jQuery笔记三——事件相关
文章目录
- jQuery事件移除
- 事件冒泡与默认行为
- 事件自动触发
- 自定义事件
- 事件命名空间
- 事件委托
- 移入移出事件
jQuery事件移除
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
function test1() {
alert("hello lz");
}
function text2() {
alert("test2");
}
$("button").click(test1);
$("button").click(text2);
$("button").mouseenter(function() {
alert("mouseenter");
});
$("button").mouseleave(function() {
alert("mouseleave");
});
// off()方法如果不传递参数,会移除所有的事件
// $("button").off();
// off()方法如果传递一个参数,会移除所有指定的事件
// $("button").off("click");
// off()方法如果传递两个参数,会移除所有指定类型的指定事件
$("button").off("click", test1);
});
script>
head>
<body>
<button>点击button>
body>
html>
-
off()方法如果不传递参数,会移除所有的事件。 -
off()方法如果传递一个参数,会移除所有指定的事件。 -
off()方法如果传递两个参数,会移除所有指定类型的指定事件。
事件冒泡与默认行为
- 什么是事件冒泡?
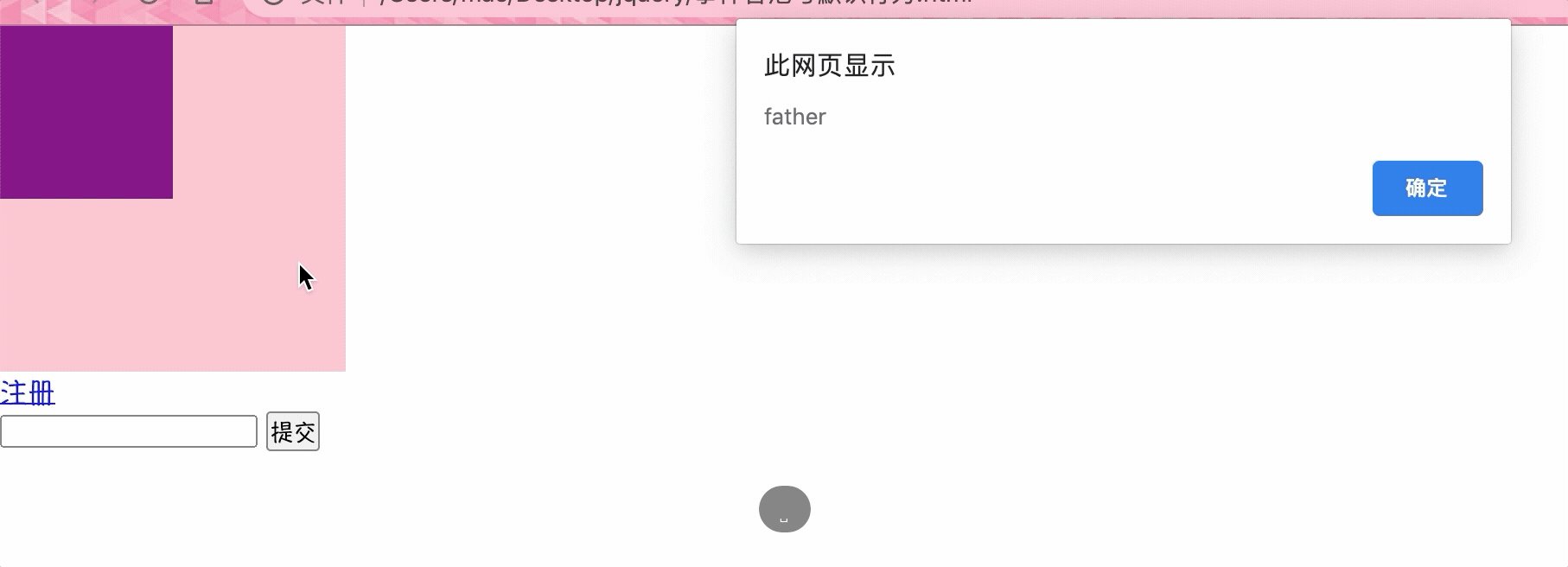
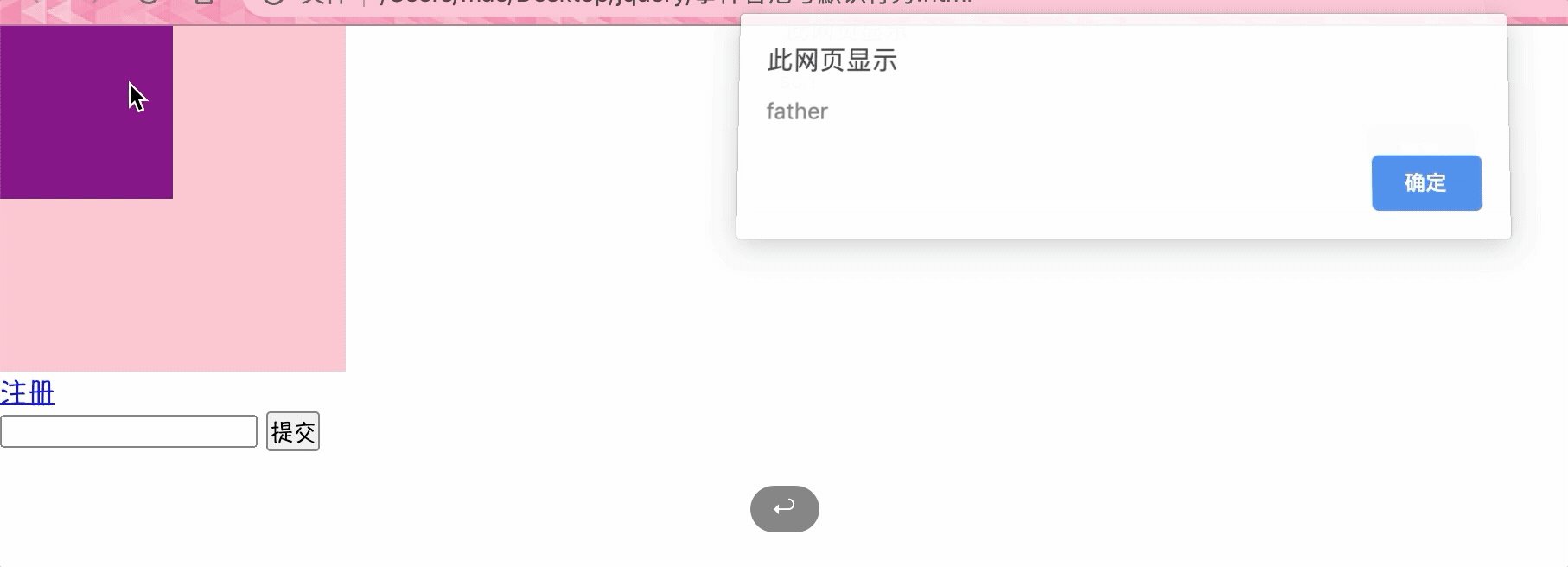
我们写一个父元素包含一个子元素的盒子,并给父元素和子元素都绑定点击事件。
$(".father").click(function() {
alert("father");
});
$(".son").click(function() {
alert("son");
});
我们发现,点击子元素后不仅弹出了子元素的点击事件,而且弹出了父元素的点击事件。(紫色盒子为子元素)
- 如何取消事件冒泡?
有两种方法:
$(".son").click(function() {
alert("son");
return flase;
});
$(".son").click(function(event) {
alert("son");
event.stopPropagation();
});
- 什么是默认行为?
当我们点击超链接时,自动跳转到其他页面,我们并没有给它设置事件却能够自动跳转,就是默认行为。
<a href="www.baidu.com">注册a>
<form action="http://www.taobao.com">
<input type="text">
<input type="submit">
form>
- 如何取消默认行为?
也是两种方法:
$("a").click(function() {
alert("开始注册");
return false;
});
$("a").click(function(event) {
alert("开始注册");
event.preventDefault();
});
事件自动触发
// $(".son").trigger("click");
$(".son").triggerHandler("click");
使用trigger()或triggerHandler()方法自动触发事件。但是前者会发生事件冒泡,后者不会,并且前者会触发默认行为,后者不会。
- 注意:要自动触发a标签的默认行为,要在a标签中再添加span标签。
$("span").trigger("click");
...
<a href="http://www.baidu.com"><span>注册span>a>
自定义事件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件冒泡与默认行为title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: purple;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
/*
想要自定义事件,必须满足两个条件:
1、事件必须是通过on绑定的
2、事件必须通过trigger来触发
*/
$(".son").on("myClick", function() {
alert("son");
});
$(".son").trigger("myClick");
});
script>
head>
<body>
<div class="father">
<div class="son">div>
div>
<a href="http://www.baidu.com"><span>注册span>a>
<form action="http://www.taobao.com">
<input type="text">
<input type="submit">
form>
body>
html>
想要自定义事件,必须满足两个条件:
1、事件必须是通过on绑定的。
2、事件必须通过trigger来触发。
事件命名空间
/*
想要自定义命名空间,必须满足两个条件:
1、事件必须是通过on绑定的
2、事件后加.来添加命名空间
*/
$(".son").on("click.zhangsan", function() {
alert("click1");
});
$(".son").on("click.lisi", function() {
alert("click2");
});
$(".son").trigger("click.zhangsan");//click1
想要自定义命名空间,必须满足两个条件:
1、事件必须是通过on绑定的
2、事件后加.来添加命名空间,通过trigger触发。
注意:
- 利用trigger触发子元素带命名空间的事件,那么父元素带命名空间的事件也会被触发,而父元素没有带命名空间的事件不会被触发。
- 利用trigger触发子元素不带命名空间的事件,那么子元素所有相同类型的事件,父元素所有相同类型的事件都会被触发
事件委托
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").click(function() {
$("ul").append("我是新增的li ");
});
//未绑定事件委托
$("ul>li").click(function() {
console.log($(this).html());
});
});
script>
head>
<body>
<ul>
<li>我是第一个lili>
<li>我是第二个lili>
<li>我是第三个lili>
ul>
<button>新增一个libutton>
body>
html>
我们想点击li然后在控制台输出当前的li标签中的html内容。当未绑定事件委托时,我们可以点击前三个,但是新增的li就没有效果了。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").click(function() {
$("ul").append("我是新增的li ");
});
// 未绑定事件委托
// $("ul>li").click(function() {
// console.log($(this).html());
// });
// 绑定事件委托
$("ul").delegate("li", "click", function() {
console.log($(this).html());
});
// $("ul").on("click", "li", function() {
// console.log($(this).html());
// });
});
script>
head>
<body>
<ul>
<li>我是第一个lili>
<li>我是第二个lili>
<li>我是第三个lili>
ul>
<button>新增一个libutton>
body>
html>
通过delegate或on绑定事件委托后,新增的li也可以产生效果了。
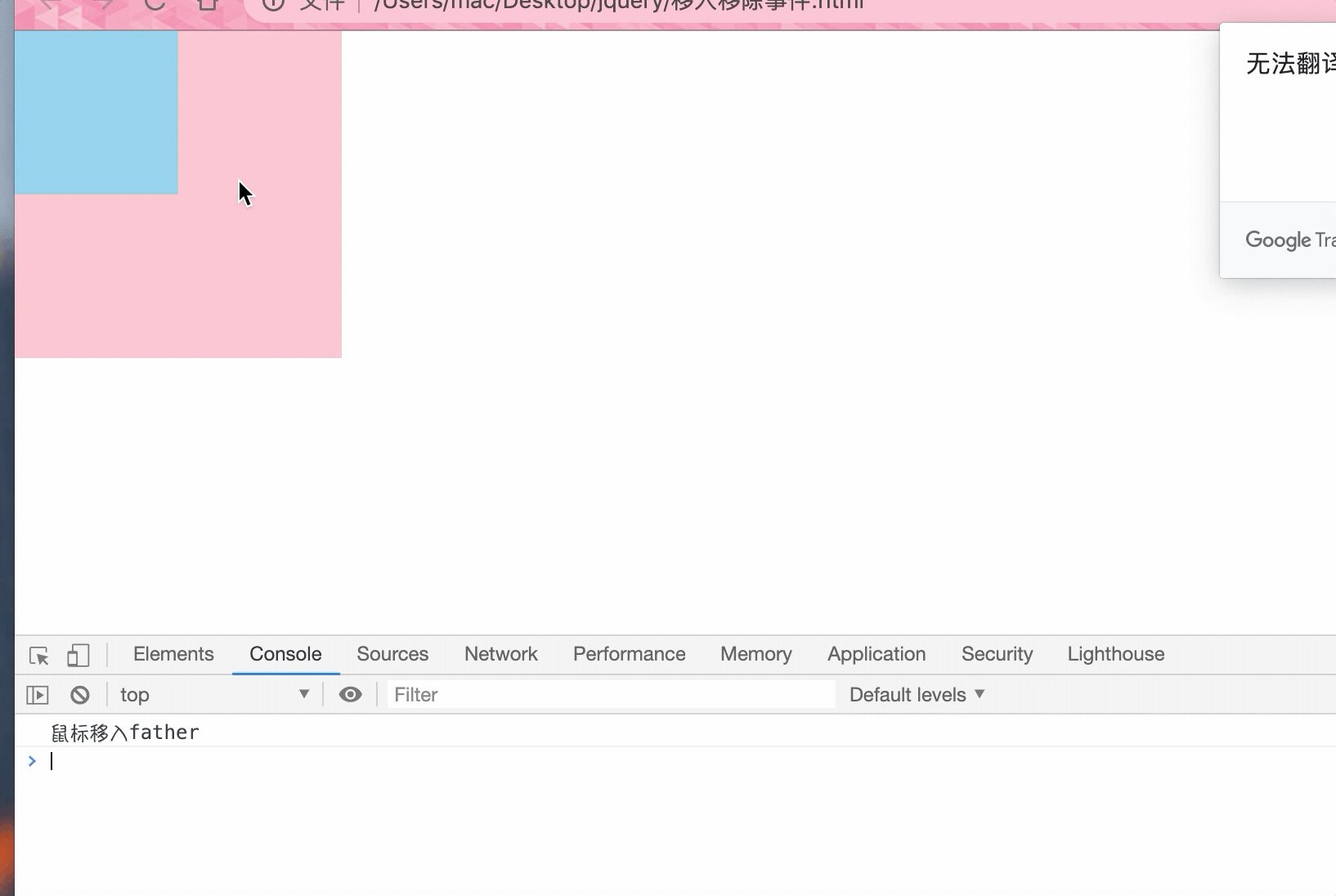
移入移出事件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移入移出title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
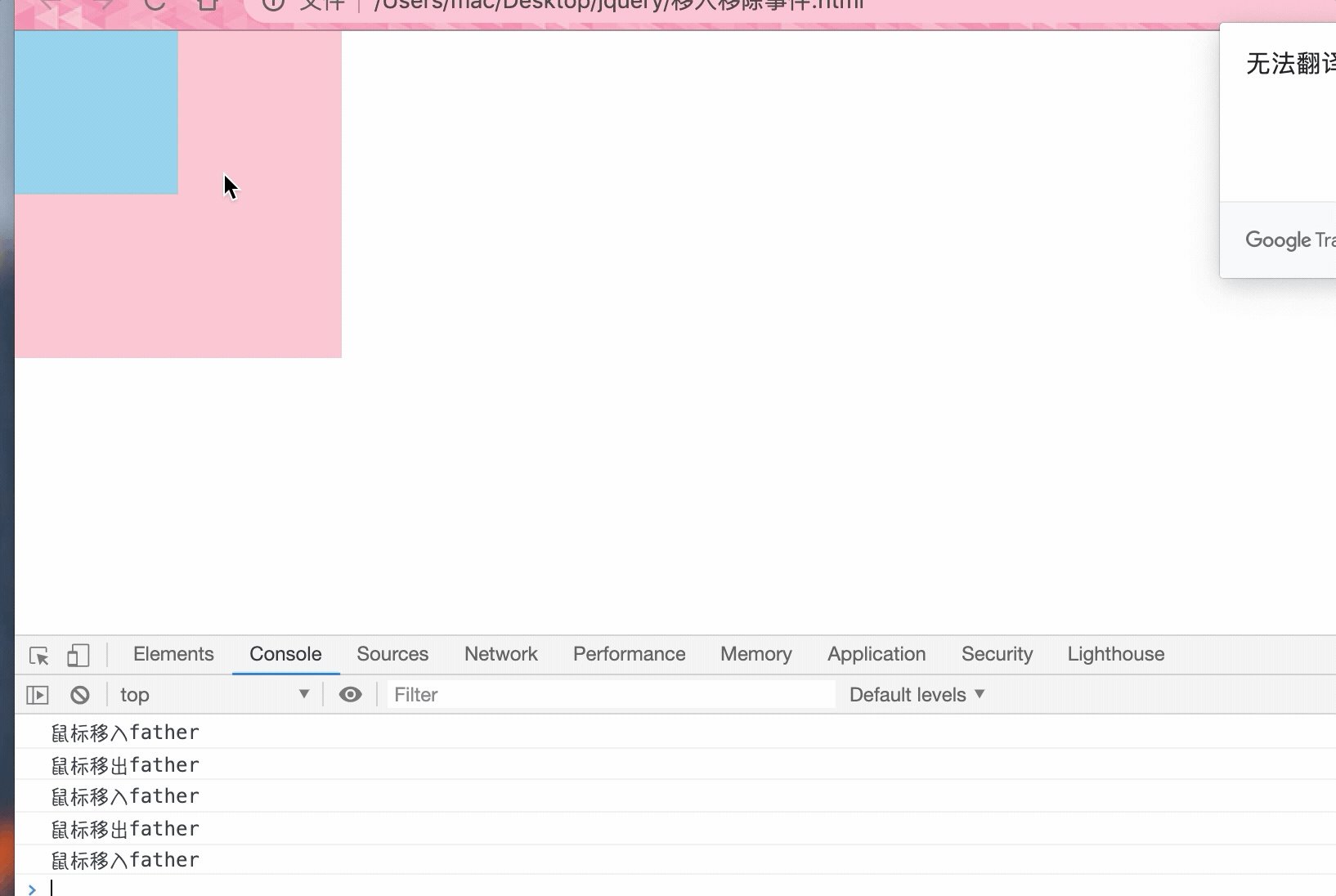
// mouseover/mouseout事件,子元素被移入移出会触发父元素的事件
$(".father").mouseover(function() {
console.log("鼠标移入father");
});
$(".father").mouseout(function() {
console.log("鼠标移出father");
});
});
script>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移入移出title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
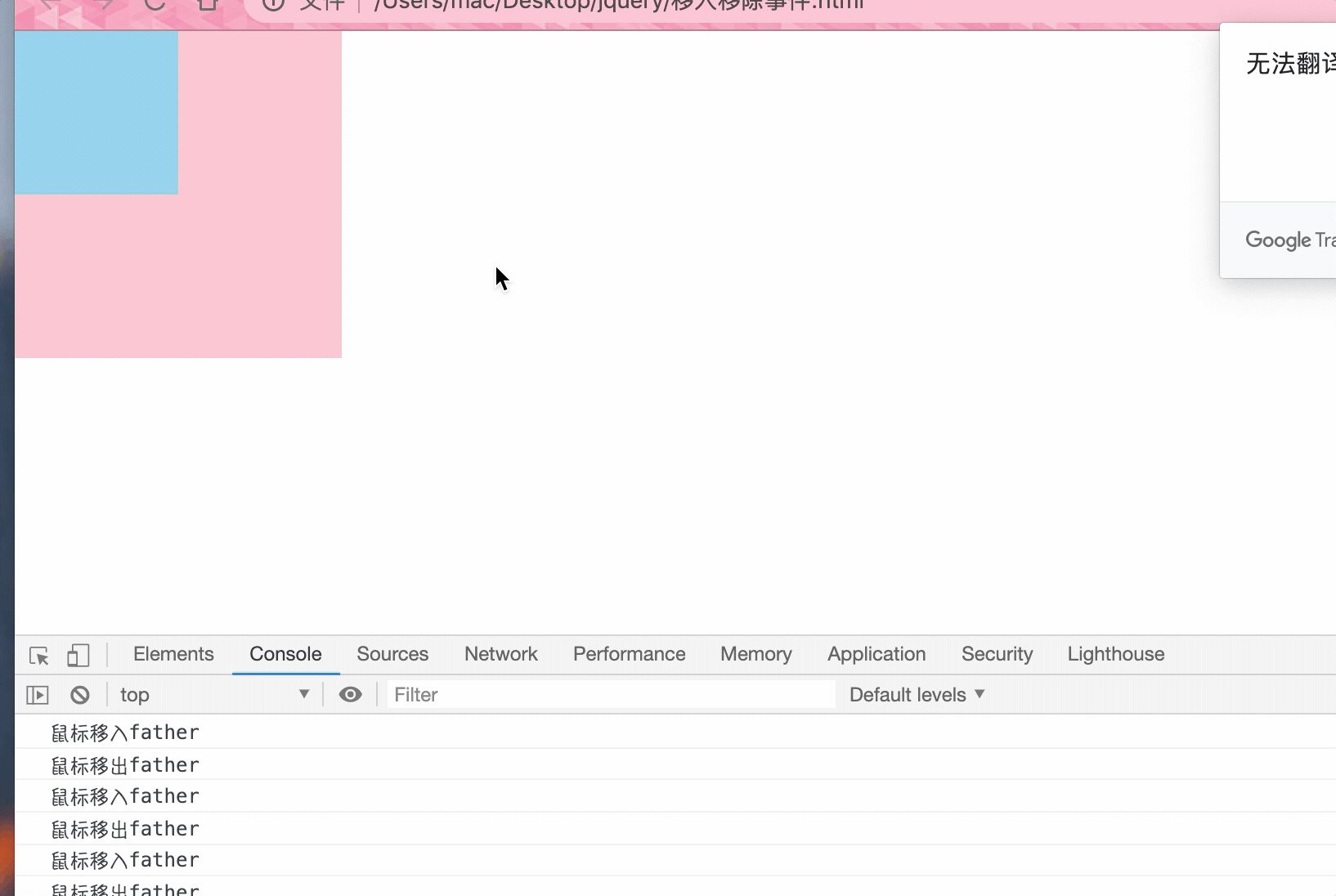
// mouseenter/mouseleave事件,子元素被移入移出不会触发父元素事件,推荐使用
$(".father").mouseenter(function() {
console.log("鼠标移入father");
});
$(".father").mouseleave(function() {
console.log("鼠标移出father");
});
});
script>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
mouseenter/mouseleave事件,子元素被移入移出不会触发父元素事件,推荐使用。
- 也可以使用hover()同时监听移入移出。
$(".father").hover(function() {
console.log("鼠标移入father");
}, function() {
console.log("鼠标移出father");
});