JQuery选择器超级详细
基本选择器
id选择器:$("#id的属性值")
类选择器:$(".class的属性值")
标签选择器:$("标签名")
并集选择器:$("选择器1,选择器2")
层级选择器
后代选择器:$("选择器1 选择器2")
子选择器:$("选择器1 > 选择器2")
属性选择器
属性名称选择器:$("选择器[属性名]")
属性选择器:
$("选择器[属性名='值']")
$("选择器[属性名!='值']")
$("选择器[属性名^='值']")
$("选择器[属性名$='值']")
$("选择器[属性名*='值']")
复合属性选择器:$("选择器[属性名='值'][]...")
过滤选择器
首元素选择器:${选择器:first}
尾元素选择器:${选择器:last}
非元素选择器:${选择器1:not(选择器2)}
偶数选择器:${选择器:even}
奇数选择器:${选择器:odd}
等于索引选择器:${选择器:eq(index)}
大于索引选择器:${选择器:gt(index)}
小于索引选择器:${选择器:lt(index)}
标题选择器:${:header}
表单过滤选择器
可用元素选择器:${:enabled}
不可用元素选择器:${:disabled}
选中选择器
单复选框:${:checked}
下拉框:${:selected}
基本选择器
id选择器:$("#id的属性值")
获取与指定id属性值匹配的元素
单击按钮,将id为myid的元素背景为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,id为mydivid
这是span,id为myspanid
单击前
单击后
类选择器:$(".class的属性值")
获取与指定的class属性值匹配的元素
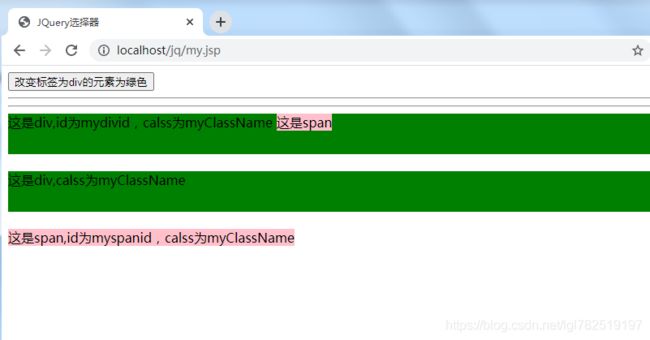
单击按钮,将类名为myClassName的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,id为mydivid,calss为myClassName
这是span
这是div,calss为myClassName
这是span,id为myspanid,calss为myClassName
单击前
单击后
标签选择器:$("标签名")
获取所有匹配标签名称的元素
单击按钮,将标签为div的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,id为mydivid,calss为myClassName
这是span
这是div,calss为myClassName
这是span,id为myspanid,calss为myClassName
单击前
单击后
并集选择器:$("选择器1,选择器2")
获取多个选择器选中的所有元素
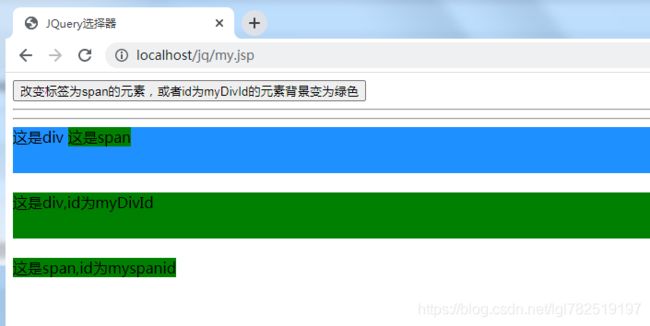
单击按钮,将标签为span的元素,或者id为myDivId的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div
这是span
这是div,id为myDivId
这是span,id为myspanid
单击前
单击后
层级选择器
后代选择器:$("选择器1 选择器2")
选择选择器1内部的所有选择器2
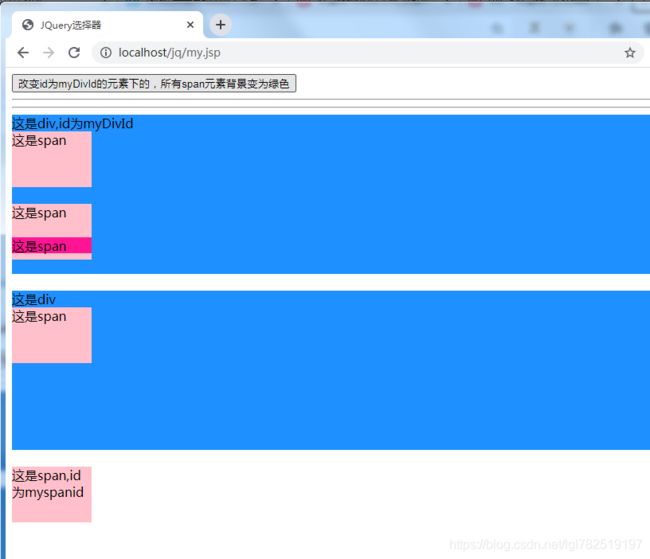
改变id为myDivId的元素下的,所有span元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,id为myDivId
这是span
这是span
这是span
这是div
这是span
这是span,id为myspanid
单击前
单击后
子选择器:$("选择器1 > 选择器2")
选择选择器1内部的所有子选择器2
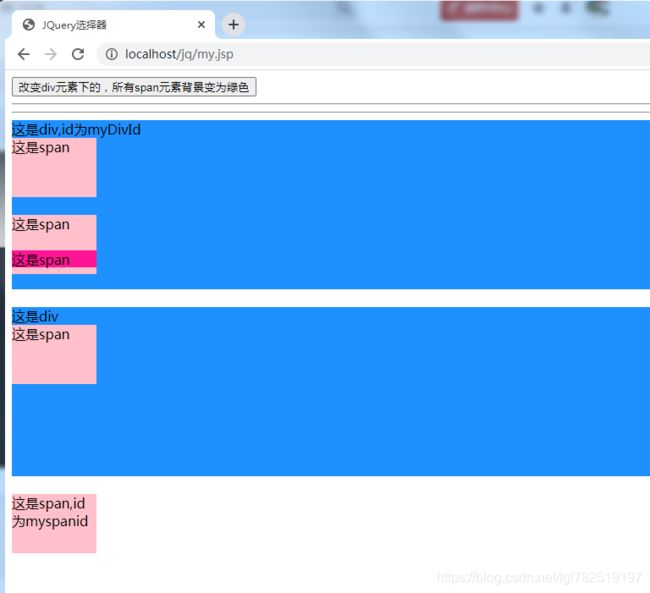
改变div元素下的,所有子span元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,id为myDivId
这是span
这是span
这是span
这是div
这是span
这是span,id为myspanid
单击前
单击后
属性选择器
属性名称选择器:$("选择器[属性名]")
包含指定属性的选择器
改变类名为myCalss并且含有id属性的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为divId1
这是div,calss为myClass
这是span,calss为myClass,id为myspanid
单击前
单击后
属性选择器:
$("选择器[属性名='值']")
包含指定属性等于指定值的选择器
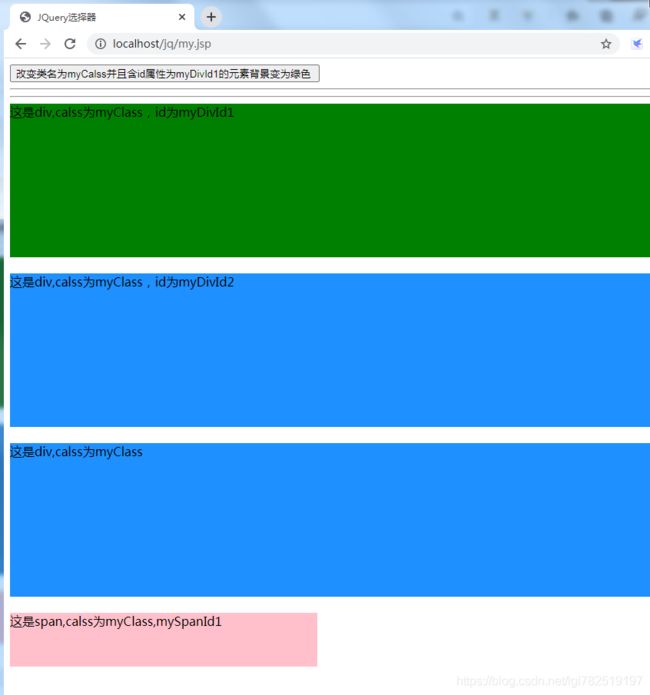
改变类名为myCalss并且含id属性为myDivId1的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为myDivId1
这是div,calss为myClass,id为myDivId2
这是div,calss为myClass
这是span,calss为myClass,mySpanId1
单击前
单击后
$("选择器[属性名!='值']")
包含指定属性不等于指定值的选择器
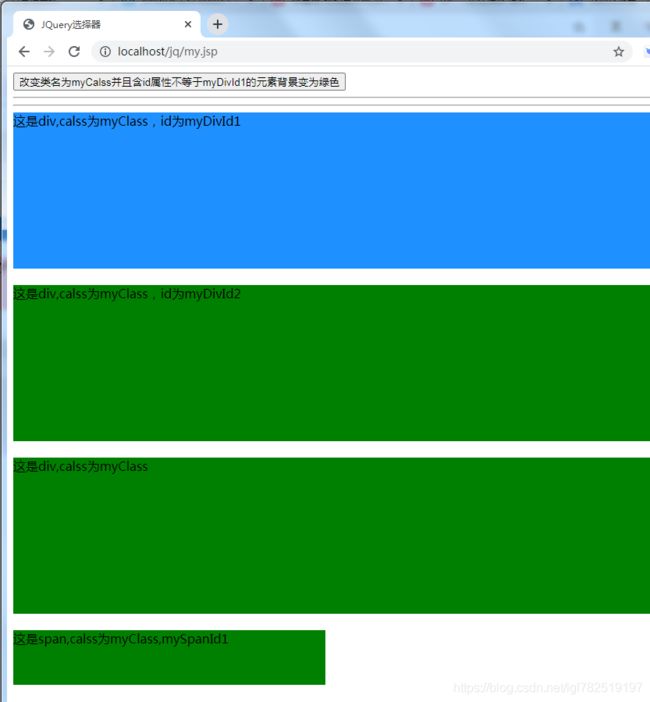
改变类名为myCalss并且含id属性不等于myDivId1的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为myDivId1
这是div,calss为myClass,id为myDivId2
这是div,calss为myClass
这是span,calss为myClass,mySpanId1
单击前
单击后
$("选择器[属性名^='值']")
包含指定属性以指定值开头的选择器
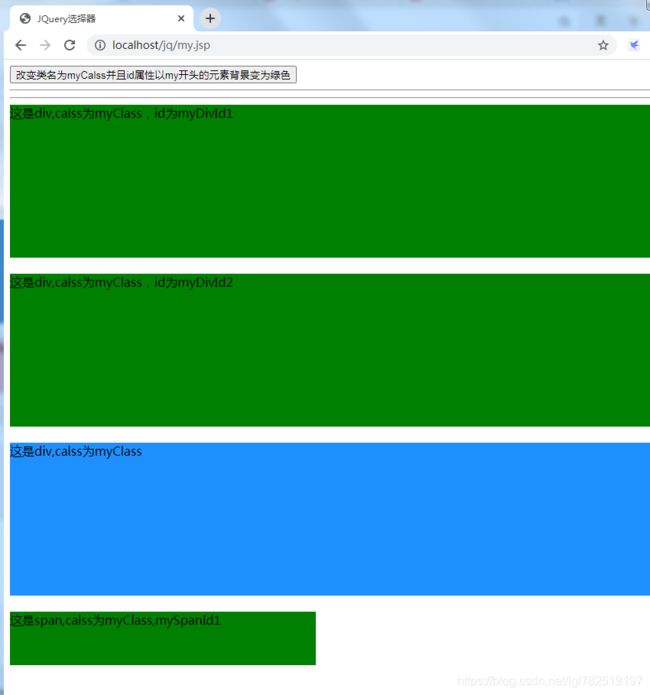
改变类名为myCalss并且id属性以my开头的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为myDivId1
这是div,calss为myClass,id为myDivId2
这是div,calss为myClass
这是span,calss为myClass,mySpanId1
单击前
单击后
$("选择器[属性名$='值']")
包含指定属性以指定值结尾的选择器
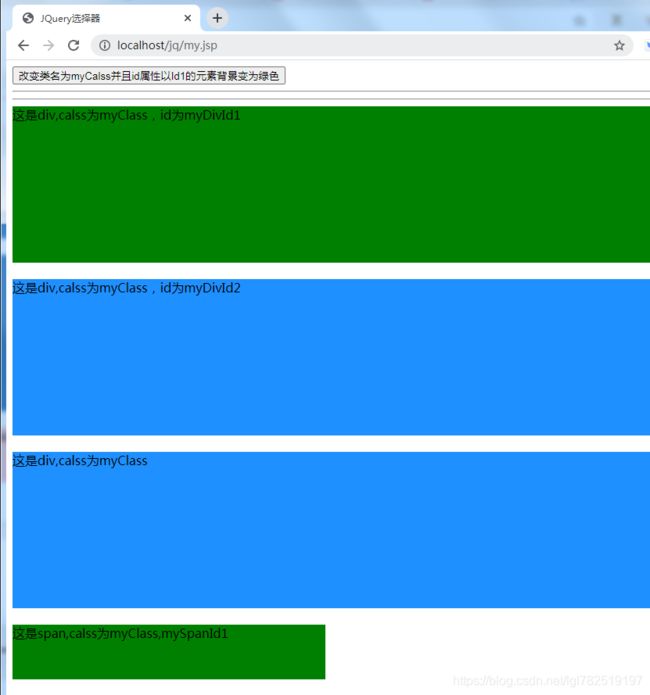
改变类名为myCalss并且id属性以Id1的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为myDivId1
这是div,calss为myClass,id为myDivId2
这是div,calss为myClass
这是span,calss为myClass,mySpanId1
单击前
单击后
$("选择器[属性名*='值']")
包含指定属性含有指定值的选择器
改变类名为myCalss并且id属性值含有Div的元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为myDivId1
这是div,calss为myClass,id为myDivId2
这是div,calss为myClass
这是span,calss为myClass,mySpanId1
单击前
单击后
复合属性选择器:$("选择器[属性名='值'][]...")
包含多个属性条件的选择器
改变calss为myClas并且存在属性id的div元素背景变为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass,id为divId1
这是div,calss为myClass,id为divId2
这是span,calss为myClass,id为myspanid
单击前
单击后
过滤选择器
首元素选择器:${选择器:first}
获得指定选择器的元素中的第一个元素
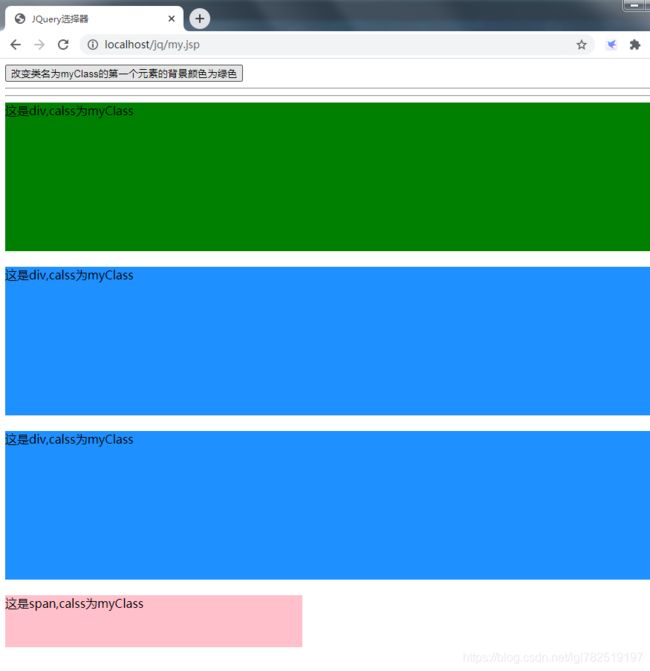
改变类名为myClass的第一个元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
尾元素选择器:${选择器:last}
获得指定选择器的元素中的最后一个元素
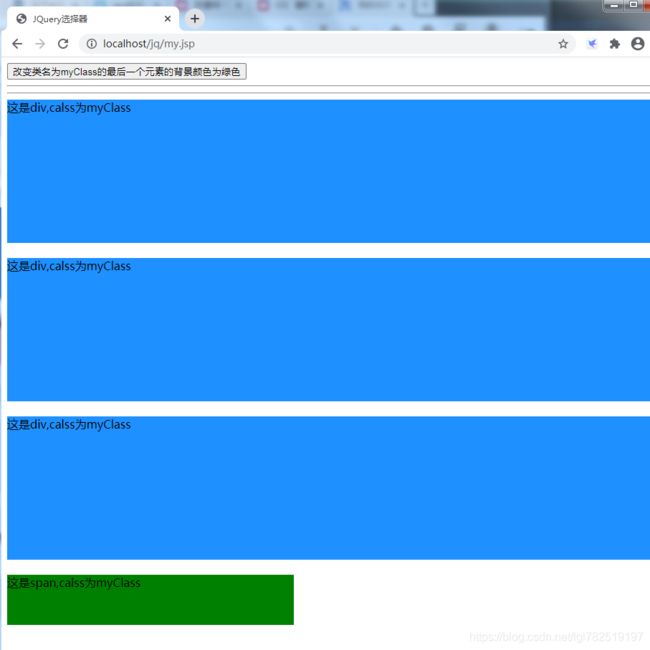
改变类名为myClass的最后一个元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
非元素选择器:${选择器1:not(选择器2)}
获得指定选择器1的元素中不包含选择器2的元素
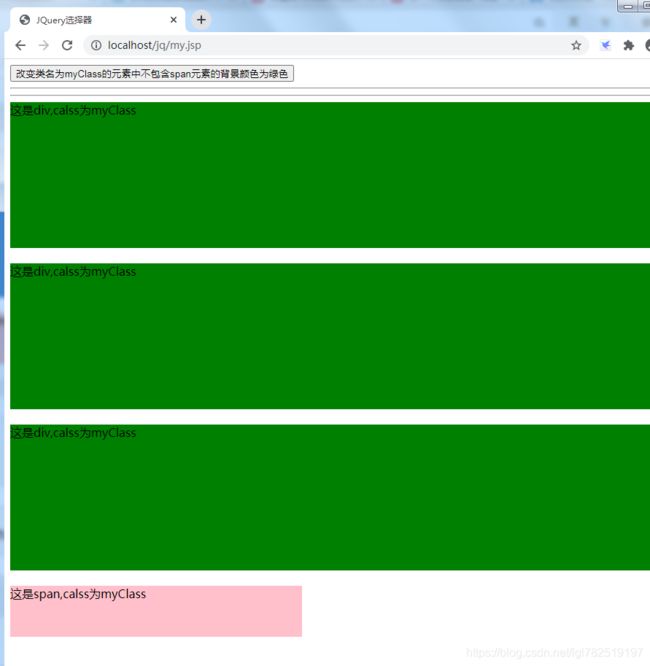
改变类名为myClass的元素中不包含span元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
偶数选择器:${选择器:even}
获得指定选择器的元素中索引为偶数的元素,索引从0开始计数
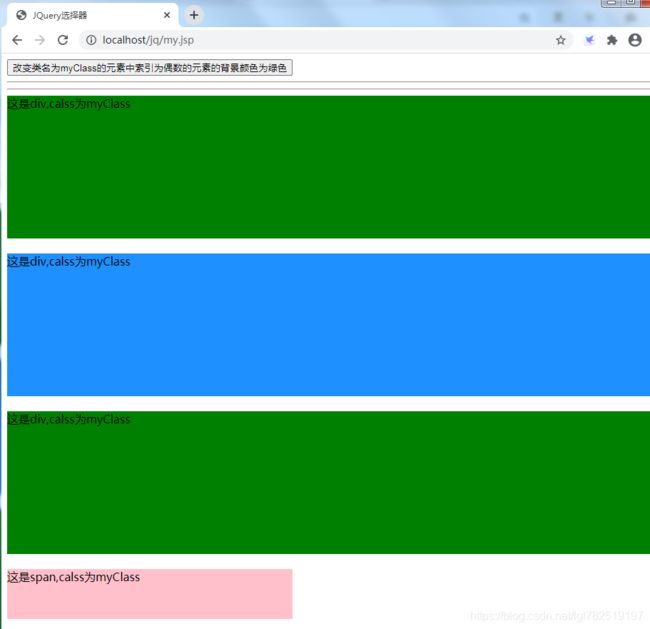
改变类名为myClass的元素中索引为偶数的元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
奇数选择器:${选择器:odd}
获得指定选择器的元素中索引为奇数的元素,索引从0开始计数
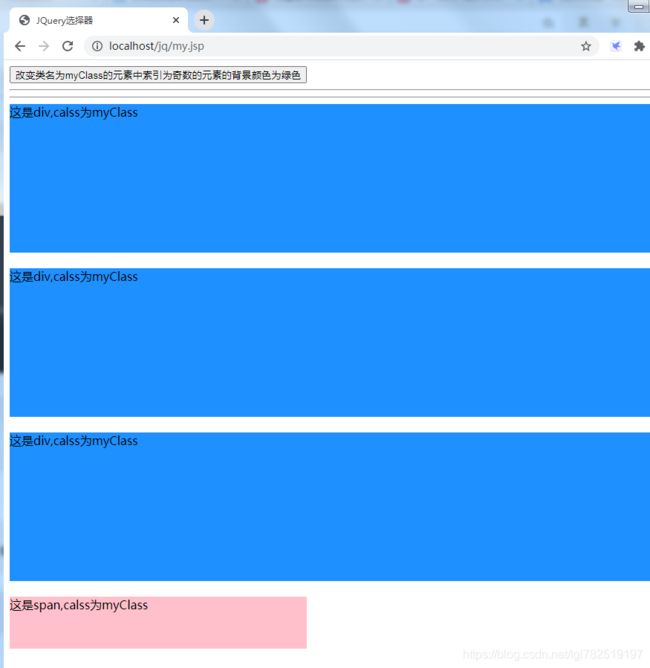
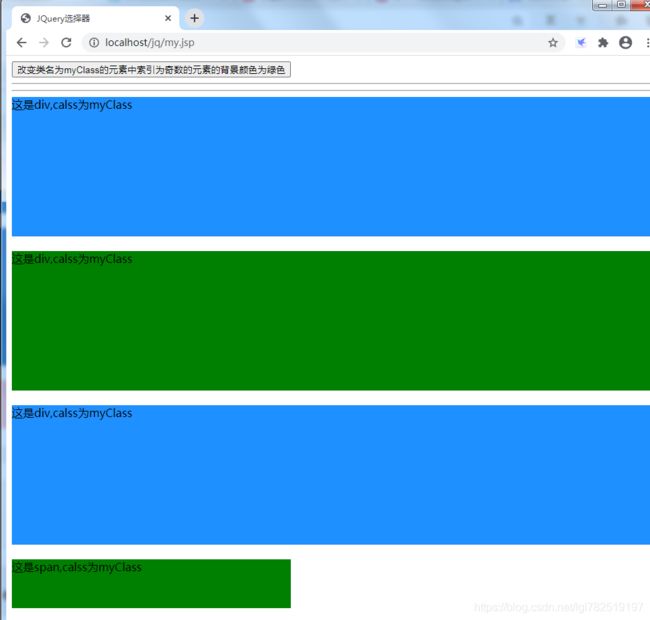
改变类名为myClass的元素中索引为奇数的元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
等于索引选择器:${选择器:eq(index)}
获得指定选择器的元素中等于指定索引的元素,索引从0开始计数
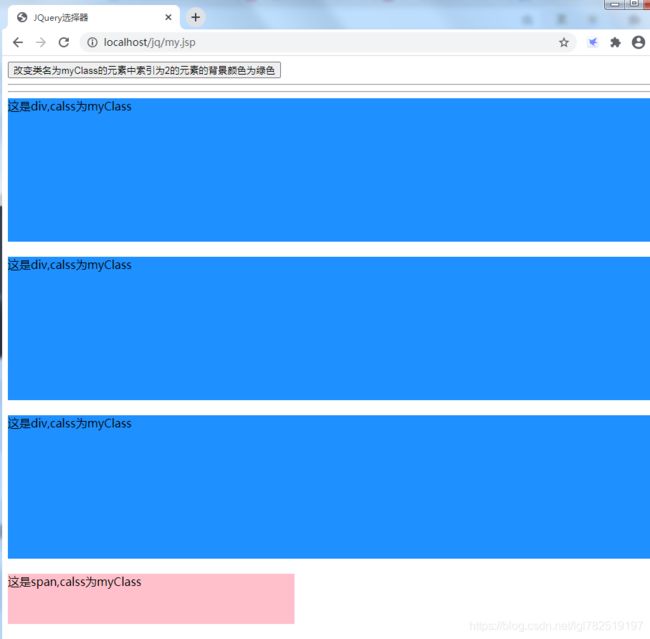
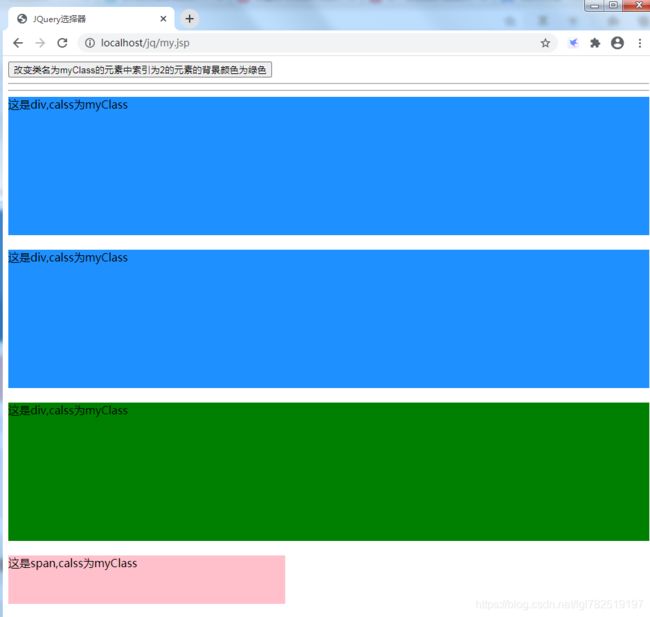
改变类名为myClass的元素中索引为2的元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
大于索引选择器:${选择器:gt(index)}
获得指定选择器的元素中大于指定索引的元素,索引从0开始计数
改变类名为myClass的元素中索引大于2的元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
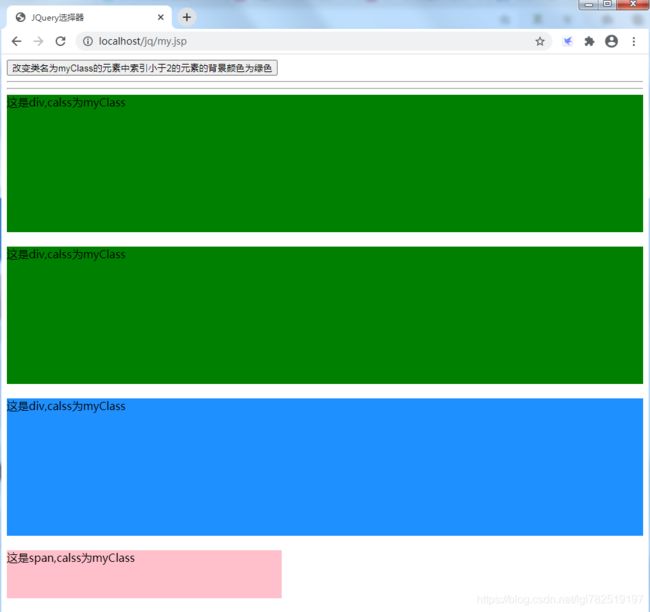
小于索引选择器:${选择器:lt(index)}
获得指定选择器的元素中小于指定索引的元素,索引从0开始计数
改变类名为myClass的元素中索引小于2的元素的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
这是div,calss为myClass
这是div,calss为myClass
这是div,calss为myClass
这是span,calss为myClass
单击前
单击后
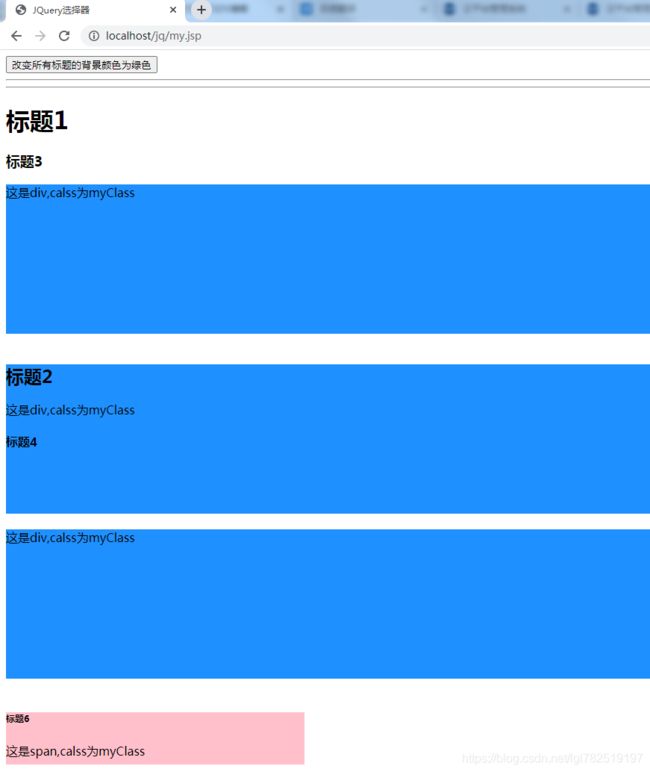
标题选择器:${:header}
获得标题元素,固定写法
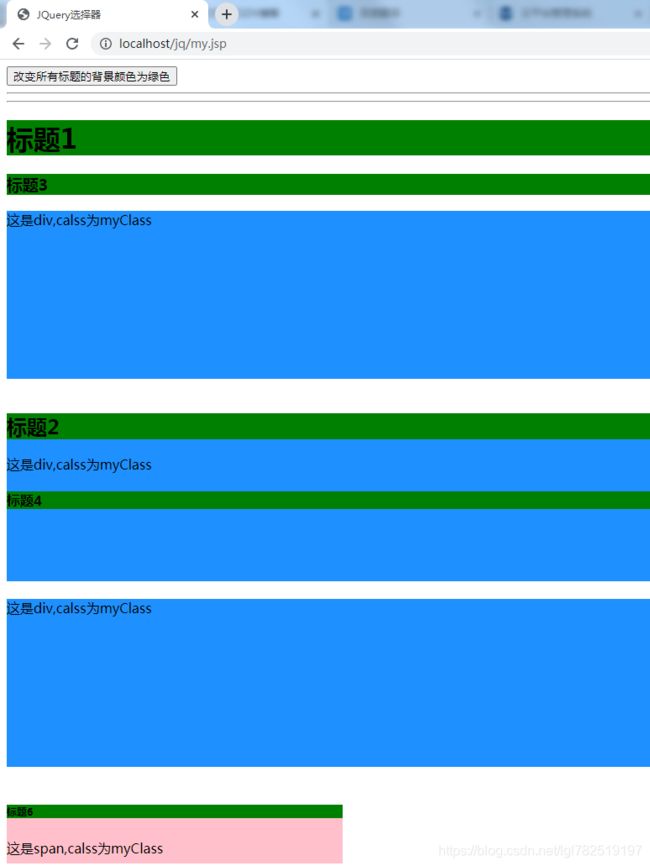
改变所有标题的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
标题1
标题3
这是div,calss为myClass
标题2
这是div,calss为myClass
标题4
这是div,calss为myClass
标题6
这是span,calss为myClass
单击前
单击后
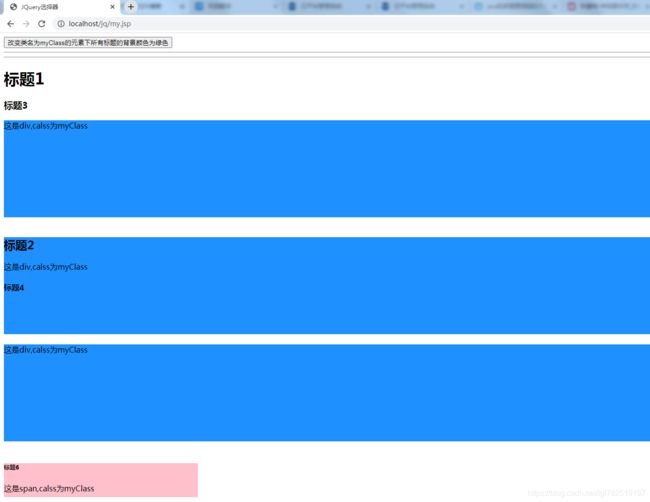
改变类名为myClass的元素下所有标题的背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
标题1
标题3
这是div,calss为myClass
标题2
这是div,calss为myClass
标题4
这是div,calss为myClass
标题6
这是span,calss为myClass
单击前
单击后
表单过滤选择器
可用元素选择器:${:enabled}
获得满足选择器中可用的元素
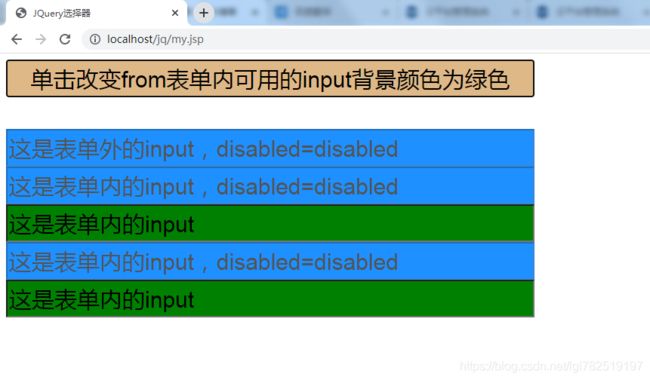
单击改变from表单内可用的input背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
单击前
单击后
不可用元素选择器:${:disabled}
获得满足选择器不可用的元素
单击改变from表单内不可用的input背景颜色为绿色
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
单击前
单击后
选中选择器
单复选框:${:checked}
获得单选/复选框选中的元素
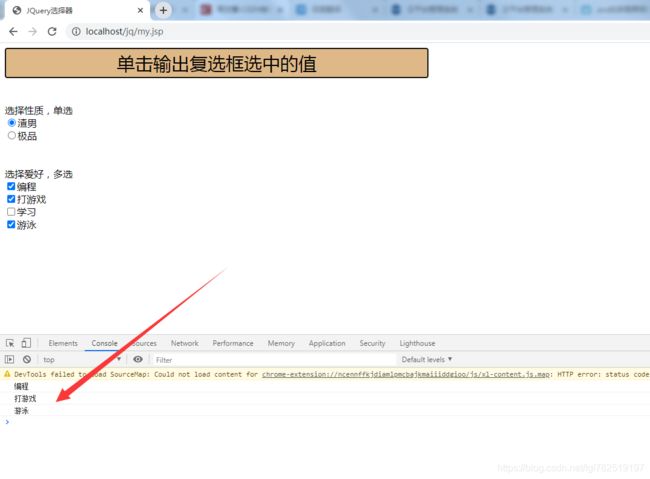
单击选中复选框选中的值
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
单击前
勾选
单击后,打印了复选框勾选的值
下拉框:${:selected}
获得下拉框选中的元素
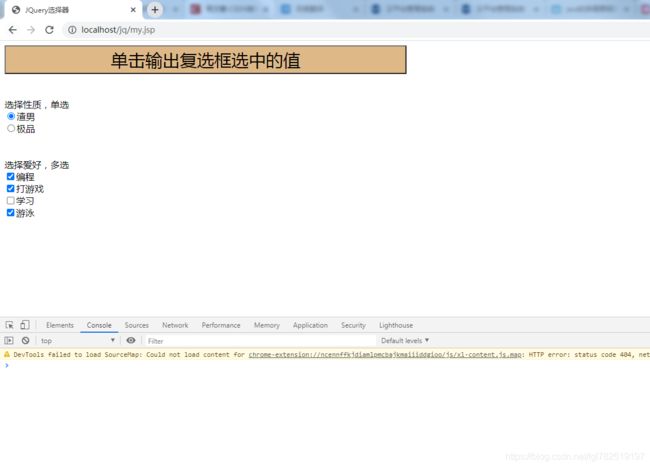
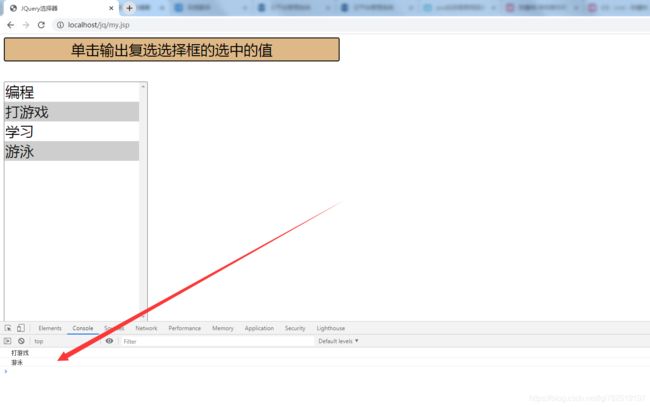
单击输出复选选择框的选中的值
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
JQuery选择器
单击前
复选选择框选中值
单击后