github.io搭建免费的个人博客
hexo+github.io 搭建免费的个人博客
配置Node.js环境
根据自己windows版本选择相应的安装文件,如果不知道就安装32位的吧。
Windows 32-bit
Windows 64-bit
下载安装一通next就行了,安装好之后 win+R ,打开运行窗口,输入cmd 回车,输入
node -v
npm -v显示如下图所示,则说明安装成功。
下载Git
下载git
git的安装过程不再赘述,同样安装完成后在windows,dos界面输入git --version 出现git版本号则表示安装成功。
创建代码库
以上是我从网络上找到的图,现在github的排版有所不同但是差不多,大家对照着找一下。
安装Hexo
上面只是准备工作,做完这些之后,我们就要开始鼓捣我们的博客了!
在你觉得合适的地方创建文件夹,命名为Hexo,然后在文件夹空白处按住Shift+鼠标右键,然后点击在此处打开命令行窗口。(同样要记住啦,下文中会使用在当前目录打开命令行来代指上述的操作)
npm install hexo-cli -g可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用。 然后输入
npm install hexo --save然后你会看到命令行窗口刷了一大堆白字,下面我们来看一看Hexo是不是已经安装好了。 在命令行中输入:
hexo -v同样如果看到了hexo的版本信息则说明安装成功了。
## 初始化hexo
hexo init
## 安装组件
npm install初体验
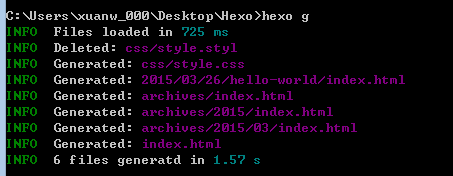
hexo g你会看到这样的信息:
然后输入:
hexo s系统会提示:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.这时候在浏览器中打开http://localhost:4000/,你会看到hexo的页面。(注意 这时候不要关闭 命令窗口)
配置到你的github上
首先,配置自己的身份信息,打开命令行(win+R),然后输入:
git config --global user.name "yourname"
git config --global user.email "youremail"同样在_config.yml文件中,找到Deployment,然后按照如下修改:
deploy:
type: git
repo: git@github.com:yourname/yourname.github.io.git
branch: master然后再当前目录打开命令行,输入:
hexo d如果不能成功部署上去的话试试安装一下插件
npm install hexo-deployer-git --save
这时候你的博客已经成功的部署上去了。

部署时可能出现的异常
> hexo d
# ERROR Deployer not found:git
这个是配置文件`_config.yml`配置不正确 配置格式 [email protected]:git上的名字/xxx.github.io.git
deploy:
type: git
repo: [email protected]:GlacierBo/GlacierBo.github.io.git
branch: master
> hexo d
# ERROR Deployer not found:git
如果按上面配置还是报错的话可能是没有安装git插件
> npm install hexo-deloyer-git --save
> hexo d -g
出现
INFO Deploy done:git
则表示部署成功备注
添加新文章
打开Hexo目录下的source文件夹,所有的文章都会以md形式保存在_post文件夹中,只要在_post文件夹中新建md类型的文档,就能在执行hexo g的时候被渲染。 新建的文章头需要添加一些yml信息,如下所示:
---
title: hello-world //在此处添加你的标题。
date: 2014-11-7 08:55:29 //在此处输入你编辑这篇文章的时间。
categories: Exercise //在此处输入这篇文章的分类。
toc: true //在此处设定是否开启目录,需要主题支持。
---
---
这是摘要
这是正文
更换主题
可以在这里寻找自己喜欢的主题 下载所有的主题文件,保存到Hexo目录下的themes文件夹下。然后在_config.yml文件中修改:
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: landscape //themes文件夹中对应文件夹的名称
然后先执行hexo clean,然后重新hexo g,并且hexo d,很快就能看到新主题的效果了~
下面附上我的github.io地址:https://glacierbo.github.io/