Qt总结(十)-- QGraphicsWidget
想要实现创建一个矩形并可以拖动改变位置和大小,然后框选ROI的效果。
可以通过Graphics View Framwork图形视图框架实现。
文章目录
- 基础
- 简单例子
- 选择ROI的矩形框
- QGraphicsPixmapItem
- QTransform坐标变换
- 截取瞳孔模板
- 参考
基础

[QGraphicsScene 场景]
场景是图形项QGraphicsItem的容器
[QGraphicsView]
提供视图部件,使场景scene中的内容可视化
[QGraphicsItem]
支持如下功能

还可以通过setData()存储自定义的数据,使用data()获取其中的数据
标准的图形项有
矩形QGraphicsRectItem、椭圆QGraphicsEllipseItem、图像QGraphicsPixmapItem、文本QGraphicsTextItem
不过,只有编写自定义的图形项才能发挥QGraphicsItem的强大功能
Qt之图形视图(常见)
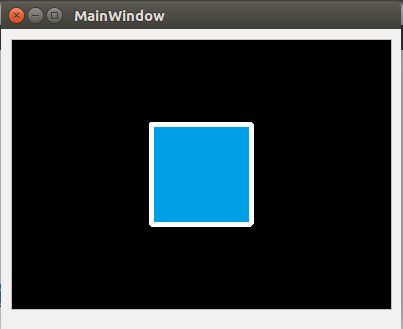
简单例子

#include QGraphicsScene *scene = new QGraphicsScene();
QGraphicsRectItem *rectItem = new QGraphicsRectItem();
// 设置画笔、画刷
QPen pen = rectItem->pen();
pen.setWidth(5);
pen.setColor(Qt::white);
rectItem->setPen(pen);
rectItem->setBrush(QBrush(QColor(0, 160, 230)));
//设置矩形,(x,y,width,height)
rectItem->setRect(QRectF(50, 50, 100, 100));
//添加到场景中
scene->addItem(rectItem);
//设置视图View
ui->graphicsView->setScene(scene);//添加场景
ui->graphicsView->setBackgroundBrush(QColor(0,0,0));//背景色
选择ROI的矩形框
github代码
QGraphicsPixmapItem
QTransform坐标变换
坐标系统: Item坐标系,场景坐标系,视图坐标系
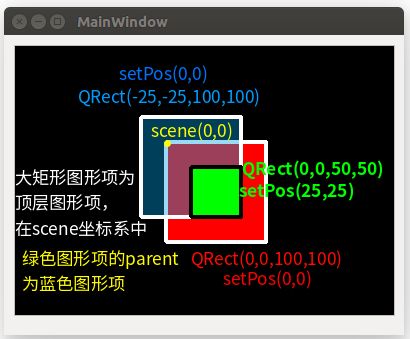
Item坐标系 Item pos
◆Item坐标系以Item的中心作为原点
◆Item位置指的是item的中心点在其parent中的坐标系中的坐标。没有父图形项(顶层图形项)的都会在场景的坐标系中。
◆Item的位置与变换是相对于父item的,子item的坐标不会被父亲的变换影响。即使父item旋转,缩放,子item的(0,10)点依然对应于父item的(10,10)点

场景坐标 scene pos
◆场景坐标的原点在场景的中心
场景中的每一个Item都有一个场景坐标scenePos(),和一个场景中的边界矩形sceneBoundingRect()(用于QGraphicsScene如何确定场景的哪些区域已经改变)
sceneBoundingRect
视图坐标
◆视图坐标是widget的坐标,视图坐标中每个单位对应一个像素。
◆它是相对于widget或是视口的,不会被所观察的场景所影响。所有鼠标和拖放事件最初都是以视图坐标接收的。
◆视口的左上角总是(0,0),右下角总是(视口宽,视口高)
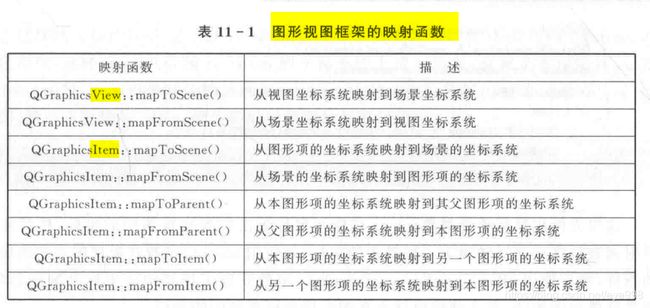
坐标映射
 假如你想获知一个item位于视口中的什么位置,你应该先在item上调用QGraphicsItem::mapToScene(),然后调用QGraphicsView::mapFromScene()
假如你想获知一个item位于视口中的什么位置,你应该先在item上调用QGraphicsItem::mapToScene(),然后调用QGraphicsView::mapFromScene()
场景矩形sceneRect()
定义了场景的范围,当视图小于场景矩形时就会生成水平和垂直的滚动条来显示更大的区域。可以使用QGraphicsView::setSceneRect()来设置场景矩形。随图形项的不断添加,sceneRect()会变大(如果原来设置的过小或未设置),成为包含所有图形项的矩形。
下面将场景的原点设置在左上角
ui->Viewer->setSceneRect(QRect(0,0,ui->Viewer->rect().width(),ui->Viewer->rect().height()));
为了实现场景的拖动,将场景矩形设得很大
setSceneRect(INT_MIN/2, INT_MIN/2, INT_MAX, INT_MAX);
centerOn(0,0);
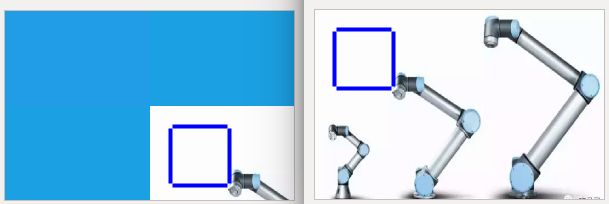
QGraphicsView::centerOn()可以将场景中的一个点或图形项作为视图view的显示中心。
下图左centerOn(0,0) 下图右centerOn(impm) impm为自定义图形项

截取瞳孔模板
2.19
完成矩形框截取瞳孔模板的功能,可以缩放、拖动。
右键-拖动 图片区域内滑动滚轮-缩放
左键-调整矩形框 矩形框内滑动或按下滚轮-旋转
双击-保存图片
为了制作和压缩这个gif,我花了一个多小时。。。
QPixmap保存
格式一点要大写!
if(sampleSave.save("sample","JPEG"))
qDebug()<<"save image successful";
else
qDebug()<<"save image failure"<<"image is Null"<<sampleSave.isNull();//判断是不是图片空导致失败
参考
图元的操作(缩放,平移,旋转)
交互式QGraphicsView(平移/缩放/旋转)
QTGraphics-View拖拽以及鼠标指针操作