Xpath定位
先贴上练习xpath的地址:http://www.w3school.com.cn/example/xmle/books.xml
或则也可以使用百度进行练习
1.相对定位与绝对定位
//表示相对定位,对于经常发生变化的页面或者节点要用相对定位进行查找
/表示绝对定位,一成不变的时候可以用绝对定位进行查找
2.节点
顶级节点:bookstore
如果当前节点有多个则匹配多个
如果当前节点只有1个,则匹配1个
选取当前节点的父节点:”..”
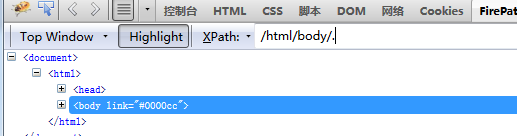
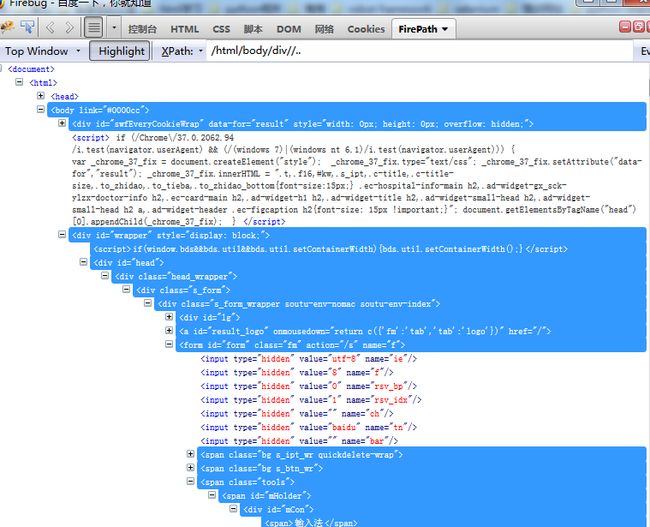
对于html/body下的div来说它的父节点就是body,这是用绝对路径,表示必须从html下找到body再找到div,然后匹配div的父节点。
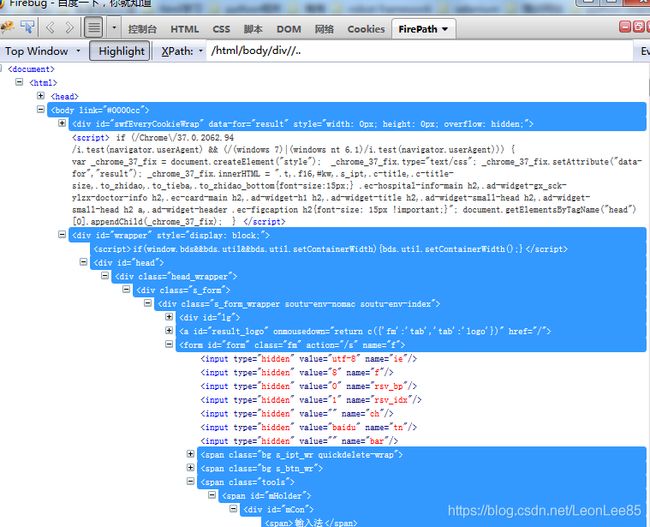
如果用相对路径来找父节点,可以看到从div开始就不考虑它的绝对位置,也就是说从body开始 符合父节点条件的所有元素都会被找出来。
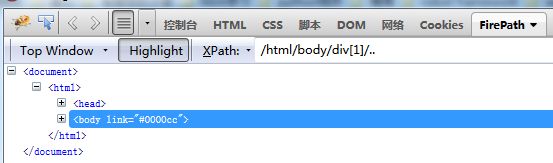
查找当前节点下的所有元素://book[1]/..
这个是节点索引+父节点的方式
3.通过标签定位元素
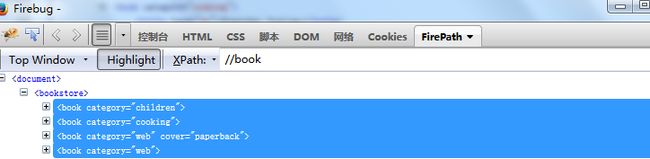
//book:找到所有名为book的标签
再来一个百度的
4.属性定位
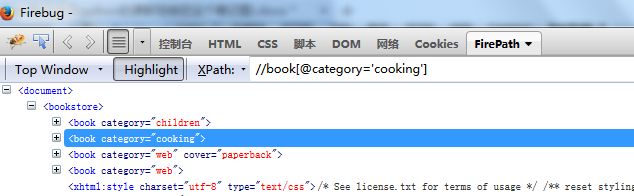
1.定位属性为category 的元素
//book[@category='cooking'] ‘[]’表示查找属性
2.使用text文本属性精确定位,text也可以用.代替
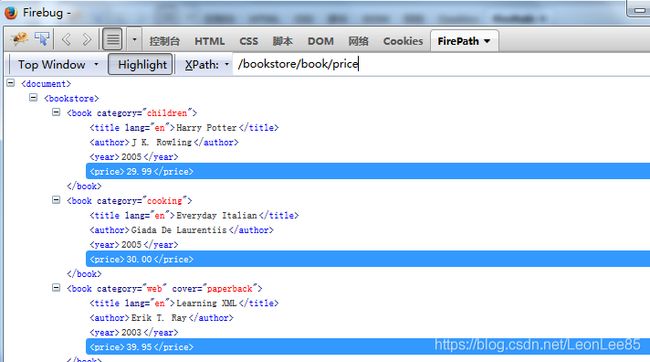
查找//book//price下文本为30.00的元素
查找year标签中text文本中大于2004的元素
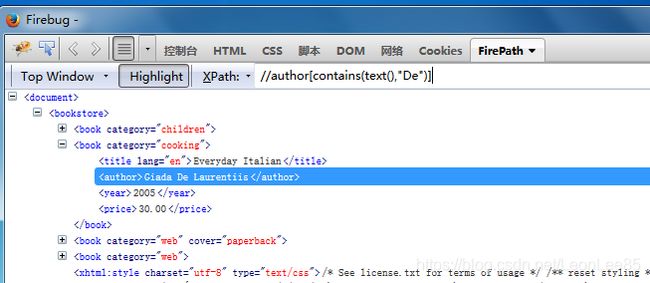
3.使用contains模糊定位,contains意为包含
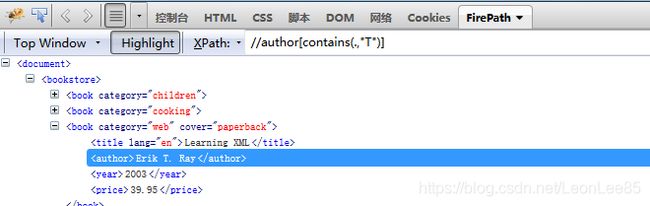
模糊定位查找文本信息包含Potter的元素://title[contains(text(),"Potter")]
扩充练习
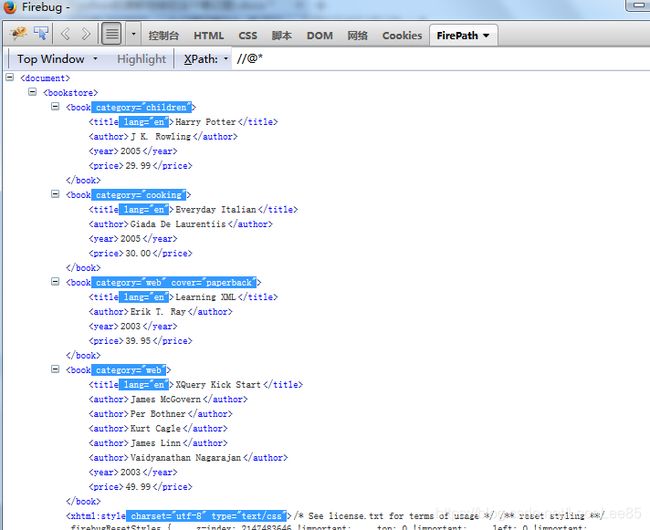
4.”*”表示任何属性所有属性
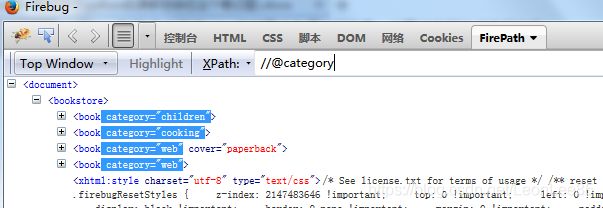
查找所有带有属性值的://@*
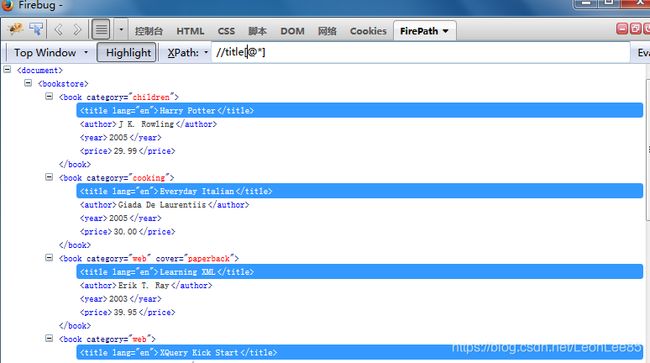
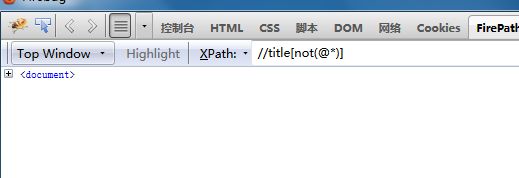
查找title标签里所有有属性的元素:
用Not取反,表示查找title标签里没有属性的元素,这里没有所以没查找出来
@*表示所有属性
not(@*)表示没有属性
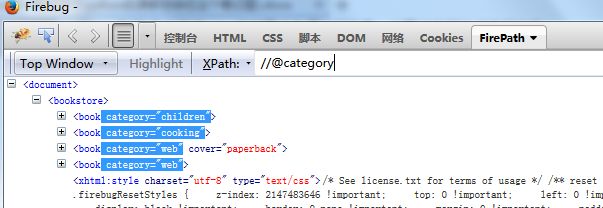
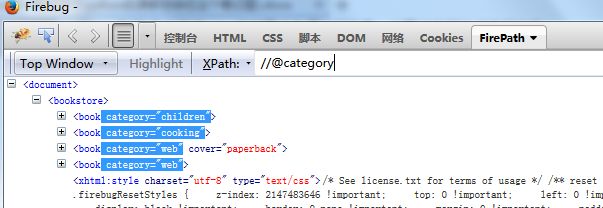
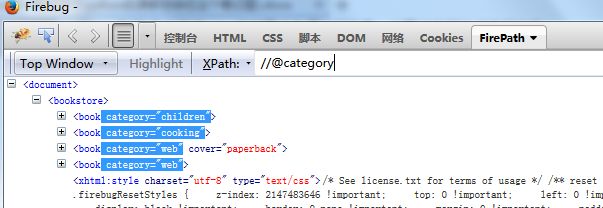
5.查找带有category属性的元素
//@category
5.逻辑运算符
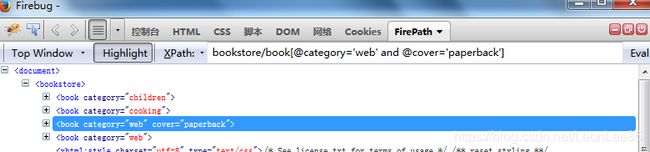
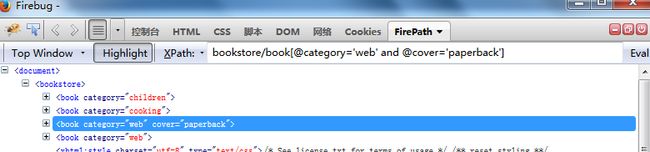
1.通过and运算符定位元素
//book[@category="web" and @cover="paperback"]
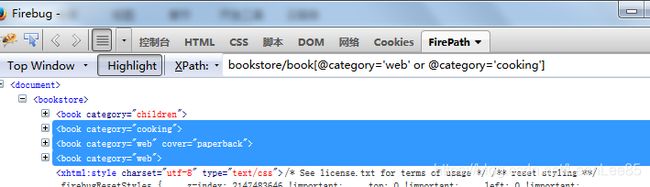
2.通过or运算符定位元素
//book[@category="children" or @cover="paperback"]
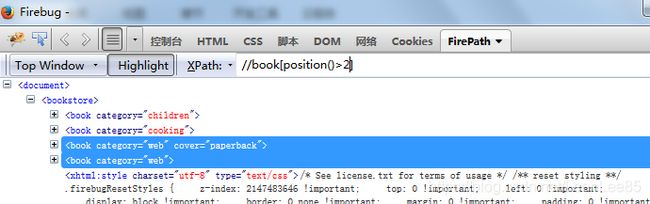
3.通过取反not运算符定位元素
//book[not(position()>2)] 取book标签中position大于2的
//book[not(position()>2)] not取反

//year[not(.=2005)] 表示取非2005文本节点的year节点
通过“>=”“<=”运算符定位元素
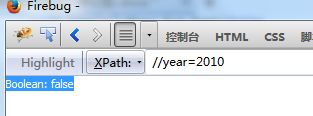
//price>=30 查找元素中是否存在price大于等于30的 存在返回Boolean true 不存在返回Boolean: false
4.通过“!”运算符定位元素
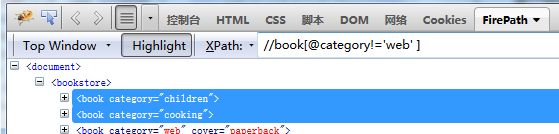
//book[@category!='web' ]
6.通过节点索引定位元素
1.查找第一个元素的
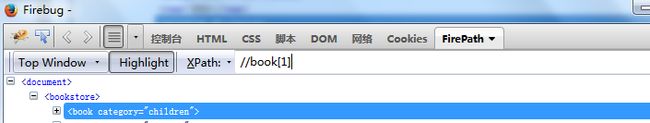
//book[1]:找到第一个标签为book的
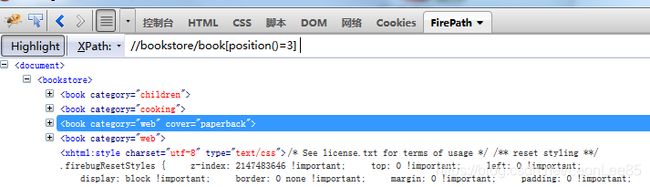
2.通过position定位第3个元素
//bookstore/book[position()=3]
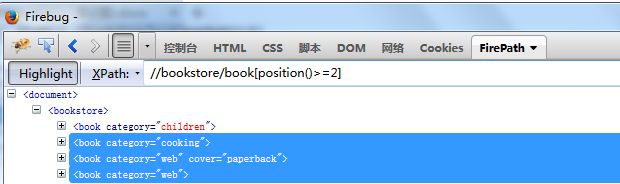
3.通过position取多个元素
//bookstore/book[position()>=2]
4.通过last()函数找到最后一个元素
//book[last()]
5.通过last()函数找到倒数第二个元素
//book[last()-1]
7.轴定位
查找book[1]/title的父元素://book[1]/title/parent::*

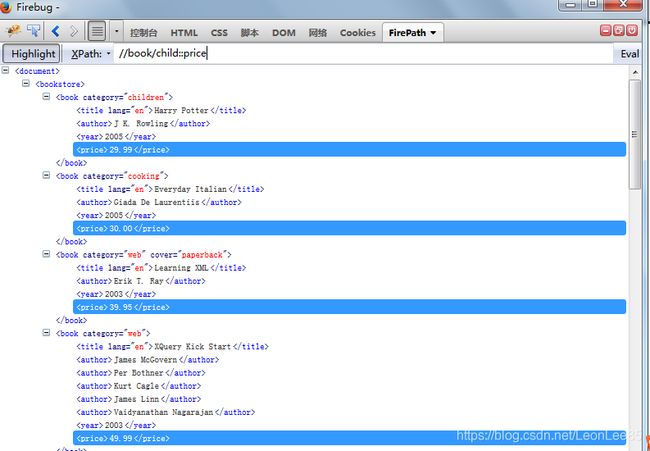
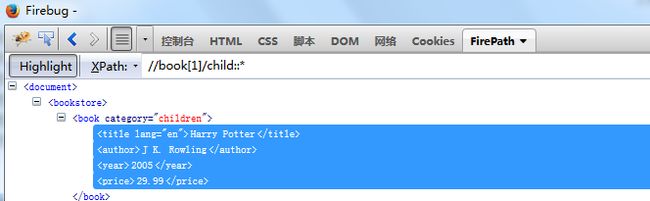
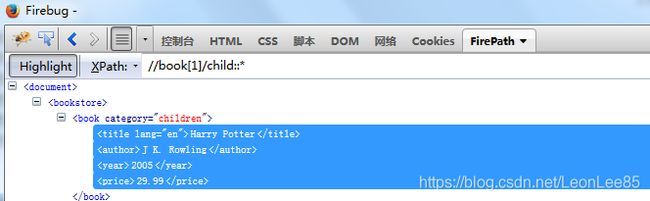
查找book[1]的子元素://book[1]/child::*

//book/child::price 查找book标签下的所有子元素中标签为price的
following-sibling的应用
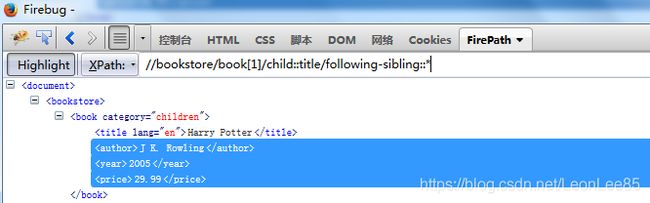
//bookstore/book[1]/child::title/following-sibling::*
following-sibling表示当前节点的后序所有兄弟节点元素
就是说查找title后面所有兄弟节点
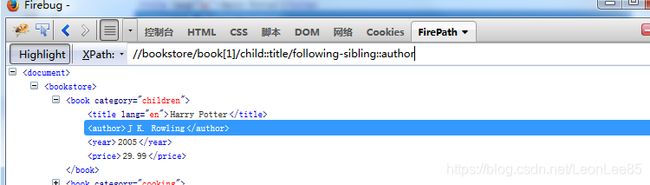
/bookstore/book[1]/child::title/following-sibling::author
following-sibling::author 指定查找title后面所有兄弟节点中名为author 的元素
preceding-sibling::* 表示当前节点的前面所有兄弟节点元素
//bookstore/book[1]/child::price/preceding-sibling::* 意为查找price节点前面所有的兄弟元素

查找祖先节点包括自身://book[1]/ancestor-or-self::*

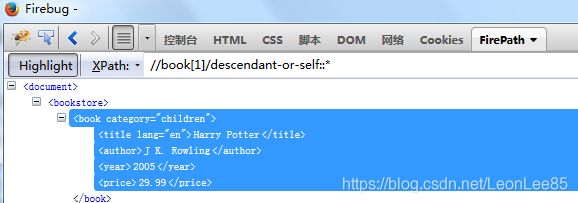
查找子孙节点包括自身://book[1]/descendant-or-self::*
查找当前节点的所有元素://book[1]/preceding::* 查找当前节点下的所有元素
//book[2]//preceding::* 会把book[2]以及book[2]节点之前的所有元素都找出来
轴总结:
parent::* 表示当前节点的父节点元素
ancestor::* 表示当前节点的祖先节点元素
child::* 表示当前节点的子元素 /A/descendant::* 表示A的所有后代元素
self::* 表示当前节点的自身元素
ancestor-or-self::* 表示当前节点的及它的祖先节点元素
descendant-or-self::* 表示当前节点的及它们的后代元素
following-sibling::* 表示当前节点的后序所有兄弟节点元素
preceding-sibling::* 表示当前节点的前面所有兄弟节点元素
following::* 表示当前节点的后序所有元素
preceding::* 表示当前节点的所有元素
原帖地址:https://www.cnblogs.com/qiurp/p/6516155.html