微信小程序,短信验证码登录,设置密码,密码强度校验
一,业务登录有密码登录和短信验证码登录;
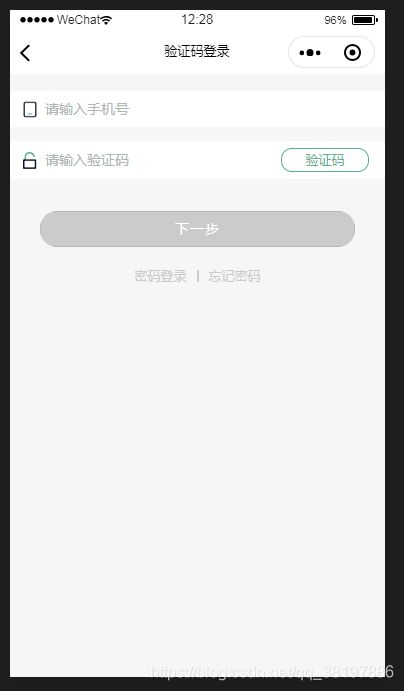
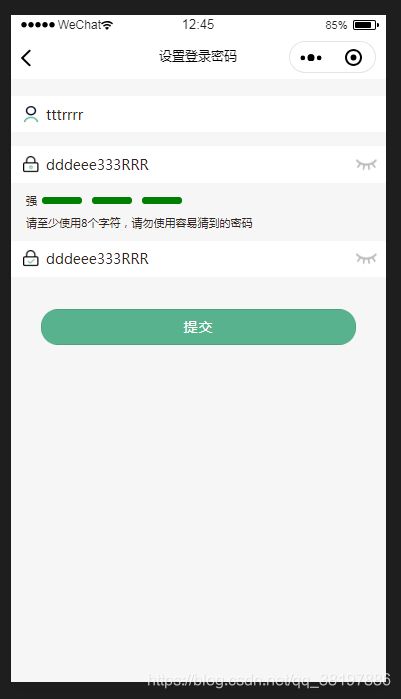
1,用密码登录的时候是用户已经注册了的情况下,当用户没有注册或者忘记密码的时候可以用短息验证码的方式登录,短信验证码登录的时候,,调的后台接口会给我返回一个用户信息,,用户信息中包含用户密码等,如果用户信息包含有用户密码,就表明用户是注册过的,否则就是新用户,当用户为新用户的时候,,让用户设置登录名和密码,,并对密码进行强度校验,下面是ui界面:
二,验证码登录的代码上传js就行了(因为wxml和wxss是差不多的,样式可以共用),设置密码的我上传wxml+wxss+js:
下面是手机验证码的js:(zenze.js是自己写的一个手机号身份证等用的正则表达式)。
// pages/home/login/register.js
var zhenze = require('../../../utils/zhenze.js').check;
var app = getApp(), that;
var time = null;
Page({
data: {
show: false,
show2: false,
phone: '',
code:'',
btn_show: false,
code_show:true,
time:5,
timer:null
},
bindblur_phone:function(e){
if (!zhenze.isTelAvailable(e.detail.value)){
that.setData({
show: true,
})
}else{
that.setData({
show: false,
})
}
},
change_phone: function (e) {
that.setData({
show: false,
phone: e.detail.value
})
if (zhenze.isTelAvailable(e.detail.value) && that.data.code != '') {
that.setData({
btn_show: true
})
} else {
that.setData({
btn_show: false
})
}
},
change_code: function (e) {
that.setData({
show2: false,
code: e.detail.value
})
if (e.detail.value != '' && that.data.phone != '') {
that.setData({
btn_show: true
})
} else {
that.setData({
btn_show: false
})
}
},
get_code:function(){
if (!zhenze.isTelAvailable(that.data.phone)) {
that.setData({
show: true,
})
} else {
that.setData({
show: false,
})
wx.showLoading({
title: '发送中',
})
clearInterval(that.data.timer);
var data = {
"data": {
"phone": that.data.phone
}
};
app.wx_Request('post', app.globalData.user_url + "mobile/send", "app_json", data, (res) => {
console.log(res);
wx.hideLoading();
if (res.code == 200) {
time = 60;
that.setData({
code_show: false,
timer: setInterval(function () {
time--
that.setData({
time: time
})
if (time == 0) {
time = 60;
clearInterval(that.data.timer);
that.setData({
code_show: true,
time: time
})
}
}, 1000)
})
} else {
wx.showToast({
title: res.errorMessage,
icon:'none'
})
}
}, (err) => {
console.log(err.data);
wx.hideLoading();
})
}
},
onLoad: function (options) {
that = this;
},
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value);
if (e.detail.value.phone == '') {
wx.showToast({
title: '请输入手机号',
icon: 'none'
})
that.setData({
show: true,
})
return;
}
if (e.detail.value.checkCode == '') {
wx.showToast({
title: '请输入短信验证码',
icon: 'none'
})
that.setData({
show2: true,
})
return;
}
wx.showLoading({
title: '登录中',
})
var data = {
"data": e.detail.value
}
app.wx_Request('post', app.globalData.user_url + "systemUser/loginByMobile?appCode=123456", "app_json", data, (res) => {
console.log(res);
wx.hideLoading();
if (res.code == 200) {
var user_info = res.data;
// wx.setStorageSync("user_info", user_info);
// wx.setStorageSync("user_id", user_info.userCode);
// wx.showToast({
// title: '登录成功!',
// icon: 'none',
// duration: 1500
// })
// setTimeout(function () {
// wx.navigateTo({
// url: '/pages/index/index',
// })
// }, 1500)
} else {
wx.showToast({
title: res.errorMessage,
icon: 'none',
})
that.setData({
show2: true,
btn_show: true,
})
}
}, (err) => {
console.log(err.data);
wx.hideLoading();
})
},
formReset: function () {
console.log('form发生了reset事件')
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
that.setData({
timer: null
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
that.setData({
timer: null
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
that.setData({
timer:null
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
三。
1.设置密码登录名的wxml:
2.wxss
page{
background: #F6F6F6;
}
.login_box{
padding: 20rpx 0;
}
.section{
justify-content: flex-start;
line-height: 60rpx;
}
.section__title image{
width: 33rpx;
height: 35rpx;
}
.login_err{
color: red;
font-size: 23rpx;
line-height: 36rpx;
padding-left: 70rpx;
}
.submit{
width: 630rpx;
height: 72rpx;
line-height: 72rpx;
margin: 50rpx auto 40rpx auto;
border-radius: 35rpx;
border: 0;
background: #CBCBCB;
text-align: center;
letter-spacing: 2rpx;
color: #fff;
font-size: 28rpx;
}
.submit.green{
background: #57B28D;
color: #fff;
}
.eye{
width:45rpx;
height:27rpx;
display:block;
}
.color_ddd{
font-size: 26rpx;
}
.color_ddd .shux{
width: 4rpx;
height: 25rpx;
margin: 0 20rpx;
background: #CBCBCB;
}
.pass_qd{
padding:0 30rpx;
}
.pass_color{
width: 80rpx;
height: 15rpx;
border-radius: 18rpx;
margin: 0 10rpx;
}
.pass_qd view{
font-size: 23rpx;
line-height: 45rpx;
}
.pass_qd .flex-j-a{
justify-content: start;
}
3.设置密码和登录名的js
// pages/home/login/login.js
var app = getApp(), that;
Page({
data: {
pass_qd:'弱',
pass_color:'red',
pass_index:0,
show: true,
show2: true,
loginName: '',
password: '',
password2: '',
btn_show: false,
eye_change: true,
eye_change2: true,
password_e: 'password',
password_e2: 'password',
},
change_pas: function () {
this.setData({
password_e: 'text',
eye_change: !this.data.eye_change
})
},
change_pas_y: function () {
this.setData({
password_e: 'password',
eye_change: !this.data.eye_change
})
},
change_pas2: function () {
this.setData({
password_e2: 'text',
eye_change2: !this.data.eye_change2
})
},
change_pas_y2: function () {
this.setData({
password_e2: 'password',
eye_change2: !this.data.eye_change2
})
},
change_loginName: function (e) {
that.setData({
show: false,
loginName: e.detail.value
})
if (e.detail.value == ''){
that.setData({
show: true
})
}
if (e.detail.value != '' && that.data.password != '') {
if (that.data.password == that.data.password2 && that.data.password.length>7) {
that.setData({
btn_show: true
})
}
} else {
that.setData({
btn_show: false
})
}
},
change_password: function (e) {
that.setData({
password: e.detail.value
})
that.ver_code('btn_show');
// 密码强度验证
var th_pass = e.detail.value;
var code_num = 0;
if (e.detail.value.length>7){
if (/[0-9]/.test(th_pass)) {
code_num++;
} else {
code_num--;
}
if (/[a-z]/.test(th_pass)) {
code_num++;
} else {
code_num--;
}
if (/[A-Z]/.test(th_pass)) {
code_num++;
} else {
code_num--;
}
}
if (code_num<=0){
that.setData({
pass_qd: '弱',
pass_color: 'red',
pass_index: 0,
})
} else if (code_num==1){
that.setData({
pass_qd: '中',
pass_color: 'blue',
pass_index: 1,
})
}else{
that.setData({
pass_qd: '强',
pass_color: 'green',
pass_index: 2,
})
}
},
change_password2:function(e){
that.setData({
password2: e.detail.value
})
that.ver_code('btn_show');
},
ver_code:function(str){
if(that.data.password==that.data.password2){
that.setData({
show2: false
})
if (str == "btn_show" && that.data.loginName != '' && that.data.password.length > 7) {
that.setData({
btn_show: true
})
} else {
that.setData({
btn_show: false
})
}
}else{
that.setData({
show2:true,
btn_show: false
})
}
},
onLoad: function (options) {
that = this;
},
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value);
if (e.detail.value.proof == '') {
wx.showToast({
title: '请输入登录账号',
icon: 'none'
})
that.setData({
show: true,
})
return;
}
if (e.detail.value.password == '') {
wx.showToast({
title: '请输入登录密码',
icon: 'none'
})
that.setData({
show2: true,
})
return;
}
wx.showLoading({
title: '登录中',
})
var data = {
"data": e.detail.value
}
app.wx_Request('post', app.globalData.user_url + "systemUser/login?appCode=123456", "app_json", data, (res) => {
console.log(res);
wx.hideLoading();
if (res.code == 200) {
var user_info = res.data;
wx.setStorageSync("user_info", user_info);
wx.setStorageSync("user_id", user_info.userCode);
wx.showToast({
title: '登录成功!',
icon: 'none',
duration: 1500
})
setTimeout(function () {
wx.navigateTo({
url: '/pages/index/index',
})
}, 1500)
} else {
wx.showToast({
title: res.errorMessage,
icon: 'none',
})
that.setData({
show2: true,
btn_show: true,
})
}
}, (err) => {
console.log(err.data);
wx.hideLoading();
})
},
formReset: function () {
console.log('form发生了reset事件')
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
4.上面的js我就做到验证完之后可以提交这一步,表单的提交是之前的用户名登录那儿过来的,,这儿改一下接口就行。