Android Design Support Library简单介绍(一)
Android5.0这个版本是Android有史以来最重要的版本之一,material design的引入,同时也引入了Android Design Support Library,给我们提供了更加规范的material design设计风格的控件,并且可以向下直接兼容到Android 2.2 。
使用Support Library非常简单:
引用这个库:在build.gradle文件中加上这段代码:compile ‘com.android.support:design:23.2.1’ //可修改版本号为自己匹配
Design Support Library中包含8个控件,具体如下:
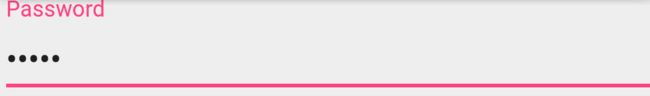
android.support.design.widget.TextInputLayout 强大带提示的material design风格的EditText
android.support.design.widget.FloatingActionButton material design风格的圆形按钮,来自于ImageView
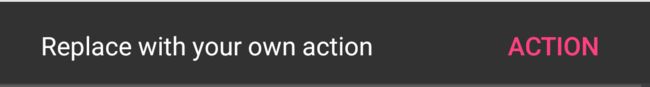
android.support.design.widget.Snackbar 类似Toast,提供消息提示,有个简单的可选择的单个的Action
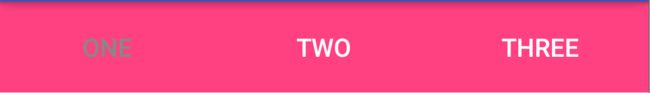
android.support.design.widget.TabLayout 选项卡
android.support.design.widget.NavigationView DrawerLayout的SlideMenu
android.support.design.widget.CoordinatorLayout 继承于FrameLayout,通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果
android.support.design.widget.AppBarLayout material design风格的滑动Layout
android.support.design.widget.CollapsingToolbarLayout 可折叠material design风格ToolbarLayout
TextInputLayout控件和LinearLayout完全一样,它只是一个容器,TextInputLayout只接受一个子元素,必须为EditText控件
通过定义子元素的android:hint属性,来达到让hint变成一个在EditText上方的浮动标签,避免了以往的hint行为,一旦输入,hint就会消失。
.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
"match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="Password"/>
.support.design.widget.TextInputLayout>可以通过添加colorAccent 到主题来修改表单的颜色
FloatingActionButton 实现了默认颜色为主题中colorAccent的floating action button
.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" /> snackbar显示在屏幕的底部,包含了文字信息与一个可选的操作按钮。在指定时间结束之后会自动消失
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "action clicked", Toast.LENGTH_SHORT).show();
}
}).show();.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:background="?android:colorAccent"
android:layout_height="50dp" /> tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和未选中时候的颜色
tabLayout.addTab(tabLayout.newTab().setText(“One”), true);//添加 Tab,默认选中
tabLayout.addTab(tabLayout.newTab().setText(“Two”),false);//添加 Tab,默认不选中
tabLayout.addTab(tabLayout.newTab().setText(“Three”),false);//添加 Tab,默认不选中
五、NavigationView
NavigationView是一个导航菜单框架,配合之前v4包的DrawerLayout,使用menu资源填充数据,使我们可以更简单高效的实现导航菜单。它提供了不错的默认样式、选中项高亮、分组单选、分组子标题、以及可选的Header组件
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/content"
android:gravity="center"
android:textSize="30sp"
android:textColor="@android:color/background_dark"/>
FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/layout_navigation_header"
app:menu="@menu/menu_main" />
android.support.v4.widget.DrawerLayout>app:headerLayout - 控制NavigationView头部的布局
app:menu - 导航菜单的资源文件(可以在运行时动态配置)