域,和前端没有关系。前端还是正常的写代码,完成ajax请求即可。
CORS响应头:https://developer.mozilla.org/zh-CN/docs/Glossary/CORS
CORS介绍:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS