微信小程序-移动端小商城项目说明:
微信小程序:实现一个移动端小商城,项目持续更新中...
使用技术:Weui.wxss 、 ES6
大家学习代码中遇到的问题,欢迎回复在这里
目录结构:
- assets — 存放静态文件,例如:images、styles、plugins
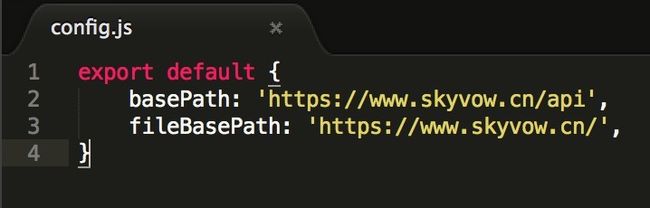
- etc — 存放配置文件,例如:config.js
- helpers — 存放帮助文件,例如:Promise封装wx.request
- pages — 存放项目页面相关文件
 
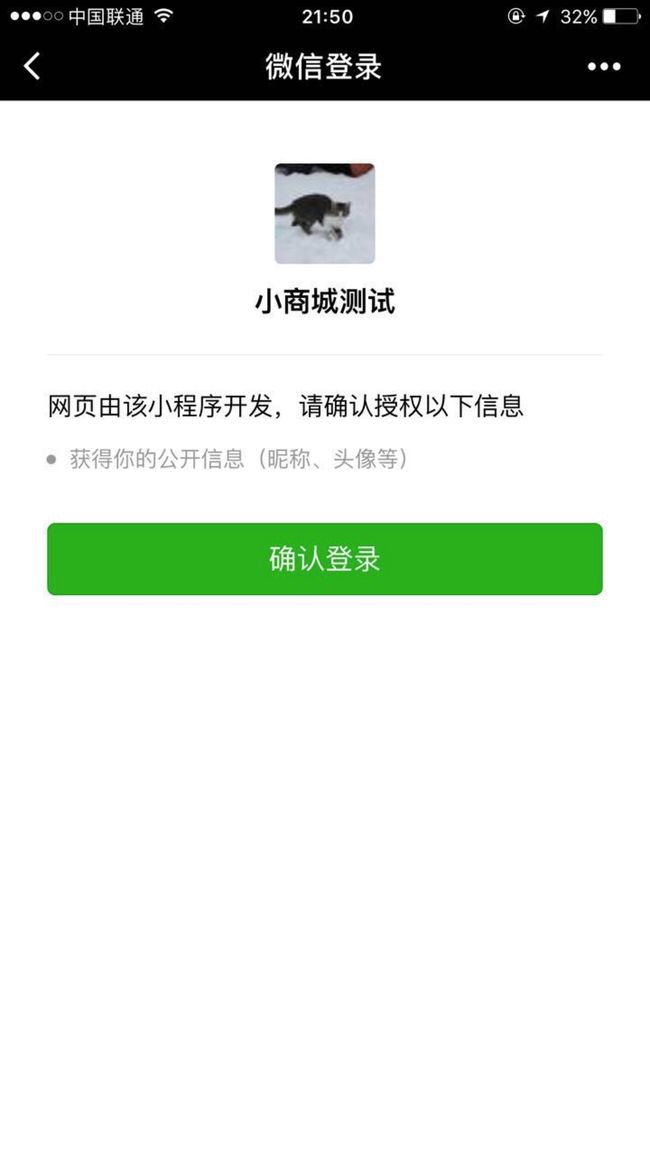
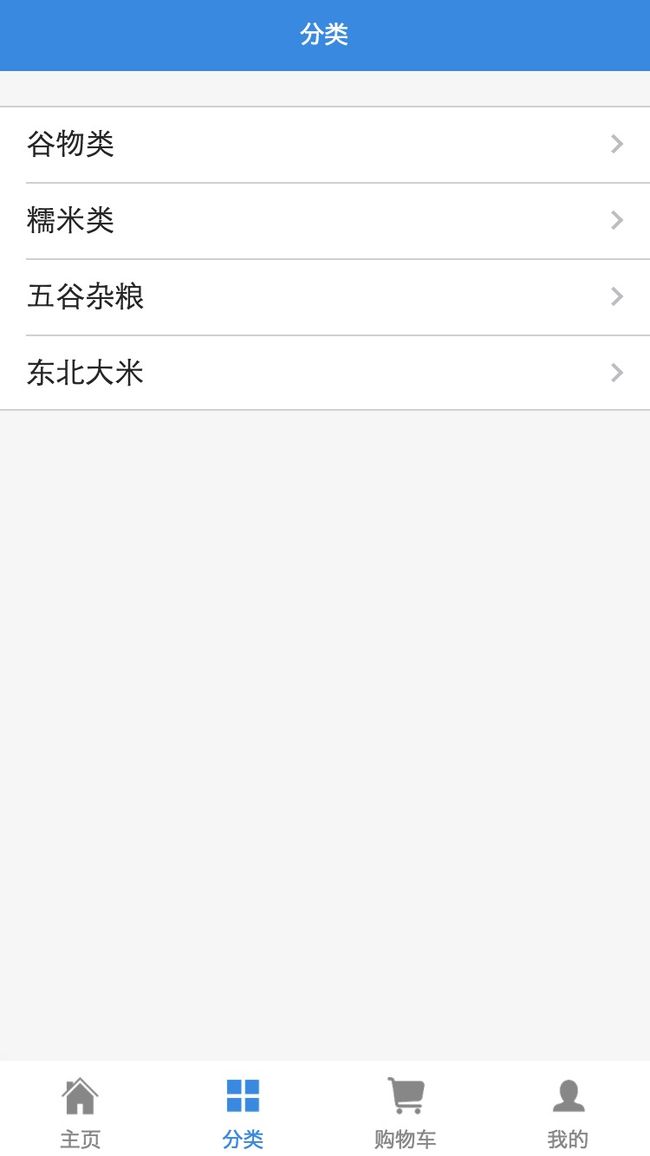
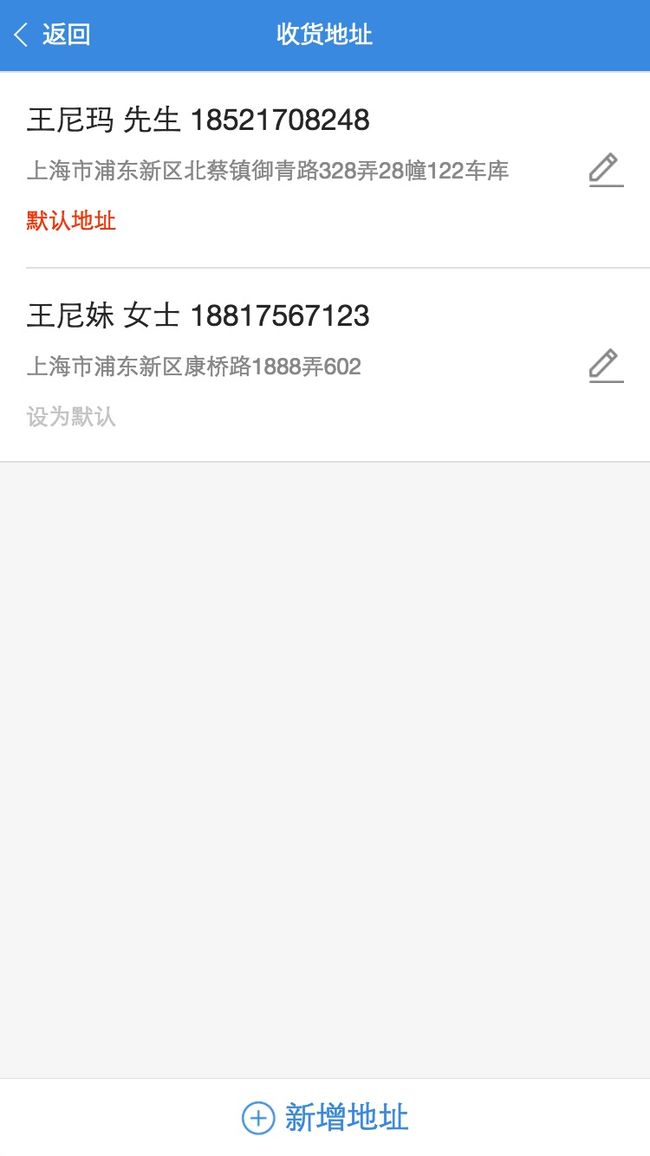
项目截图:     
更新日志
- 2016-11-27 修复部分页面多层级的交互BUG,添加拨打电话号码功能
- 2016-11-28 完善购物车流程,可编辑可删除,完善我的订单查询功能
- 2016-11-29 收货地址,添加打开地图选择位置
- 2016-12-06 修复订单分页BUG、目录结构有所改动(以业务模块划分)、部分接口调用方法使用WxResource,如address模块
- 2016-12-11 隔离prompt组件样式、添加WxValidate,实现验证字段功能(添加、编辑我的地址)、helpers下方法添加一些注释
- 2016-12-13 添加商品搜索功能、修复订单路径错误
- 2016-12-22 bug fix、兼容安卓、添加引导页、添加微信登录(需appid,且与我的后台一致,所以暂时无法体验,思路可以参考下)
项目地址及下载:(最新文件请进入github地址下载获取)
若不自行启动以下node后台服务,前台代码可在etc/config.js配置基础路径https://www.skyvow.cn,亦可体验小程序。

本帖隐藏的内容
前台:
m-mall
https://github.com/skyvow/m-mall
前台文件下载:
 m-mall-master.zip (586.82 KB, 下载次数: 41)
m-mall-master.zip (586.82 KB, 下载次数: 41)
后台:m-mall-admin https://github.com/skyvow/m-mall-admin
后台文件下载:
 m-mall-admin-master.zip (2.21 MB, 下载次数: 32)
m-mall-admin-master.zip (2.21 MB, 下载次数: 32)
后台访问地址: https://www.skyvow.cn
API接口文档: https://www.skyvow.cn/apidoc/
作者其他作品:
WxResource--基于wx.request的一个封装,提供RESTful服务
http://www.wxapp-union.com/forum.php?mod=viewthread&tid=961&extra=page%3D1
|