javaScript中JSON.stringify()的超神玩法
目录
- 萌新阶段:stringify的第一参数
- 过滤属性
- toJSON()
- 爆发阶段:stringify()的第二参数
- 超神阶段:stringify()的第三参数
json字符串是我们平时敲代码中,最常见的一种数据类型,是一种轻量级的数据交互格式。
在JS中,json字符串一共有两种方法:
JSON.stringify()和
JSON.parse()。一个是序列化,一个是反序列化。本文章主要介绍
JSON.stringify(),接下来,我们将开始超神操作。
萌新阶段:stringify的第一参数
过滤属性
let obj = {
name: 'xh',
age: 99,
sex: Symbol.for('girl'),
sleep: undefined,
study: {
}
list: [undefined, 1, 2, 3, Symbol.for('sex'), 5],
eat: function(){
console.log('我要吃饭....');
}
}
console.log(JSON.stringify(obj)); // {"name":"xh","age":99,"list":[null,1,2,3,null,5]}
在序列化的过程中,对象的属性和方法将被过滤,undefined和Symbol类型的属性将被过滤,同时,数组中如果存在undefined和Symbol类型的值,将会返回null。
当对象属性为不可枚举时,也将被过滤:
var obj = {
study: {
value:'正在学习....',
enumerable:false
}
}
var obj2 = Object.create({}, obj);
console.log(JSON.stringify(obj2)); // {}
这里测试几个比较特殊的值:
console.log(JSON.stringify(null)) // null
console.log(JSON.stringify(NaN)) // null
console.log(JSON.stringify(Infinity)) // null
我们会发现,这些特殊的值,最后都返回为null。
哪些值才能返回它本身?
console.log(JSON.stringify('String')); // "String"
console.log(JSON.stringify(true)); // true
console.log(JSON.stringify(99)); // 99
console.log(JSON.stringify(null)); // null
console.log(JSON.stringify(undefined)); // undefined
在序列化的过程中,String、Boolean、Number三种类型会转换类型之后返回值本身,Function、Symbol、不可枚举都将被过滤,null和undefined有点特殊,注意即可。
toJSON()
当对象实现了toJSON()方法时,则返回该方法指定的返回值。
let obj = {
name: 'xh',
age: 99,
sex: Symbol.for('girl'),
sleep: undefined,
list: [undefined, 1, 2, 3, Symbol.for('sex'), 5],
eat: function(){
console.log('我要吃饭....');
},
toJSON: ()=>{
return 'JSON';
}
}
console.log(JSON.stringify(obj)); // "JSON"
爆发阶段:stringify()的第二参数
在大型的开发项目中,一个对象的属性往往有很多,但并不是所有的属性都是我们所需要的,因此对象属性的筛选就变得尤为的重要。在JSON.stringify()中,提供了第二参数,其目的就是为了进行对象属性的筛选。
let obj = {
name: 'xh',
age: 99,
sex: Symbol.for('boy'),
girlfriend: null,
sleep: undefined,
}
console.log(JSON.stringify(obj, (key, value) => {
if(typeof value === 'string'){
return value+' string';
}
else if(key === 'girlfriend'){
return '你有女朋友吗?';
}
else if(key ==- 'sleep'){
return undefined;
}
return value; // 必须要返回,否则结果为undefined
})) // 结果:{"name":"xh string","age":99,"girlfriend":"你有女朋友吗?"}
在第二参数中,我们可以通过自定义函数,制定一系列的过滤以及转换规则。
超神阶段:stringify()的第三参数
![]()
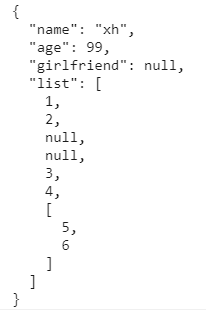
这是一个普通的JSON字符串打印出来的结果,所有的数据都在一行显示,没有一点格式可言,可读性比较差。因此,stringify()的第三参数产生了,它的作用显而易见:
let obj = {
name: 'xh',
age: 99,
sex: Symbol.for('boy'),
girlfriend: null,
sleep: undefined,
list: [1, 2, undefined, null, 3, 4, [5, 6]],
study: function(){
console.log('正在学习....');
}
};
console.log(JSON.stringify(obj, null, 2)); // 第二参数不需要可用null占位


第三个参数,可以是字符串或数字。字符串是指定占位符,数字是指定缩进的空格位数,是不是有小伙伴在想,可以两个都指定吗?

遗憾的是,二者不可兼得。
JSON.stringify()的玩法已经被我们挖掘完了,如有问题,还请大家批评指正。