渲染机制
本文是学习慕课网上课程前端跳槽面试必备技巧的学习笔记,便于之后复习。本文参照浏览器渲染原理及流程,主要从一下几个方面说明浏览器的渲染机制:
1.什么是DOCTYPE及作用
2.浏览器渲染过程
3.回流Reflow(重排)
4.重绘Repaint
5.如何优化减少reflow/repaint
1.什么是DOCTYPE及作用
DTD(document type definition 文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式。用大白话说就是:DTD是向浏览器说明文档类型,浏览器根据DTD判断如何解析和渲染。
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途是文件的合法性验证。如果文件代码不合法,那么浏览器解析时便会出一些差错。
DOCTYPE有哪些,具体怎么写:
HTML5中
HTML4.01 strict 严格模式 该DTD包含所有HTML元素和属性,不包括展示性的和弃用的元素 比如font
HTML4.01 Transitional 传统模式 该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素 比如font
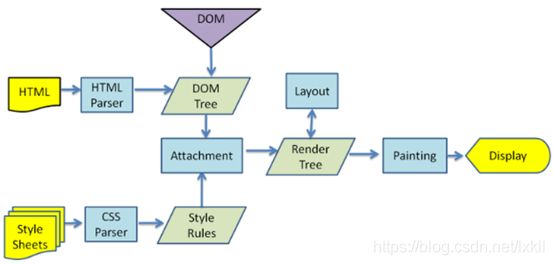
2.浏览器渲染过程
首先介绍一些基本概念:
DOM Tree:浏览器将HTML解析成树形的数据结构。
CSS Rule Tree:浏览器将CSS解析成树形的数据结构。
Render Tree: DOM和CSSOM合并后生成Render Tree。
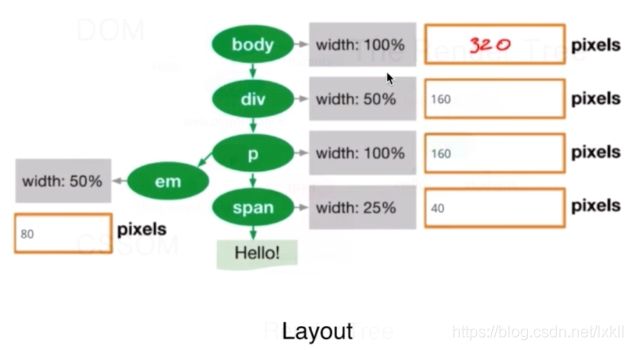
layout: 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系,从而去计算出每个节点在屏幕中的位置。
painting: 按照算出来的规则,通过显卡,把内容画到屏幕上。
具体过程如上图所示,文字描述如下:
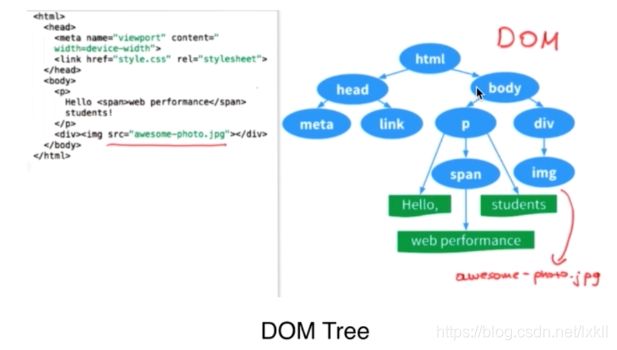
1. 构建DOM树:浏览器会将HTML解析成一个DOM树,DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。如图▼
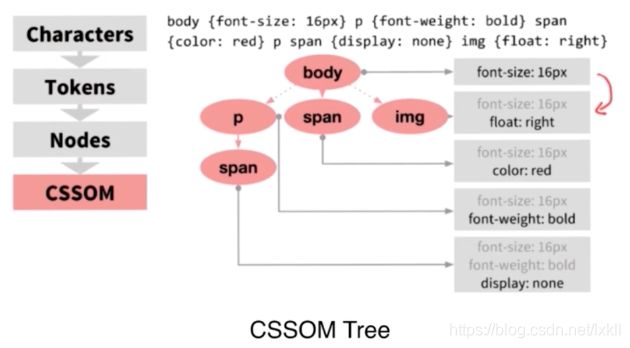
2. 构建CSSOM规则树:将CSS解析成 CSS Rule Tree 。每个CSS文件都被分析成一个StyleSheet对象,每个对象都包含CSS规则。如图▼
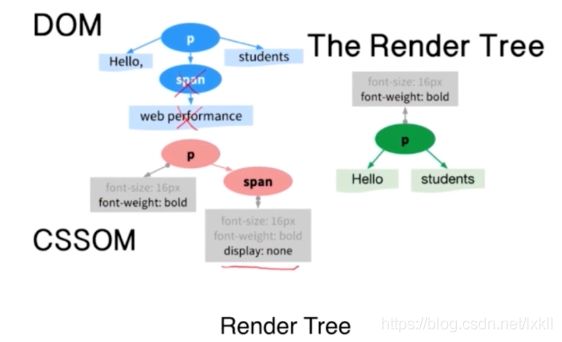
3.构建渲染树:根据DOM树和CSSOM来构造 Render Tree。浏览器会先从DOM树的根节点开始遍历每个可见节点。对每个可见节点,找到其适配的CSS样式规则并应用。如图▼
注意:渲染树构建完成后,每个节点都是可见节点并且都含有其内容和对应规则的样式。这也是渲染树与DOM树的最大区别所在。渲染树是用于显示,那些不可见的元素当然就不会在这棵树中出现了。除此之外,display等于none的也不会被显示在这棵树里头,但是visibility等于hidden的元素是会显示在这棵树里头的
4. 渲染树布局:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为layout,顾名思义就是计算出每个节点在屏幕中的位置。如图▼
5. 渲染树绘制:遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容,并使用UI后端层绘制每个节点。
注意:
上述这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
DOM树的生成过程中可能会被CSS和JS的加载执行阻塞。当浏览器遇到一个 script 标记时,DOM 构建将暂停,直至脚本完成执行,然后继续构建DOM。每次去执行JavaScript脚本都会严重地阻塞DOM树的构建,如果JavaScript脚本还操作了CSSOM,而正好这个CSSOM还没有下载和构建,浏览器甚至会延迟脚本执行和构建DOM,直至完成其CSSOM的下载和构建。
如何避免渲染阻塞,可以遵循下面两个原则:
CSS 优先:引入顺序上,CSS 资源先于 JavaScript 资源。
JS置后:我们通常把JS代码放到页面底部,且JavaScript 应尽量少影响 DOM 的构建。当解析html的时候,会把新来的元素插入dom树里面,同时去查找css,然后把对应的样式规则应用到元素上,查找样式表是按照从右到左的顺序去匹配的。
3.回流Reflow(重排)
定义:DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称为reflow。
触发reflow条件:
当你增加、删除、修改DOM节点时,会导致reflow或repaint
当你移动DOM位置,或是修改动画的时候
当你修改CSS样式的时候
当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候
当你修改网页默认字体时
4.重绘Repaint
定义:当各种盒子的位置、大小以及其他属性、例如颜色、字体大小等都确定下来后,浏览器便把这些元素按照各自的特性绘制一遍,于是页面的内容出现了,这个过程称为repaint
触发repaint条件:
DOM改动
CSS改动
5.如何优化减少reflow/repaint?
1). 避免在document上直接进行频繁的DOM操作,如果确实需要可以采用off-document的方式进行,具体的方法包括但不完全包括以下几种:
(1). 先将元素从document中删除,完成修改后再把元素放回原来的位置
(2). 将元素的display设置为”none”,完成修改后再把display修改为原来的值
(3). 如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document
2). 集中修改样式
(1). 尽可能少的修改元素style上的属性
(2). 尽量通过修改className来修改样式
(3). 通过cssText属性来设置样式值