使用NavigationView
Design Support Library是在Google I/O2015上发布的一个全新兼容函数库,主要包括:
- Snackbar
- TextInputLayout
- TabLayout
- FloatingActionButton
- Navigation View
- CoordinatorLayout
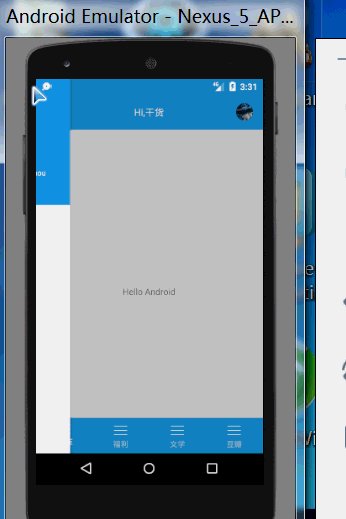
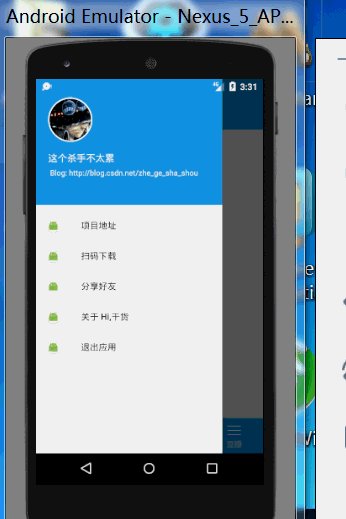
使用NavigationView可以实现导航抽屉的效果,就和侧滑菜单效果一样,效果如下:

使用前使用build.gradle文件中加入依赖:
compile 'com.android.support:design:25.1.1'
布局根结点使用DrawerLayout,代码如下:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<RelativeLayout
android:id="@+id/app_main_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffffff"
android:clickable="true"
android:fitsSystemWindows="true"
app:headerLayout="@layout/app_main_left_head"
app:menu="@menu/menu" />
android.support.v4.widget.DrawerLayout>
NavigationView结点为抽屉控件,这里有两个属性要注意下(因为要使用自定义属性,根结点上要加 xmlns:app=“http://schemas.android.com/apk/res-auto”):
app:headerLayout="导航头部"
app:menu="导航菜单"
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#1d9ce1">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/head_iv"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
android:elevation="5dp"
android:scaleType="centerCrop"
android:src="@drawable/iv_menu_head"
app:border_color="#ffffff"
app:border_width="2dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/head_iv"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这个杀手不太累"
android:textColor="@color/white"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text=" Blog: http://blog.csdn.net/zhe_ge_sha_shou"
android:textColor="@color/white"
android:textSize="12sp" />
LinearLayout>
RelativeLayout>
导航菜单:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/project"
android:icon="@mipmap/ic_launcher_round"
android:title="项目地址" />
<item
android:id="@+id/down"
android:icon="@mipmap/ic_launcher_round"
android:title="扫码下载" />
<item
android:id="@+id/share"
android:icon="@mipmap/ic_launcher_round"
android:title="分享好友" />
<item
android:id="@+id/guanyu"
android:icon="@mipmap/ic_launcher_round"
android:title="关于 Hi,干货" />
<item
android:id="@+id/exit"
android:icon="@mipmap/ic_launcher_round"
android:title="退出应用" />
menu>
打开抽屉代码:
DrawerLayout mDrawerLayout = (DrawerLayout)findViewById(R.id.drawerlayout);
mDrawerLayout.openDrawer(GravityCompat.START);
关闭抽屉代码:
DrawerLayout mDrawerLayout = (DrawerLayout)findViewById(R.id.drawerlayout);
mDrawerLayout.closeDrawer(GravityCompat.START);
这里是笔者使用NavigationView的代码地址,有兴趣的可以参考下:
代码地址
