从0.5入门js网络请求 (登录注册)
目录
01.request 请求
03.登录状态/ 全局存储
附录: 字符串转json三种方法
附录2
01.request 请求
先.. 实验 发现res.data总是_ G 或者undefined
uni.request({
//TODO 随便找个网址 总之request请求
url:'https://tcc.taobao.com/cc/json/mobile_tel_segment.htm',
header: {
'Access-Control-Allow-Origin':'*',
},
data:{
//TODO 字段要改 也不是tel
tel:this.username,
psw:this.password,
},
//TODO 应该是post method:'POST',
method:'GET',
success:(res)=>{
console.log("01",res);
console.log("02",res.data);
console.log("03",JSON.stringify(res.data));
console.log("04",JSON.parse(JSON.stringify(res.data)));
console.log("05",JSON.parse(JSON.stringify(res.data))[0]);
uni.showToast({
icon: 'none',
title: '用户名与密码不符'
});
},
fail:()=>{
uni.showToast({
icon:'none',
title:'网络异常 稍后重试'
})
}
})
然后 为什么呢 因为返回的只是个【字符串】
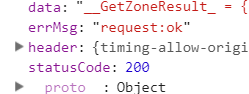
仔细看01 都是粘在一起的 因此证明了JSON为什么要先stringify再parse ,因为要先把这个解析成JSON,再把JSON换成JavaScript对象。(有的时候连用)
![]()
可以看到 直接stringify的话(console有) 还是不行 笨比给解析到一起了
![]()
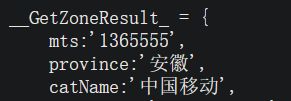
但是 name没有用引号引起来,使用JSON.parse所有浏览器中均抛异常,解析失败。stringify显然也是不行滴
又看了附录,这样解析呢,但是,毕竟前面还有一个那么长__GetZoneResult_ 试试截取 总可以了吧
截取方法信手拈来: 一定要实际去用不然忘记的很快 (单参数直接silce好了QUQ)
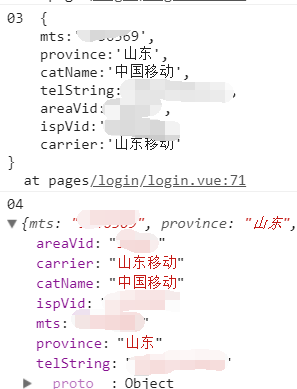
(上图) 可以看!到!这时终于解析出来了。 不再是。。。。黑色的头像。变成了Object对象
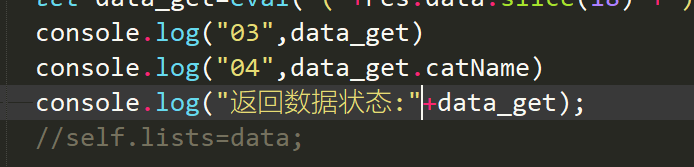
let data=res.data.slice(18);
console.log("03",(data));
let json = eval('(' + data + ')');
console.log("04",json);
可以了,这样直接json.catName 就可以打印出 中国移动了! 可以用了 那么我们精简一下就是
let json=eval('('+res.data.slice(18) +')');
好了, 慢慢进阶探索吧~ (这个数据特殊而已,..... 没用引号 不然可直接JSON.parse)
发现一个坑 这个时候用+ 是不行的 因为它不是字符串 不能拼接 逗号还可以 +的话只能
![]()
逗号是有空格的 + 是站在一起
02.(期望)cookies / 本地存储
https://www.cnblogs.com/wo1ow1ow1/p/11131403.html
代码见附录2 . uni 的存储方法其实还好 分为同步和异步
(1) 异步的
uni.setStorage({
key:'name',
data:{
username:_self.username,
passwd:_self.password
},
success() {
console.log('1 成功了')
},
fail() {
console.log('缓存失败了')
}
});
大同小异 都是 给到key算是id标识 然后等待success( ) 等待人的返回值. 还可以 uni.getStorageInfo 没啥用
uni.getStorage({
key: 'name',
success: function (res) { // 不再神秘 这里就是 success: (res)=> {
console.log('3 name 异步获取 = ' , res.data);
}
});
同步放try catch 里 都要加上sync(方法名) (或者 )uni.setStorageSync('age', '18');
try{
const value = uni.getStorageSync('name');
if(value){
console.log("4 const value = uni.getStorageSync('name') 同步获取 = " ,value)
}
}catch(e){
console.log("4 同步获取失败");
//TODO handle the exception
};
这里还是 需要注意如果是对象,别用加号 不然就会object
可以看到存储对象完全可行,但是!! 异步对象变化了。获取不到this,下面代码可以看到
js中操作globalData的方式如下:
赋值:getApp().globalData.text = 'test'
取值:console.log(getApp().globalData.text)
如果需要把globalData的数据绑定到页面上,可在页面的onshow声明周期里进行变量重赋值。HBuilderX 2.0.3起,nvue页面在uni-app编译模式下,也支持onshow。(????? )
(4)Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
注意这种方式只支持多个vue页面或多个nvue页面之间公用,vue和nvue之间不公用。
在 uni-app 项目根目录下新建 store 目录,在 store 目录下创建 index.js 定义状态值
const store = new Vuex.Store({
state: {
login: false,
token: '',
avatarUrl: '',
userName: ''
},
mutations: {
login(state, provider) {
console.log(state)
console.log(provider)
state.login = true;
state.token = provider.token;
state.userName = provider.userName;
state.avatarUrl = provider.avatarUrl;
},
logout(state) {
state.login = false;
state.token = '';
state.userName = '';
state.avatarUrl = '';
}
}
}) 然后,需要在 main.js 挂载 Vuex
import store from './store'
Vue.prototype.$store = store
最后,在 pages/index/index.vue 使用
示例操作步骤: 未登录时,提示去登录。跳转至登录页后,点击“登录”获取用户信息,同步更新状态后,返回到个人中心即可看到信息同步的结果。
注意:对比前面的方式,该方式更加适合处理全局的并且值会发生变化的情况。
附录: 字符串转json三种方法
1,eval方式
function strToJson(str){
var json = eval('(' + str + ')');
return json;
}记得别忘了str两旁的小括号。
2,new Function形式
Function strToJson(str){
var json = (new Function("return " + str))();
return json;
}
3,使用全局的JSON对象
function strToJson(str){
return JSON.parse(str);
}
目前 IE8(S)/Firefox3.5+/Chrome4/Safari4/Opera10 已实现了该方法,以下是部分资料:http://blogs.msdn.com/ie/archive/2008/09/10/native-json-in-ie8.aspx https://developer.mozilla.org/en/Using_JSON_in_Firefox
使用JSON.parse需严格遵守JSON规范,如属性都需用引号引起来,如下
var str = '{name:"jack"}';
var obj = JSON.parse(str); // --> parse error
name没有用引号引起来,使用JSON.parse所有浏览器中均抛异常,解析失败。而前两种方式则没问题。
另见:Chrome中JSON.parse的特殊实现
原文地址:https://www.cnblogs.com/ziyoublog/p/9088878.html。
附录2