jQuery笔记四——动画相关设置
文章目录
- 显示和隐藏动画
- 对联广告练习
- 展开和收起动画
- 折叠菜单练习
- 下拉菜单
- 淡入淡出动画
- 自定义动画
- delay与stop
显示和隐藏动画
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏动画title>
<style>
* {
margin: 0;
;
padding: 0;
}
div {
display: none;
width: 200px;
height: 200px;
background-color: pink;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert("显示动画完成");
});
});
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert("隐藏动画完成");
});
});
$("button").eq(2).click(function() {
$("div").toggle(1000);
});
});
script>
head>
<body>
<button>显示button>
<button>隐藏button>
<button>切换button>
<div>div>
body>
html>
通过show()与hide()可以控制动画的显示,第一个参数为时间,单位毫秒,第二个参数时动画执行完毕后执行的回调函数。
对联广告练习
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attr小练习title>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function() {
var input = document.getElementsByTagName("input")[0];
text = input.value;
$("img").attr("src", text);
}
});
script>
head>
<body>
<input type="text">
<button>切换图片button><br>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
body>
html>
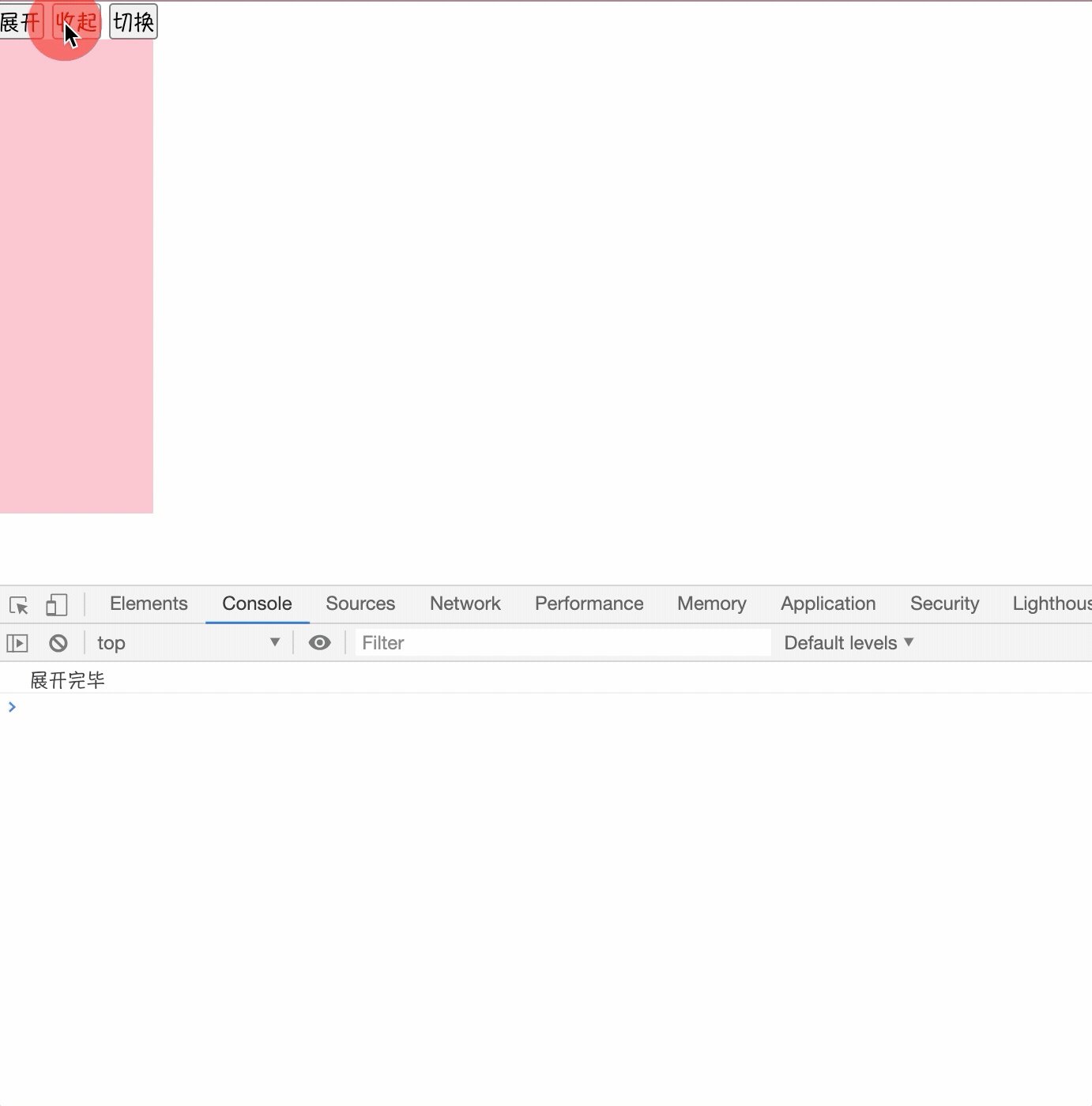
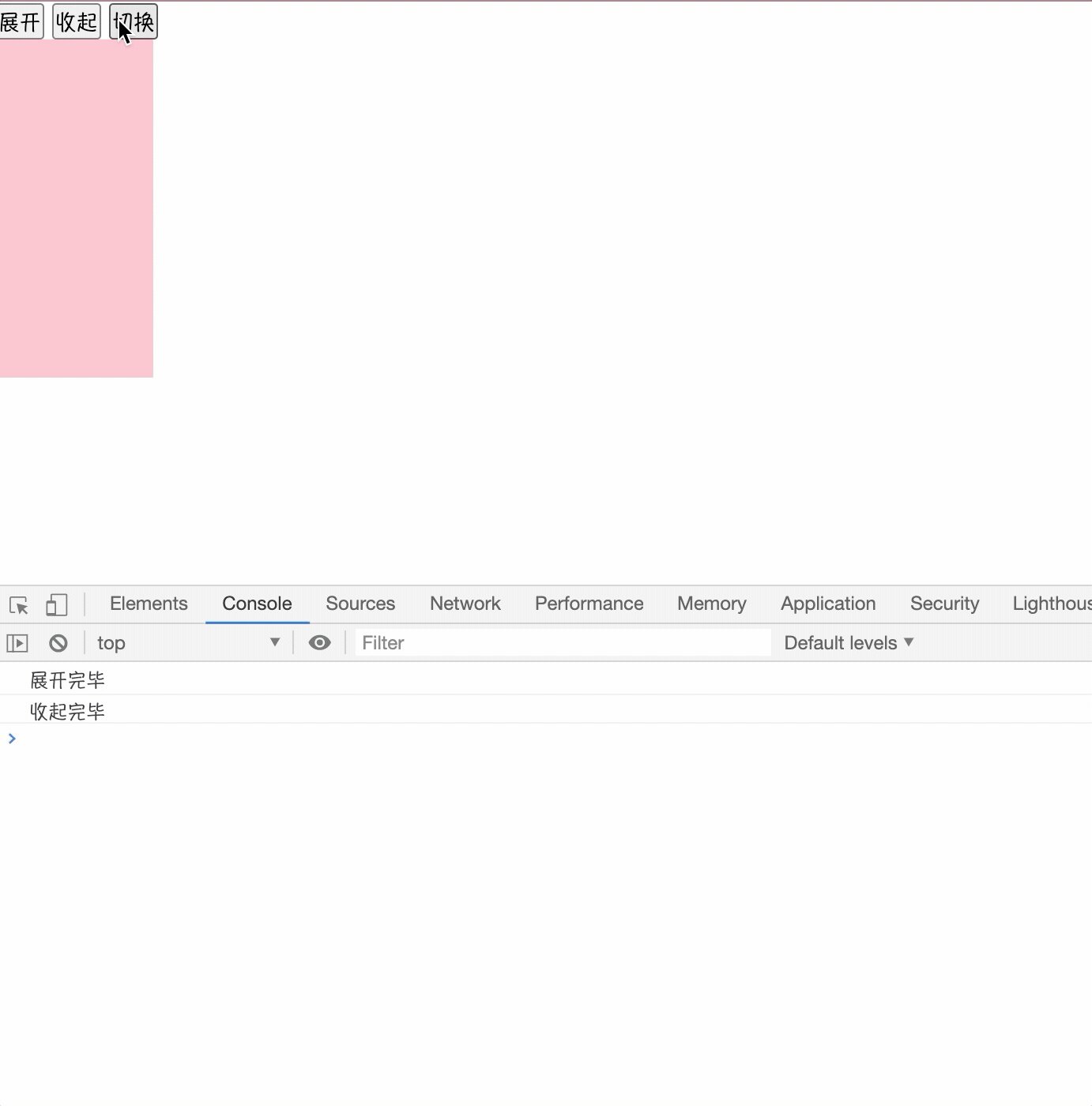
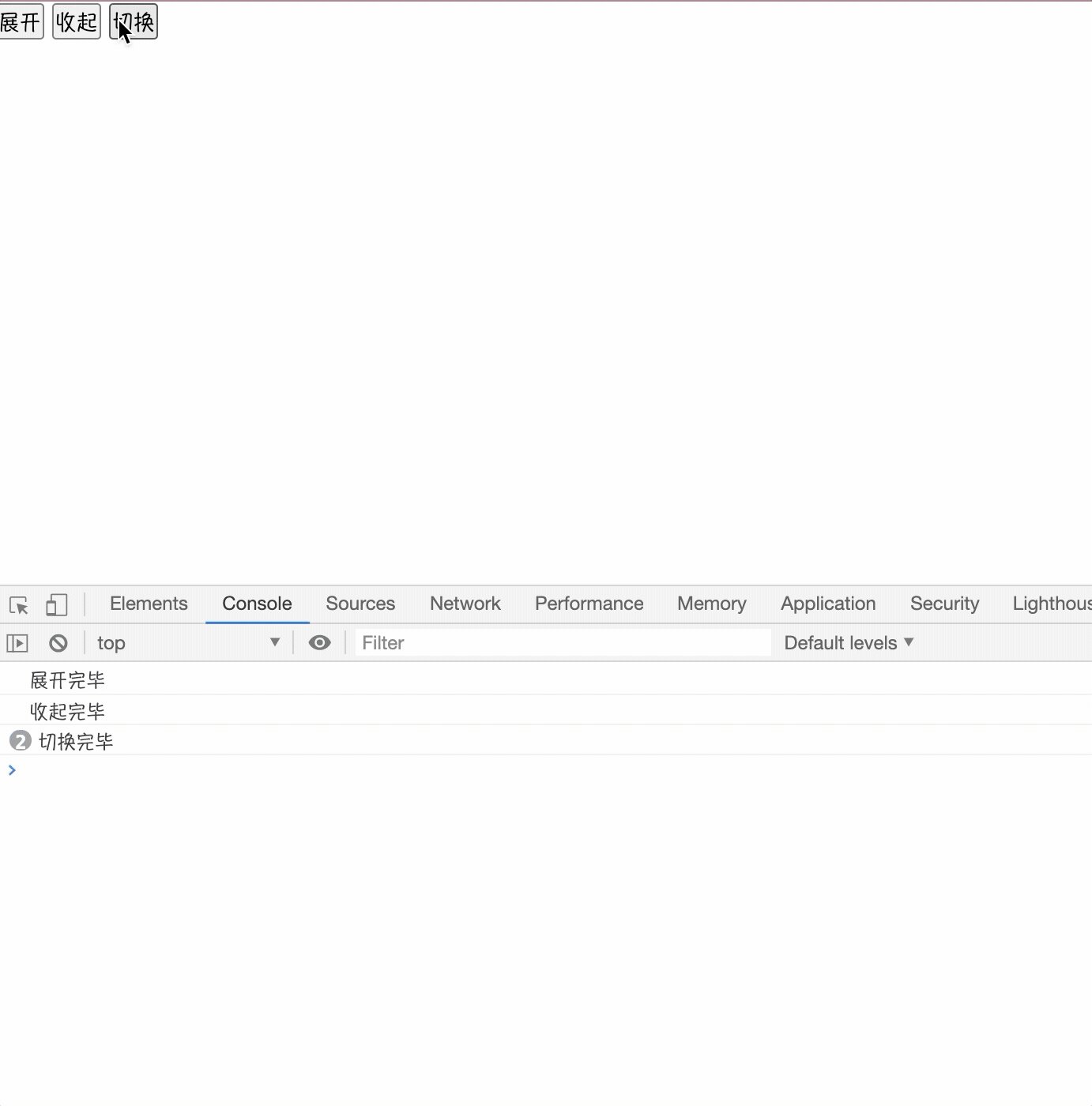
展开和收起动画
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>展开和收起title>
<style>
* {
margin: 0;
padding: 0;
}
div {
height: 300px;
width: 100px;
background-color: pink;
display: none;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").slideDown(1000, function() {
console.log("展开完毕");
});
});
$("button").eq(1).click(function() {
$("div").slideUp(1000, function() {
console.log("收起完毕");
});
});
$("button").eq(2).click(function() {
$("div").slideToggle(1000, function() {
console.log("切换完毕");
});
});
});
script>
head>
<body>
<button>展开button>
<button>收起button>
<button>切换button>
<div>div>
body>
html>
用法与上面的实现与隐藏一样。
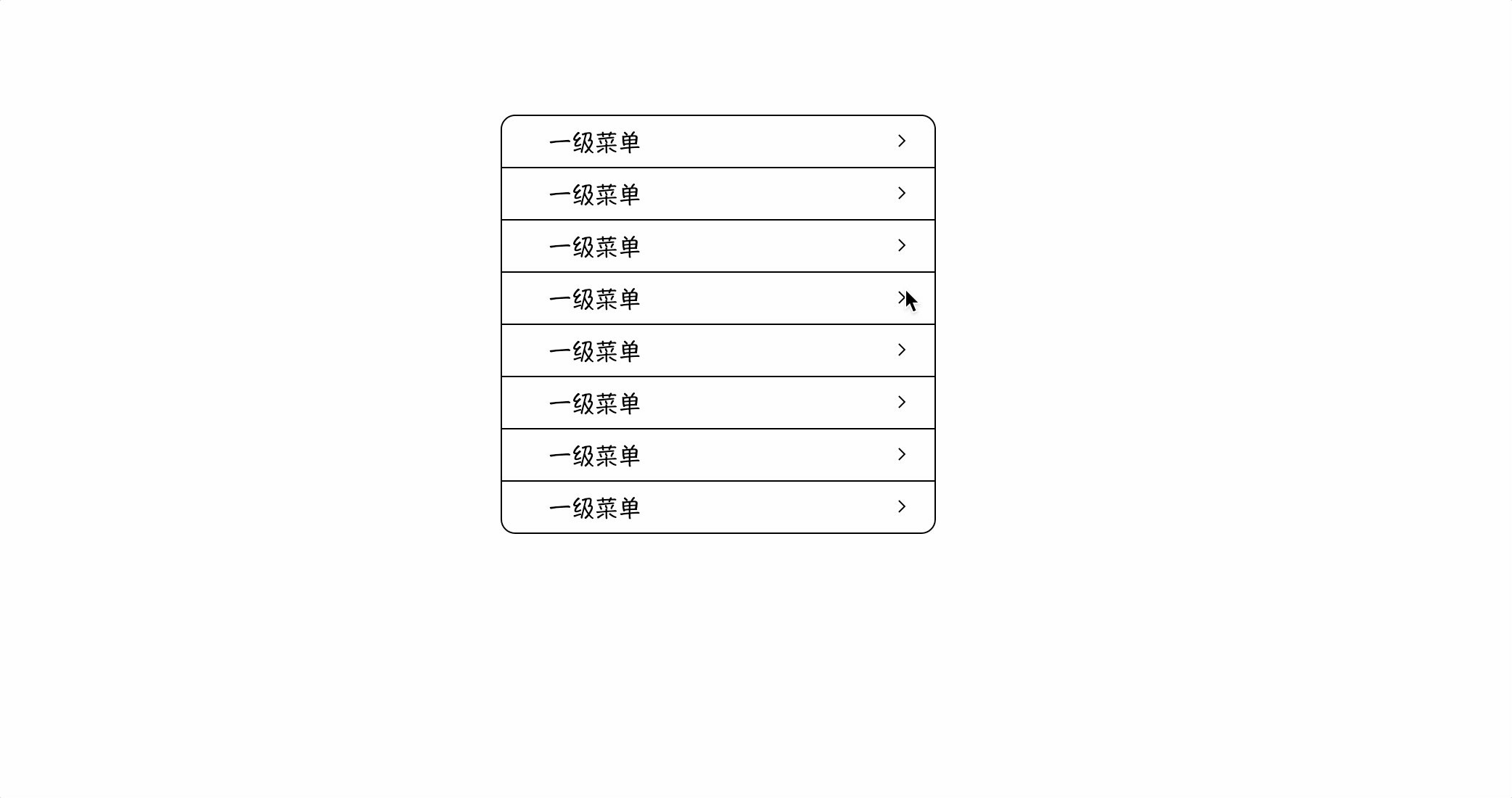
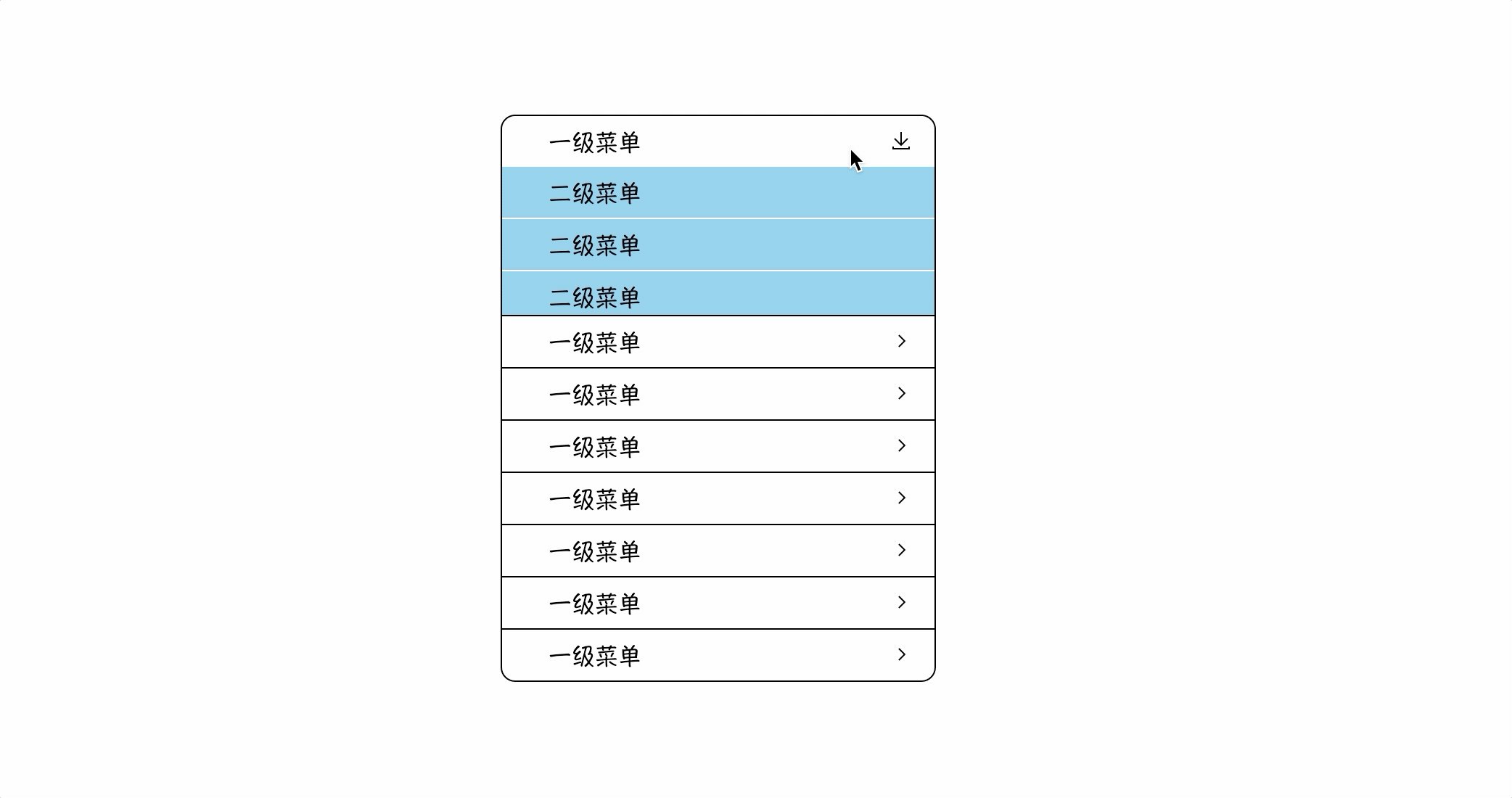
折叠菜单练习
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>折叠菜单title>
<link rel="stylesheet" href="font/iconfont.css">
<style>
* {
margin: 0;
padding: 0;
}
.nav {
list-style: none;
width: 300px;
margin: 100px auto;
}
.nav>li {
position: relative;
border: 1px solid #000000;
line-height: 35px;
border-bottom: none;
text-indent: 2em;
}
.nav>li:last-child {
border-bottom: 1px solid #000000;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.nav>li:first-child {
border-top-right-radius: 10px;
border-top-left-radius: 10px;
}
.nav>li>span {
display: inline-block;
position: absolute;
right: 15px;
}
.sub {
display: none;
}
.sub>li {
list-style: none;
background-color: skyblue;
border-bottom: 1px solid white;
}
.sub>li:hover {
background-color: pink;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
// 监听一级菜单的点击事件
$(".nav>li").click(function() {
// 拿到二级菜单
var $sub = $(this).children(".sub");
// 让二级菜单展开
$sub.slideDown(1000);
// 拿到所有非当前二级菜单
var otherSub = $(this).siblings().children(".sub");
// 让所有非当前二级菜单收起
otherSub.slideUp(1000);
// 让被点击的一级菜单箭头旋转
var current = $(this).children("span");
// 给当前被点击的一级菜单的span修改class,更改favicon图标
current.attr("class", "iconfont icon-icon-test4");
// 让所有非被点击的一级菜单箭头还原
$(this).siblings().children("span").attr("class", "iconfont icon-icon-test12");
});
});
script>
head>
<body>
<ul class="nav">
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单<span class="iconfont icon-icon-test12">span>
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
ul>
body>
html>
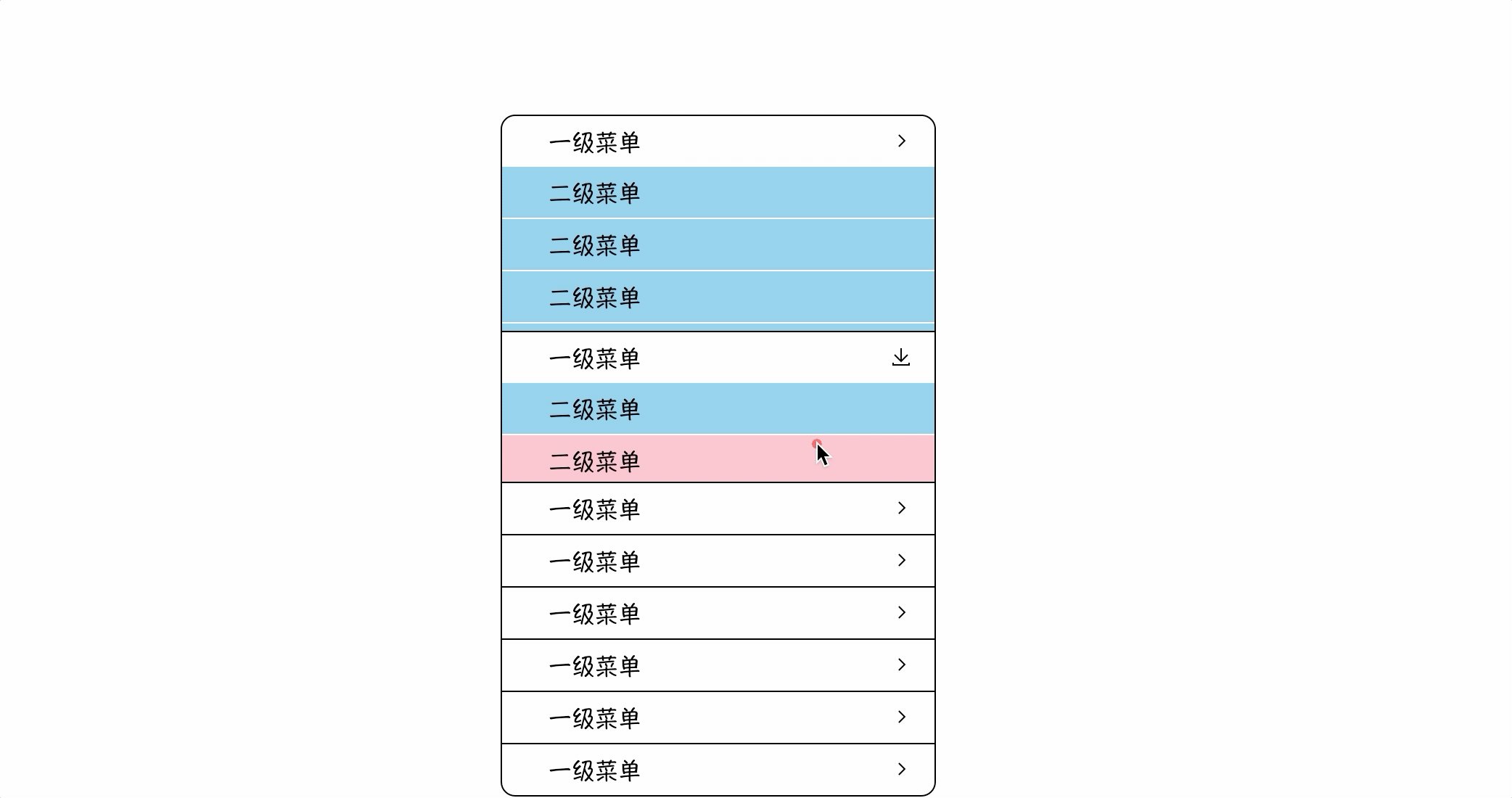
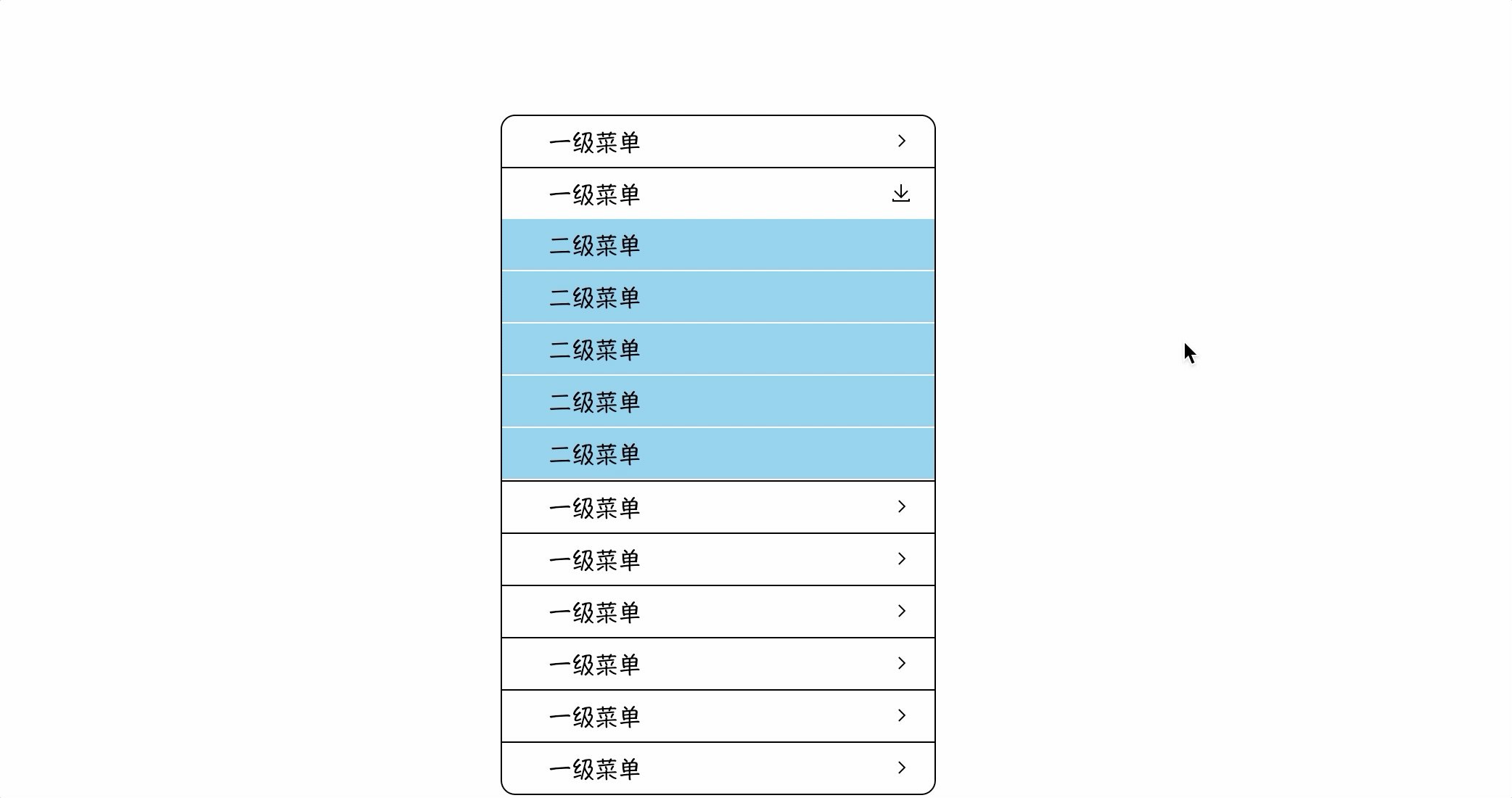
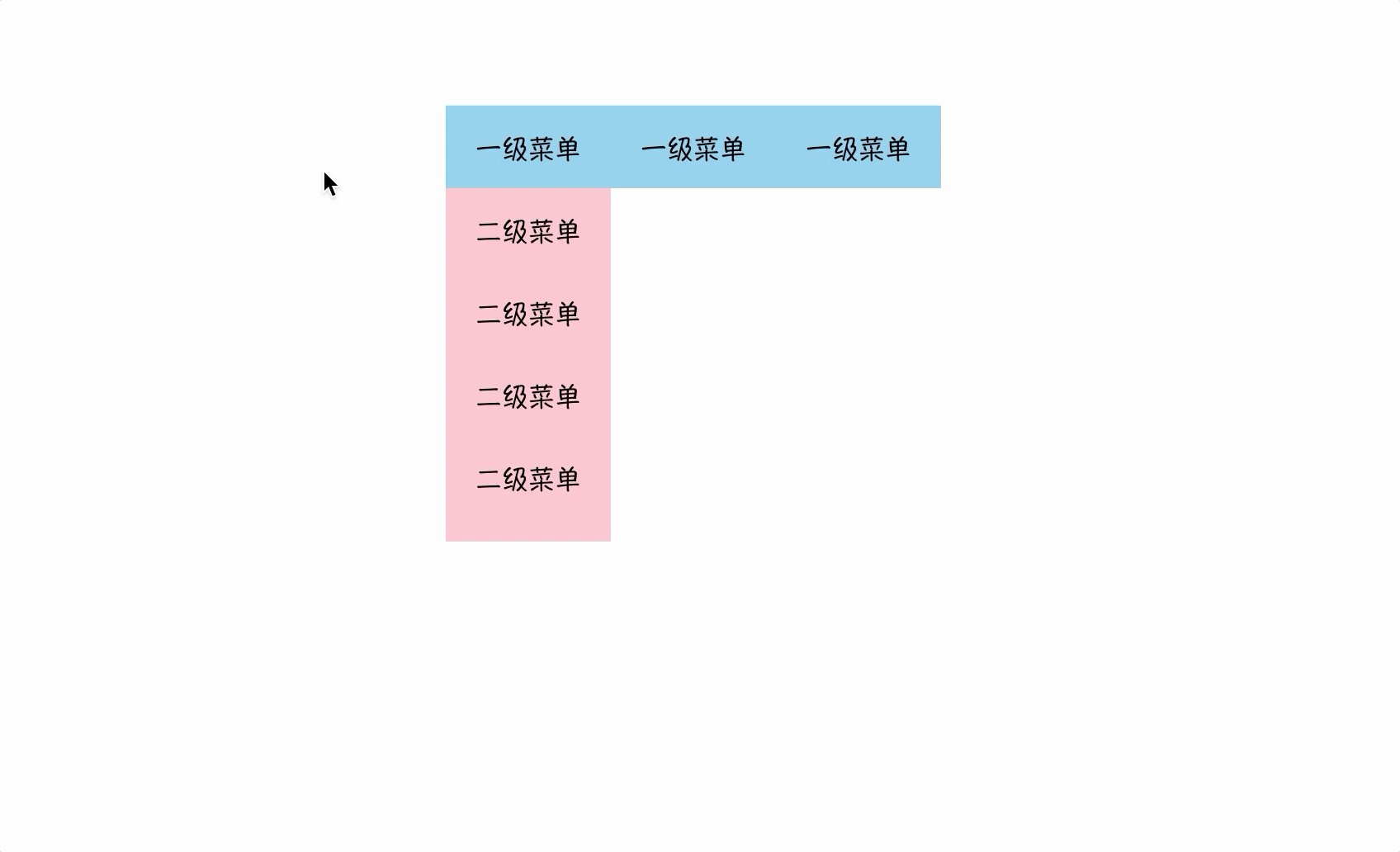
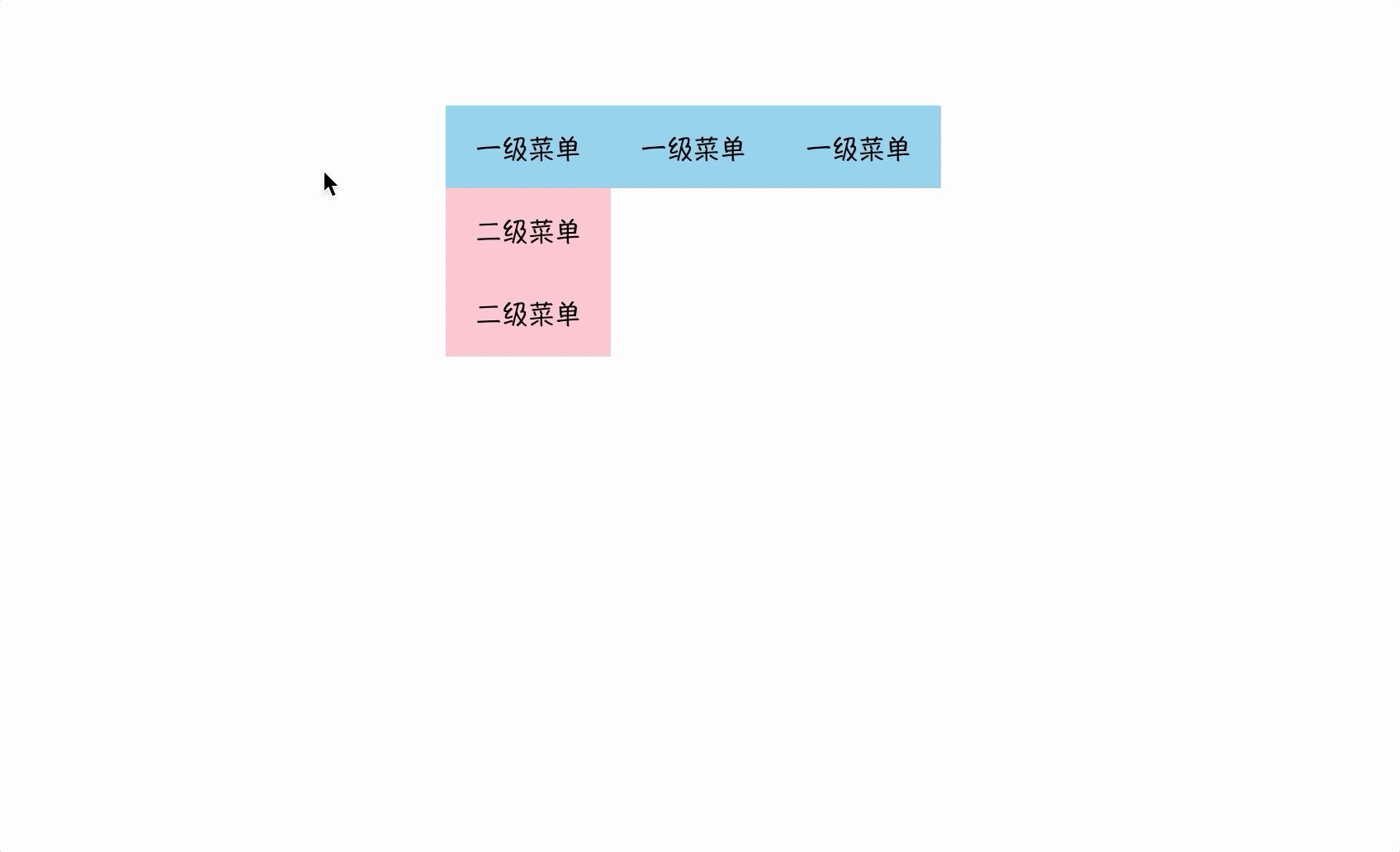
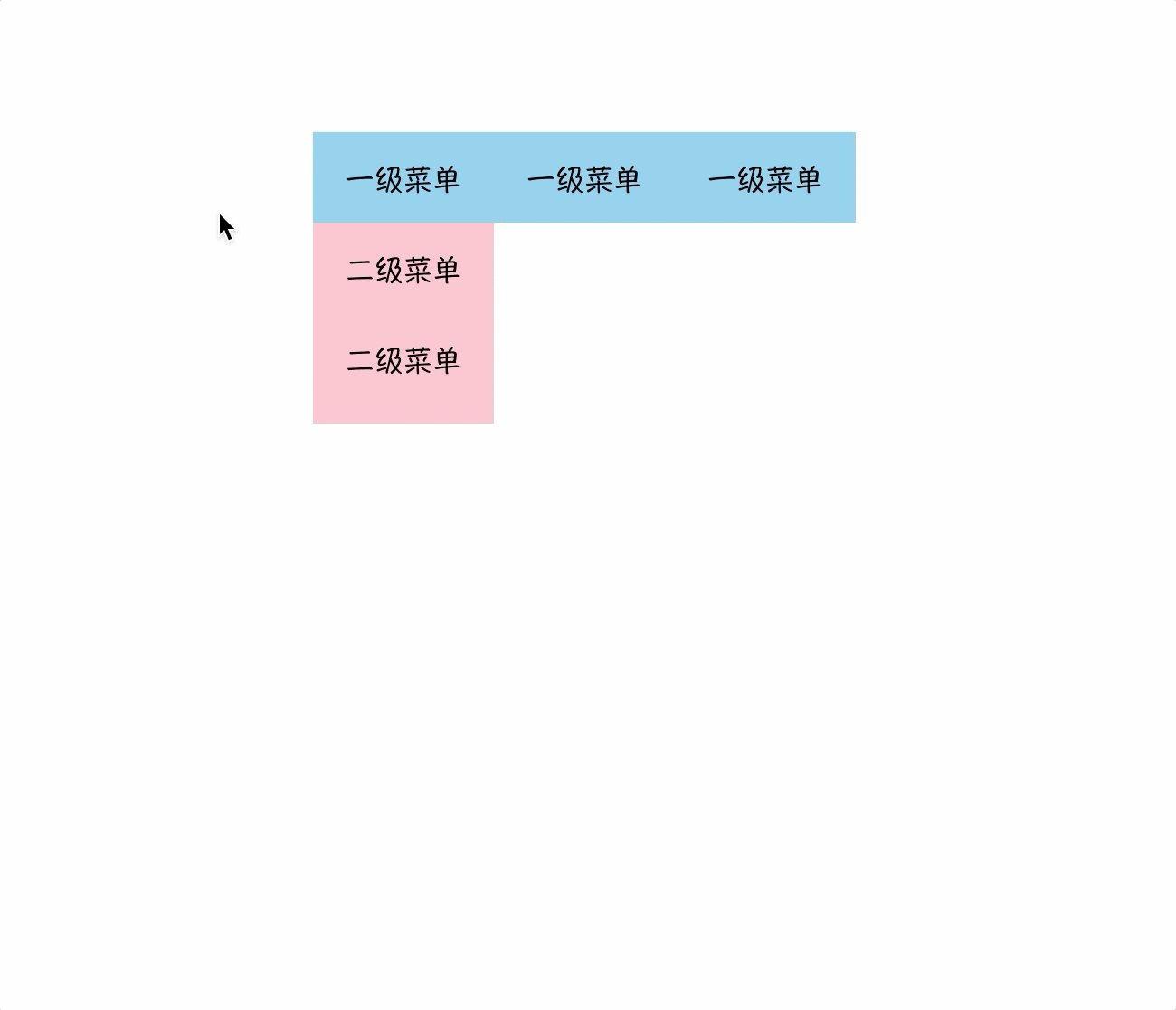
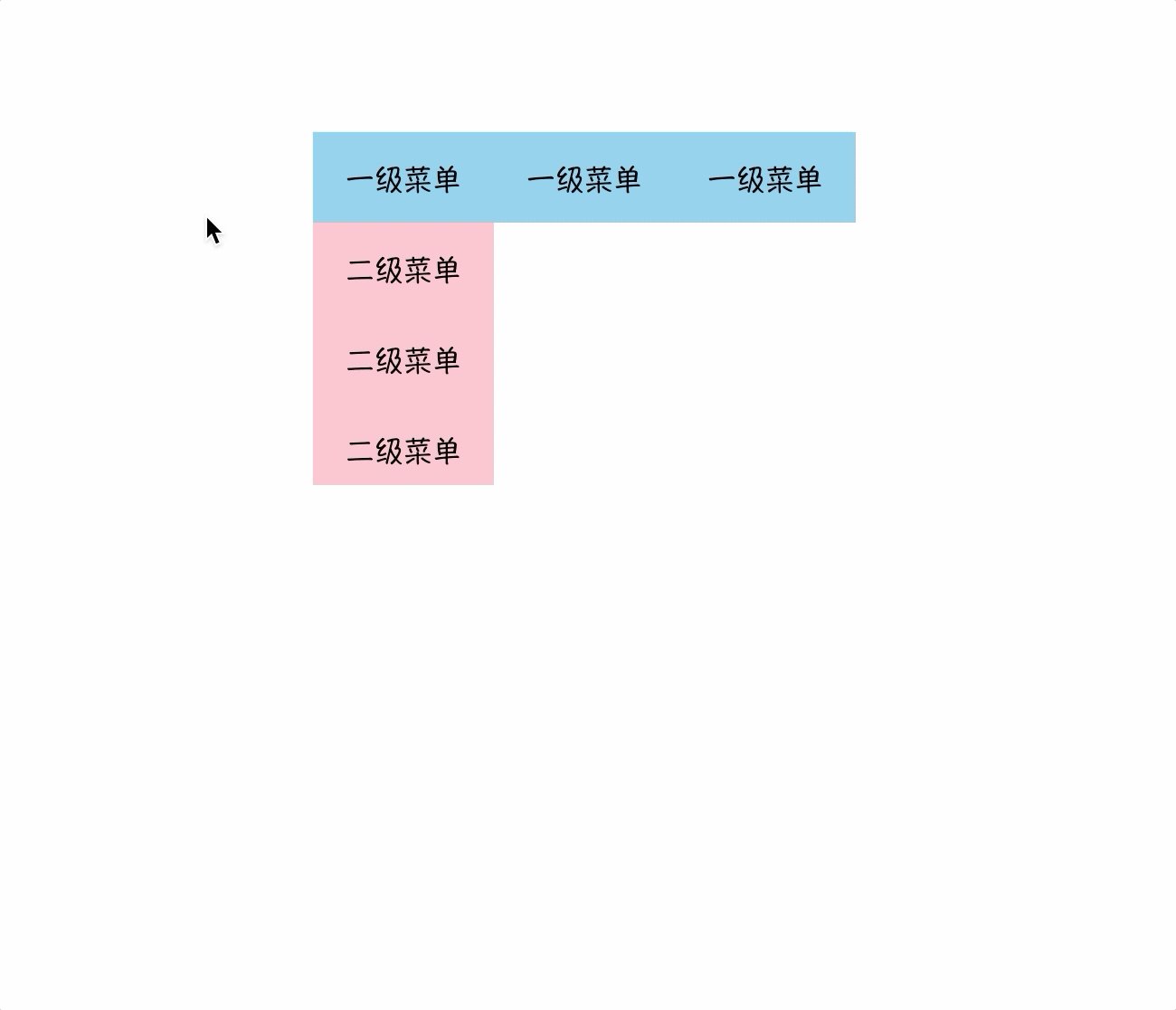
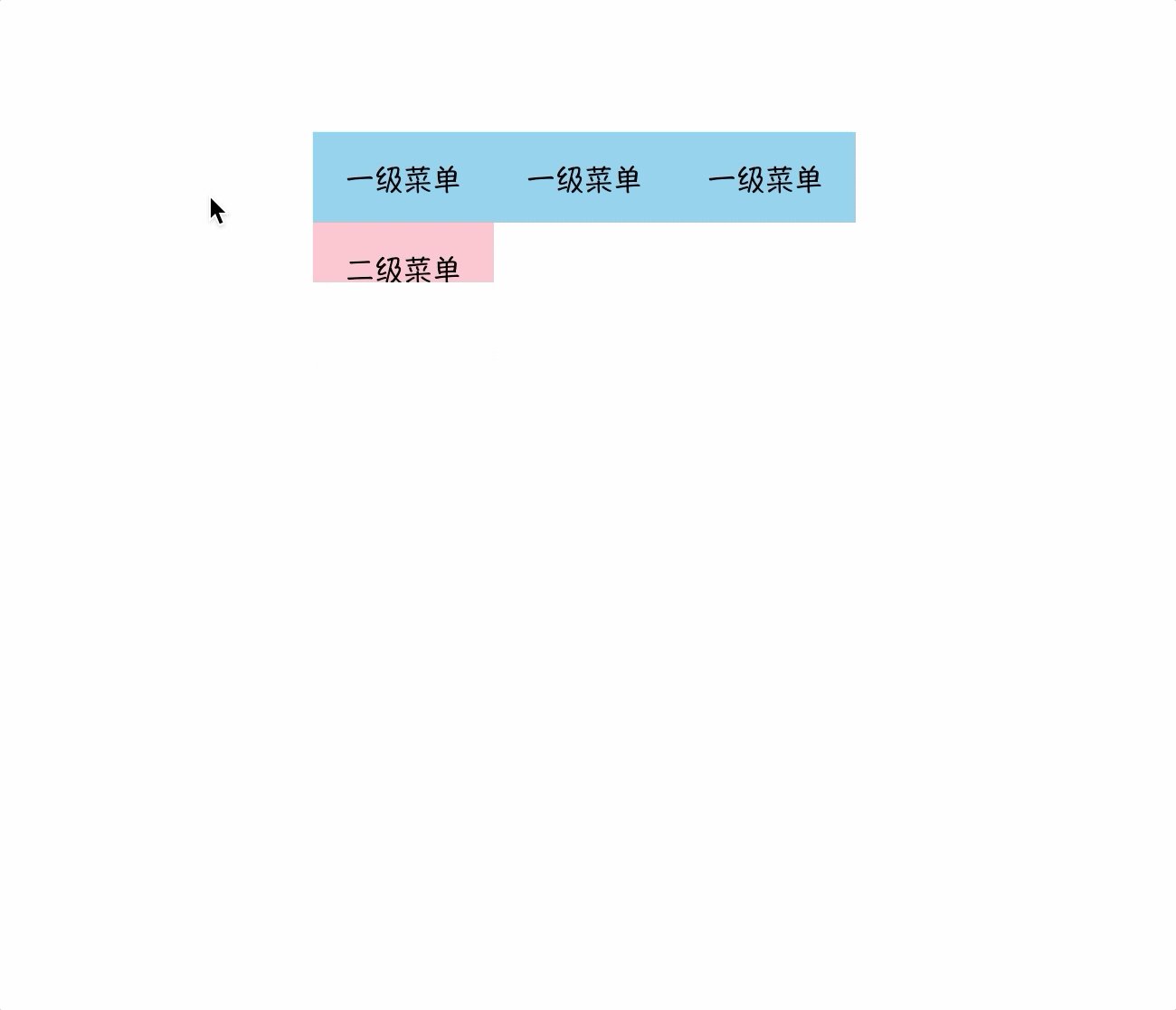
下拉菜单
我们在编写动画的时候尽量,添加stop方法,保证不会出现bug。下面两图分别是添加了stop和未添加stop的实例。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
list-style: none;
width: 300px;
height: 50px;
background-color: skyblue;
margin: 100px auto;
}
.nav>li {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
}
.sub {
list-style: none;
background-color: pink;
display: none;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
// 监听一级菜单的移入
$(".nav>li").mouseenter(function() {
// 拿到二级菜单
var $sub = $(this).children(".sub");
// 停止当前执行的动画
$sub.stop();
// 让二级菜单震展开
$sub.slideDown(1000);
});
// 监听一级菜单的移出
$(".nav>li").mouseleave(function() {
// 拿到二级菜单
var $sub = $(this).children(".sub");
// 停止当前执行的动画
$sub.stop();
// 让二级菜单震收起
$sub.slideUp(1000);
});
});
script>
head>
<body>
<ul class="nav">
<li>一级菜单
<ul class="sub">
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
<li>二级菜单li>
ul>
li>
<li>一级菜单li>
<li>一级菜单li>
ul>
body>
html>
淡入淡出动画
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淡入淡出title>
<style>
* {
margin: 0;
padding: 0;
}
div {
display: none;
width: 300px;
height: 300px;
background-color: purple;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").fadeIn(1000, function() {
alert("淡入完毕");
});
});
$("button").eq(1).click(function() {
$("div").fadeOut(1000, function() {
alert("淡出完毕");
});
});
$("button").eq(2).click(function() {
$("div").fadeToggle(1000, function() {
alert("切换完毕");
});
});
$("button").eq(3).click(function() {
$("div").fadeTo(1000, 0.5, function() {
alert("切换到半透明完毕");
});
});
});
script>
head>
<body>
<button>淡入button>
<button>淡出button>
<button>切换button>
<button>淡入到button>
<div>div>
body>
html>
自定义动画
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义动画title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 100px;
background-color: pink;
margin-top: 5px;
}
.two {
background-color: skyblue;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").eq(0).click(function() {
// animate四个参数:
/*
第一个参数:接受一个对象,可以在对象中修改属性
第二个参数:指定动画时长
第三个参数:指定动画节奏,默认是swing(慢快慢)
第四个参数:动画执行完毕后的回调函数
*/
$(".one").animate({
marginLeft: 500
}, 5000, "linear", function() {
alert("自定义动画执行完毕");
});
$(".two").animate({
marginLeft: 500
}, 5000, "swing", function() {
alert("自定义动画执行完毕");
});
});
$("button").eq(1).click(function() {
$(".one").animate({
width: "+=100"
}, 1000, "linear", function() {
alert("自定义动画执行完毕");
});
});
$("button").eq(2).click(function() {
$(".one").animate({
width: "hide"//隐藏宽度
}, 1000, "linear", function() {
alert("自定义动画执行完毕");
});
});
});
script>
head>
<body>
<button>操作属性button>
<button>累加属性button>
<button>关键字button>
<div class="one">div>
<div class="two">div>
body>
html>
delay与stop
$("button").eq(0).click(function() {
$(".one").animate({
width: 500
}, 1000).delay(1000).animate({
height: 500
}, 1000).animate({
width: 100
}, 1000).animate({
height: 100
}, 1000)
});
中间添加delay可以让动画执行停止一段时间。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>delay与stoptitle>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 100px;
height: 100px;
background-color: pink;
}
.two {
width: 500px;
height: 10px;
background-color: skyblue;
}
style>
<script src="js/jquery-1.12.4.js">script>
<script>
$(function() {
$("button").eq(0).click(function() {
$(".one").animate({
width: 500
}, 1000).animate({
height: 500
}, 1000).animate({
width: 100
}, 1000).animate({
height: 100
}, 1000)
});
$("button").eq(1).click(function() {
//stop("控制后续","控制当前")
// $("div").stop();
// 停止当前和后续所有动画
// $("div").stop(true, false);
// $("div").stop(true);
// 立即完成当前动画,并停止后续所有
$("div").stop(true, true);
});
});
script>
head>
<body>
<button>开始button>
<button>停止button>
<div class="one">div>
<div class="two">div>
body>
html>