前端笔记(3)CSS盒模型
文章目录
- 文档流(normal flow)
- 块元素的盒模型
- 内容区(content)
- 边框(border)
- outline
- 内边距(padding)
- 外边距(margin)
- 元素的水平方向的布局
- 元素的垂直方向的布局
- overflow
- 行内元素的盒模型
- display
- visibility
- box-sizing
- box-shadow
- border-radius
文档流(normal flow)
网页是一个多层的结构,一层摞着一层,通过css可以分别为每一层来设置样式。作为用户来讲只能看到最顶上一层。这些层中,最底下的一层称为文档流,文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列。
对于我们来元素主要有两个状态:
- 在文档流中
- 不在文档流中(脱离文档流)
元素在文档流中有什么特点:
- 块元素
块元素会在页面中独占一行(自上向下垂直排列)
默认宽度是父元素的全部(会把父元素撑满)
默认高度是被内容撑开(子元素) - 行内素
行内元素不会独占页面的一行,只占自身的大小
行内元素在页面中左向右水平排列,如果一行之中不能放下,则元素会换到第二行继续自左向右排列
行内元素的默认宽度和高度都是被内容撑开
块元素的盒模型
盒模型、盒子模型、框模型
CSS将页面中的所有元素都设置为了一个矩形的盒子。将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
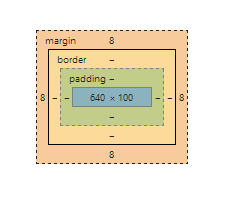
每一个盒子都由一下几个部分组成:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
内容区(content)
元素中的所有的子元素和文本内容都在内容区中排列,内容区的大小由 width和 height两个属性来设置图中蓝色区域为内容区。
- width设置内容区的宽度
- height设置内容区的高度
width: 100px;
height: 100px;
background-color: cadetblue;
border: black 10px solid;
蓝色部分的长宽为100px,肉眼可见的加上黑色边框整个盒子为长宽均为120px。

边框(border)
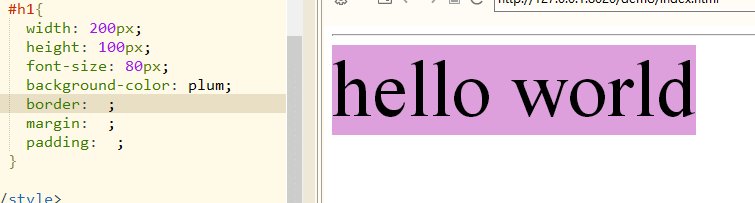
边框属于盒子边缘,边框里边属于盒子内部出了边框都是盒子的外部工要设置边框,需要至少设置三个样式:
- 边框的宽度 border-width(默认为3px)
- 边框的颜色 border-color(默认黑色)
- 边框的样式 border-style
可以用来指定四个方向的边框的样式
- 四个值:上右下左
- 三个值:上左右下
- 两个值:上下左右
- 一个值:上下左右
也可以加上方位词
- top
- right
- bottom
- left
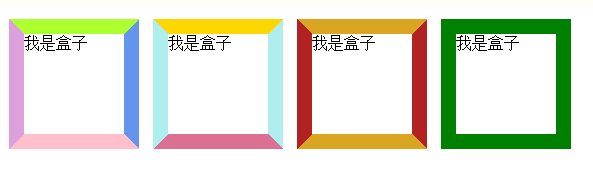
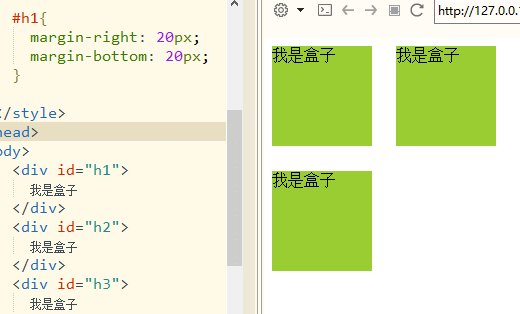
以不同颜色为例来看看参数个数的影响
#h1{border-color: greenyellow cornflowerblue pink plum;}
#h2{border-color: gold paleturquoise palevioletred;}
#h3{border-color: goldenrod firebrick; }
#h4{border-color: green;}
border-bottom-width: 1px;
border-left-width: 5px;
border-right-width: 10px;
border-top-width: 15px;
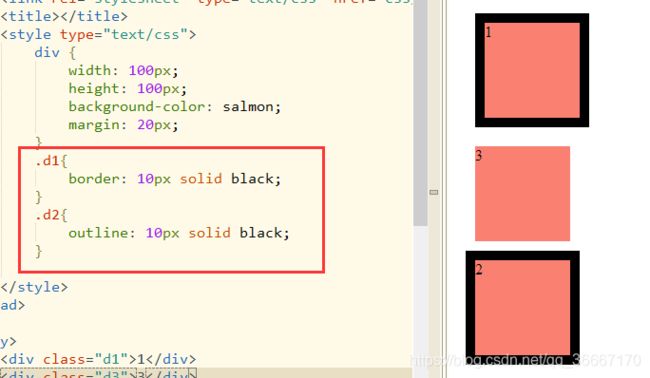
outline
用来设置元素的轮廓线,用法和 border一模一样
轮廓和边框不同的点,就是轮廓不会影响到可见框的大小

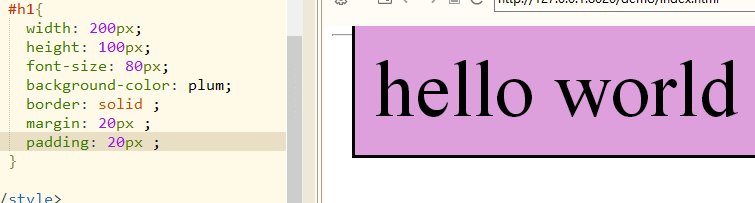
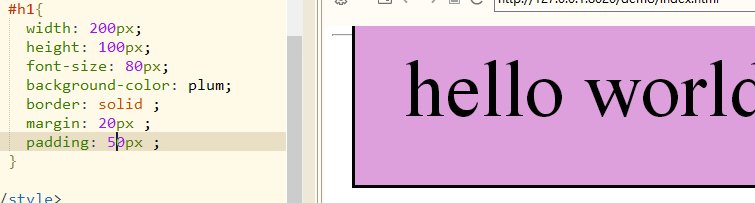
内边距(padding)
内容区和边框之间的距离是内边距
一共有四个方向的内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
内边距的设置会影响到盒子的大小,背景颜色会延伸到内边距上
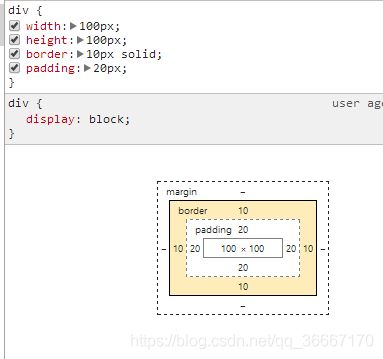
一共盒子的可见框的大小,由内容区内边距和边框共同决定,所以在计算盒子大小时需要将这三个区域加到一起计算。padding内边距的简写属性,可以同时指定四个方向的内边距规则和 border一样。
控制台中可以选定你的盒子查看数据:

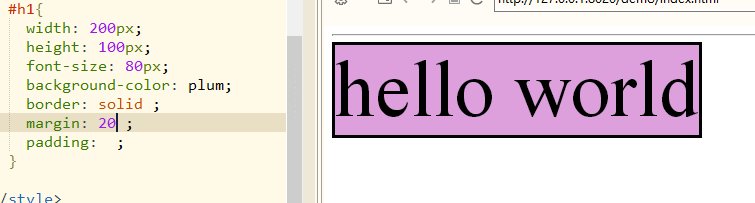
外边距(margin)
外边距不会影响盒子可见框的大小,但是外边距会影响盒子的位置
一共有四个方向的外边距:
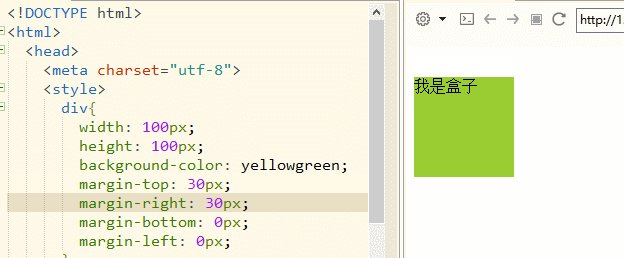
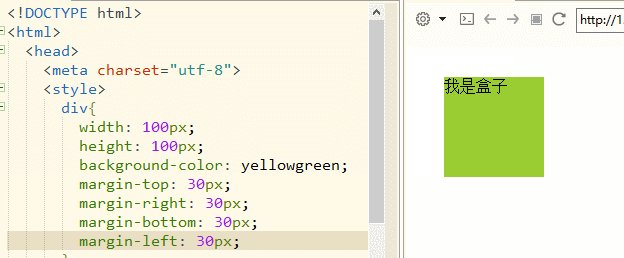
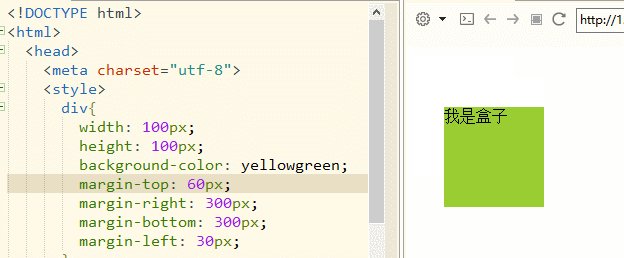
- margin-top:上外边距,设置一个正值,元素会向下移动
- margin-right:默认 margin-right情况下设置-不会产生任何效果
- margin-bottom:下外边距,设置一个正值,其下边的元素会向下移动
- margin-left:左外边距,设置一个正值,元素会向右移动
元素在页面中是按照自左向右的顺序排列的
-
margin也可以设置负值,如果是负值则元素会向相反的方向移动
-
margin的简写属性:可以同时设置四个方向的外边距,用法和 padding一样
元素的水平方向的布局
元素在其父元素中水平方向的位置由以下几个属性共同决定:
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
m a r g i n l e f t + b o r d e r l i f t + p a d d i n g l e f t + w i d t h + p a d d i n g r i g h t + b o r d e r r i g h t + m a r g i n r i g h t = 父 元 素 内 容 区 的 宽 度 ( 必 须 满 足 ) marginleft+borderlift+paddingleft +width+paddingright+borderright+marginright \\ =父元素内容区的宽度(必须满足) marginleft+borderlift+paddingleft+width+paddingright+borderright+marginright=父元素内容区的宽度(必须满足)
以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束,则等式会自动调整
调整的情况:
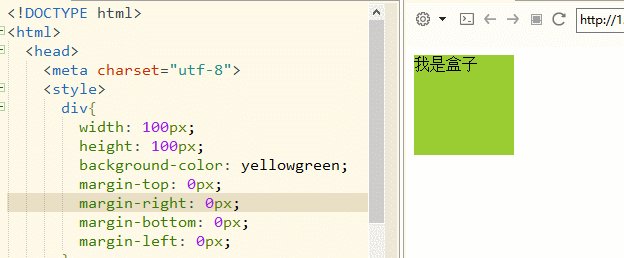
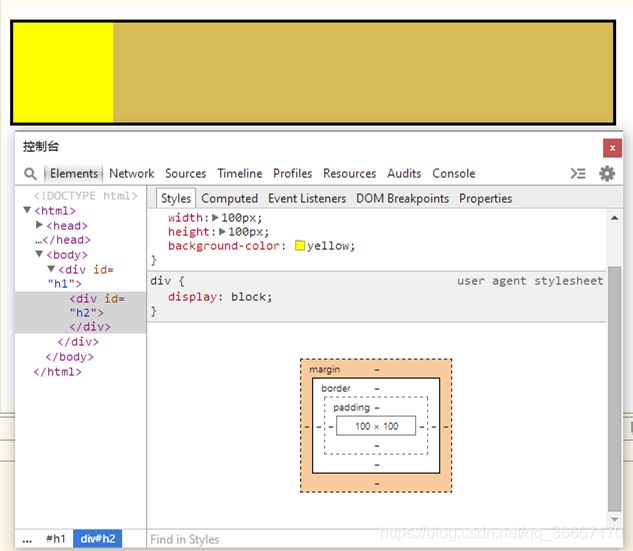
如果这七个值中没有为auto的情况,则浏览器会自动调整 margin-right值以使等式满足。
例如代码如下,选中margin发现右边已经自动补齐了,使其长度与父元素相同
#h1{
width: 600px;
height: 100px;
background-color: yellowgreen;
border: solid;
}
#h2{
width: 100px;
height: 100px;
background-color: yellow;
}
这七个值中有三个值可设置为auto
- width
- margin-left
- maring-right
如果某个值为auto,则会自动调整为auto的那个值以使等式成立。
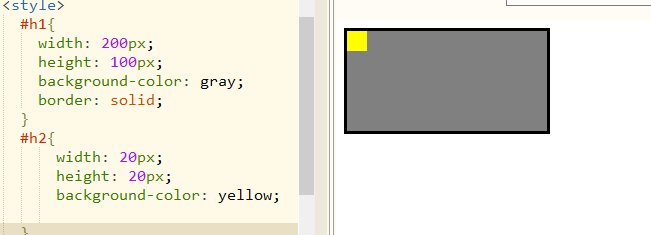
如果将宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
如果将三个值都设置为auto,则外边距都是0,宽度最大
如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值,所以我们经常利用这个特点来使一个元素在其父元素中水平居中。
元素的垂直方向的布局
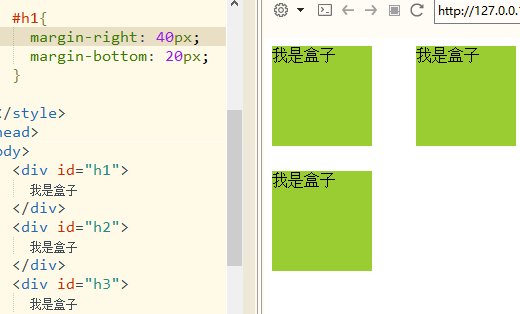
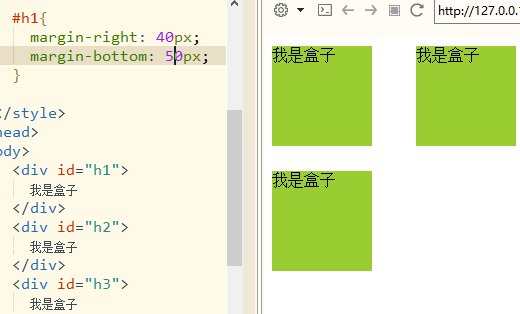
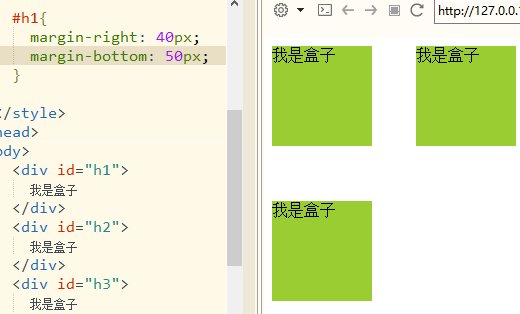
垂直外边距的重叠(折叠):相邻的垂直方向外边距会发生重叠现象
兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)。兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进行处理。
特殊情况:如果相邻的外边距一正一负,则取两者的和。如果相邻的外边距都是负值,则取两者中绝对值较大的。
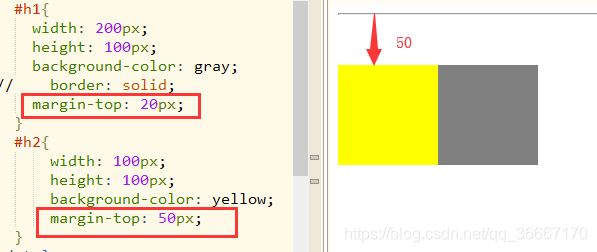
下图h2下部外边距100px,h3上部外边距50px,但是两个盒子之间的间距仅100px


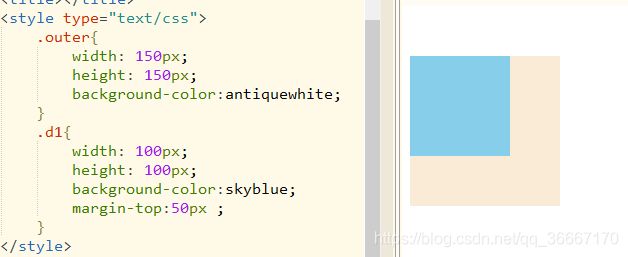
父子元素间相邻外边距,子元素的会传递给父元素(上外边距),也就是说你本意是想让子元素在父元素中向下移动,结果却是连带父元素一起移动了。由此可见父子外边距的折叠会影响到页面的布局,必须要进行处理。
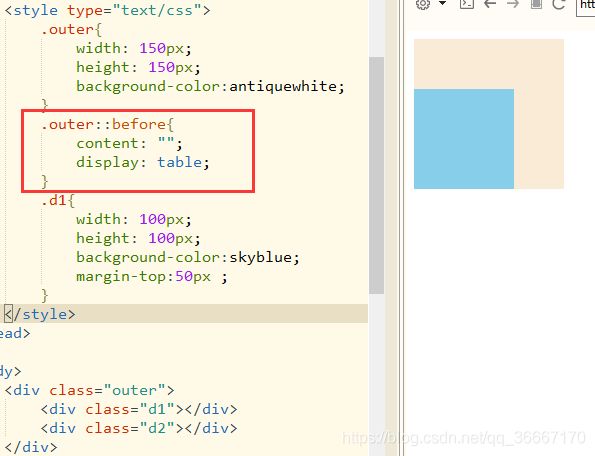
简单的两种处理方法:
overflow
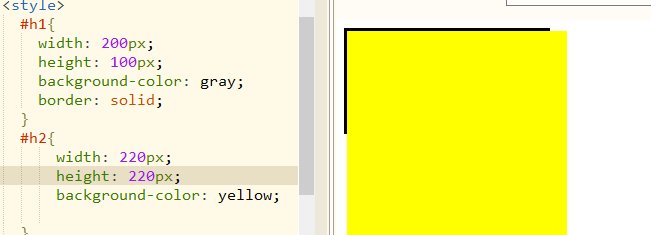
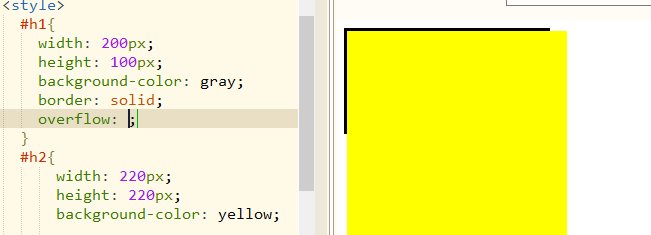
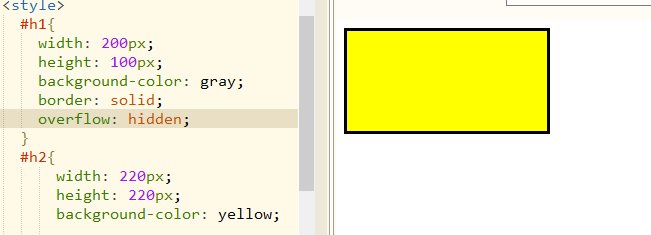
子元素是在父元素的内容区中排列的,如果子元素的大小超过了父元素,则子元素会从父元素中溢出,使用 overflow属性来设置父元素如何处理溢出的子元素
常用可选值:
此外还有
- overflow-x(仅在横向起作用)
- overflow-y(仅在纵向起作用)
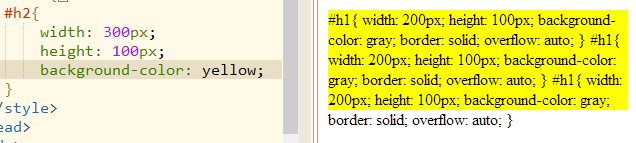
结合overflow可以实现一些小功能,比如多出的文本块自动省略。
行内元素的盒模型
行内元素不支持设置宽度和高度
行内元素可以设置padding,但是垂直方向 padding不会影响页面布局
行内元素可以设置border,垂直方向的 border不会影响页面布局
行内元素可以设置margin,垂直方向的 margin不会影响页面布局

display
用来设置元素显示的类型
常用可选值:
- inline将元素设置为行内元素
- block将元素设置为块元素
- inline-block-将元素设置为行内块元素
行内块,既可以设置宽度和高度又不会独占一行,但是也有二者的缺点。 - table将元素设置为一个表格
- none元素不在页面中显示
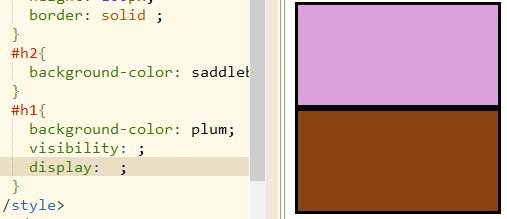
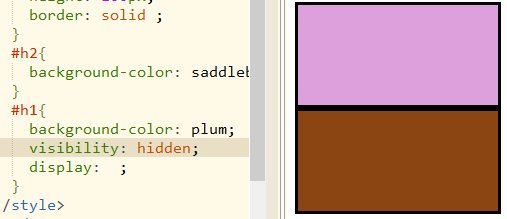
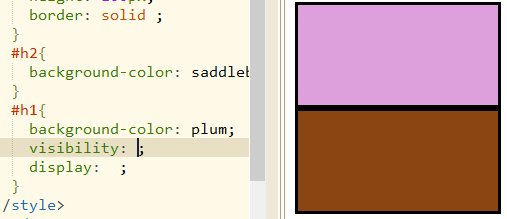
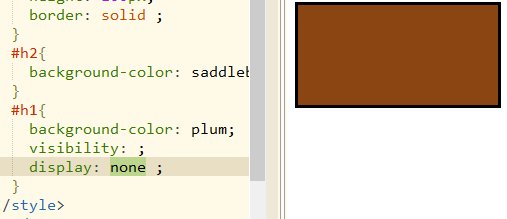
visibility
用来设置元素的显示状态
可选值:
- visible默认值,元素在页面中正常显示
- hidden元素在页面中隐藏不显示,但是依然占据页面
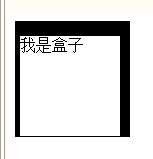
下图展示了none 和 hidden的区别
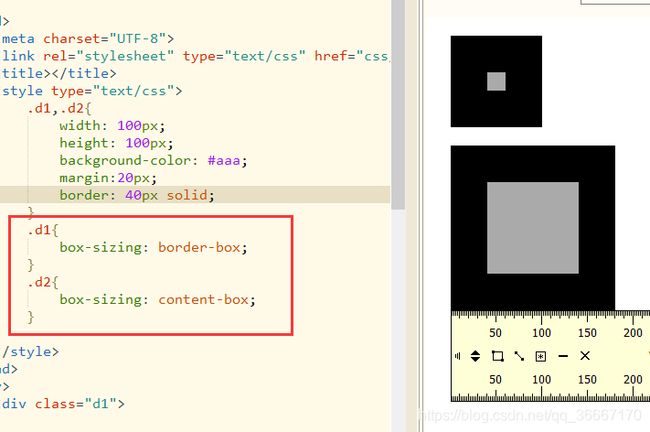
box-sizing
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing 用来设置盒子尺寸的计算方式(设置 width,height和的作用)
可选值:
- content–box默认值,宽度和高度用来设置内容区的大小
- border-box宽度和高度用来设置整个盒子可见框的大小
指的是内容区和内边距和边框的总大小
box-shadow
用来设置元素的阴影效果,阴影不会影响页面布局
box-shadow后面可以接六个值。
- 第一个值水平偏移量设置阴影的水平位置正值向右移动负值
- 第二个值垂直偏移量设置阴影的水平位置正值向下移动负值
- 第三个值阴影的模糊半径(可以不写)
- 第四个值spread-radius,取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。(可以不写)
- 阴影的颜色
inset默认阴影在边框外。使用 inset 后,阴影在边框内(放在最前边最后边都可以)(可以不写)
<div class="d1">1div>
<div class="d2">2div>
<div class="d3">3div>
<div class="d4">4div>
<div class="d5">5div>
<div class="d6">6div>
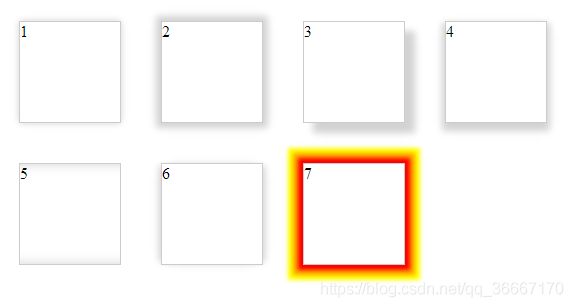
<div class="d7">7div>
div {
width: 100px;
height: 100px;
background-color: white;
border: 1px solid #ccc;
margin: 20px;
float: left;
}
.d1 {box-shadow: 0px 0px 10px lightgray;}
.d2 {box-shadow: 0px 0px 10px 5px lightgray;}
.d3 {box-shadow: 10px 10px 10px lightgray;}
.d4 {box-shadow: 0px 5px 10px 3px lightgray;}
.d5 {
box-shadow: inset 0px 15px 15px -15px lightgray,
inset 0px -15px 15px -15px lightgray;
}
.d6 {
box-shadow: 5px 0 10px -3px lightgray,
-5px 0 10px -3px lightgray;
}
.d7 {
box-shadow: 0px 0px 5px 5px red,
0px 0px 5px 10px orange,
0px 0px 5px 15px yellow;
}
border-radius
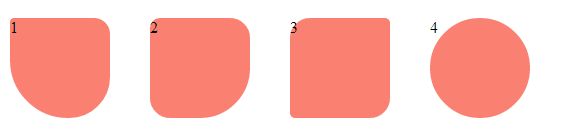
可以分别指定四个角的圆角
- 四个值 左上、右上、右下、左下
- 三个值 左上、右上/左下、右下
- 两个值 左上/右下、右上/左下
div {
width: 100px;
height: 100px;
background-color: salmon;
margin: 20px;
float: left;
}
.d1{
border-radius: 5px 20px 50px 70px;
}
.d2{
border-radius: 10px 20px 50px;
}
.d3{
border-radius: 20px 5px;
}
.d4{
border-radius: 50px;
}