前端必会的 HTML+CSS 常用技巧 之 关于多个 input 标签不能水平对齐 并且之间存在缝隙的问题 剖析及其解决方案
关于多个 input 标签不能水平对齐并且之间存在缝隙的问题
- 一、问题剖析
- 1、input 标签不能水平对齐
- 2、input 标签之间出现的缝隙
- 二、解决方案
- 1、利用怪异盒模型+垂直对齐+浮动 ( 推荐 )
- 2、利用怪异盒模型+垂直对齐+ font-size 属性 ( 推荐 )
- 3、利用怪异盒模型+垂直对齐+HTML代码书写位置
相信大家在 HTML 布局的时候经常会遇到搜索框,搜索框一般都是两个或者多个 input 标签水平横向排列组合而成 ,就像我们非常熟悉的度娘的搜索框:
我们想象中的布局十分简单,大家也都非常熟悉 input 标签的默认display的值为inline-block,inline-block的特点就是标签可以添加大小且可以横向排列,自然而然的也就以为直接把input标签放在处于同一级就可以实现了……然而事与愿违,得到的结果确是如下结果:

为什么 input 标签不能水平对齐呢?为什么中间还会出现缝隙呢?
一、问题剖析
首先,我们需要先了解一下 input 标签的特性, input 在标签分类中属于内联块(inline-block),当然也有把 inline-block 统归为内联元素(inline)的,在此对这些标签分类方面的不作细究;还有一种说法是将元素按照其在页面的显示状态来分类,分为置换元素与非置换元素;
将内容直接告诉浏览器,并将其显示出来的标签,我们称之为非置换元素,常见的非置换元素有 div、h1、p……;
而浏览器根据标签或者及其属性,来确定在页面中的具体显示状态的标签,我们称之为置换元素,常见的置换元素有 img、input……;
从上图我们就可以看出 input 即为置换元素,浏览器会根据 input 标签的 type 属性来决定其在页面的具体显示状态是应该如何的。我们先来看下问题出现时的代码是怎样的:
<style>
#con{
width: 500px;
height: 50px;
}
#btn{
width: 100px;
height: 50px;
}
</style>
<form action="#">
<input type="text" id="con">
<input type="submit" id="btn">
</form>
1、input 标签不能水平对齐
剖析:
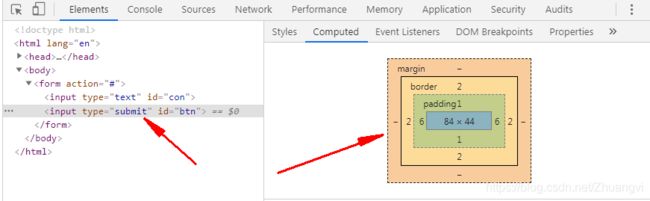
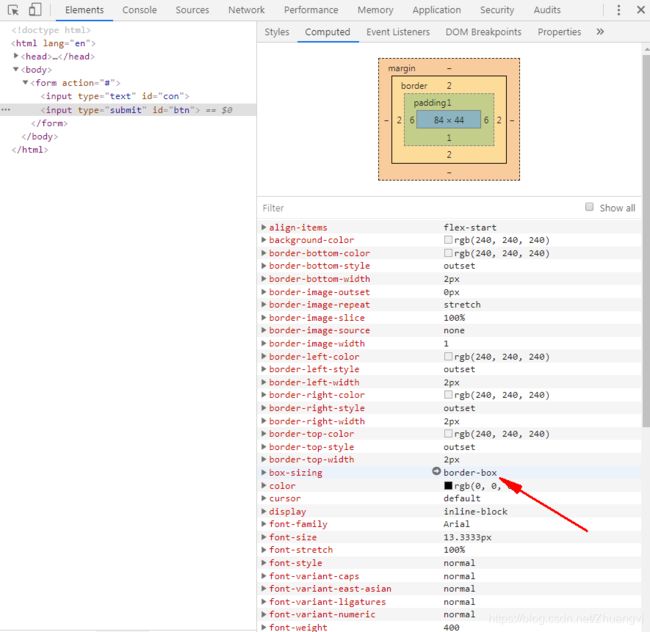
当 input 标签的 type 属性为 button 或者 submit 时,浏览器将其显示即为按钮状态,按钮状态时的input标签的盒模型我们可以看下 :
:
可以看出图中的 type 属性值为 submit 的 input 标签默认是有 2px 的 border-weight、padding 值为上下 1px 左右 6px,且从设置的 style 属性结合盒模型我们可以惊异的发现 type 属性值为 submit 的 input 标签是一个怪异盒模型(border-box),其实,从后台我们就可以观察的到,只是我们一直可能并没有注意到这些;

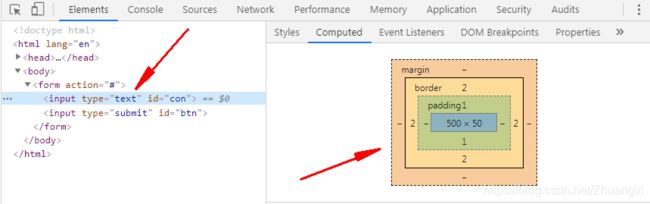
而当 input 标签的 type 属性值为 text 时,浏览器则将其显示为文本状态;文本状态下的 input 标签的盒模型如下:

很明显,type属性值为text的input标签默认也是是有2px的border-weight,padding的值却只有上下的1px,且从设置的style属性结合盒模型可以发现这是一个标准的盒模型(content-box)。
综上,我们已经找到了原因之一:因为属性的不同,所以在页面中的显示效果也是不同,一个为标准盒模型(content-box),另一个为怪异盒模型(border-box)。
因为置换元素决定在页面的显示状态的因素不止属性,还有标签本身,即为标签的display属性,所以我们又要分析一下,而又因为input标签本身的display属性值为inline-block,根据inline-block的特点之一:支持vertical-align垂直对齐方式。所以我们需要再给input标签添加垂直对齐属性vertical-align。所以我们又找到了原因之一:因为不同标签的display的值不同(display的汉译就是显示的意思),所以该标签的特性亦为不同,那么在页面中的显示效果当然而然的也是不同的,最为明显的就是块状元素与内联元素的区别了。
在这里需要着重讲下垂直对齐属性vertical-align:垂直对齐属性vertical-align的属性值有3个,分别是top、middle、bottom;由于对齐的参照不同所以我们选择属性值的时候尽量选择top或者bottom,以免解决不了问题。
是不是突然有种恍然大悟的感觉,很明显不能水平对齐的原因即为input标签是置换元素,当然不是所有的置换元素都会出现类似问题,需结合实际情况而定!
2、input 标签之间出现的缝隙
剖析:
其实这个原因也是比较简单的,也是大家一直忽略的问题。我们在编辑器书写代码的时候,经常会为了增加代码的可阅读性而给代码增加一些空格啊,回车啊,而恰恰是因为这个原因才导致input标签之间出现缝隙!这个无法详细阐述具体原因,就像我们都知道打空格的时候不管在编辑器上输入多少个空格,而在页面上只能显示一个空格的原因是一个意思。
二、解决方案
好的,剖析完出现问题的原因所在,我们就来看下解决方案。
先看效果图:
解决方案如下:
1、利用怪异盒模型+垂直对齐+浮动 ( 推荐 )
具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
form{
width: 700px;
height: 50px;
margin: 100px auto 0;
}
#con{
width: 500px;
height: 50px;
float: left;
box-sizing: border-box;
}
#btn{
width: 100px;
height: 50px;
float: left;
vertical-align: bottom;
}
</style>
</head>
<body>
<form action="#">
<input type="text" id="con">
<input type="submit" id="btn">
</form>
</body>
</html>
2、利用怪异盒模型+垂直对齐+ font-size 属性 ( 推荐 )
具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
form{
width: 700px;
height: 50px;
margin: 100px auto 0;
font-size: 0;
}
#con{
width: 500px;
height: 50px;
box-sizing: border-box;
}
#btn{
width: 100px;
height: 50px;
vertical-align: bottom;
}
</style>
</head>
<body>
<form action="#">
<input type="text" id="con">
<input type="submit" id="btn">
</form>
</body>
</html>
方法2注意点:font-size 设置为0是添加在input标签的父元素上!不要问为什么设置 font-size 为0就可以解决缝隙问题,这是我们的前辈们总结出来的经验,在此再次感谢前辈们!
3、利用怪异盒模型+垂直对齐+HTML代码书写位置
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
form{
width: 700px;
height: 50px;
margin: 100px auto 0;
}
#con{
width: 500px;
height: 50px;
box-sizing: border-box;
}
#btn{
width: 100px;
height: 50px;
vertical-align: bottom;
}
</style>
</head>
<body>
<form action="#">
<input type="text" id="con"><input type="submit" id="btn">
</form>
</body>
</html>
方法3的解决方案比较简单,直接改变的是input标签代码的书写位置,当然此方法并不推荐,因为代码可阅读性变差了!
好的,以上就是本人对此的粗浅认识,如有不足之处,望诸位大神们不吝赐教,谢谢!
如果对您有所帮助,不妨 点个赞 谢谢!