PyQt4入门教程(6)_对话框
文中译者的话将用方括号【】标出。
对话框(Dialogs)是现代GUI程序中不可缺少的一部分。对话本来指的是两个或者更多人之间的交流,而在计算机应用中,对话是一个可以让我们和应用“说话”的窗口。对话框可以用来输入数据、修改数据、更改应用设置等等。
QtGui.QInputDialog类
QtGui.QInputDialog类提供了一个简单便捷的对话框来从用户处得到一个单值。用户的输入可以是字符串、数字,也可以是列表中的项。
# -*- coding: utf-8 -*-
"""
a QtGui.QInputDialog dialog.
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.btn = QtGui.QPushButton('Dialog', self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.showDialog)
self.le = QtGui.QLineEdit(self)
self.le.move(130, 22)
self.setGeometry(300, 300, 290, 150)
self.setWindowTitle('Input dialog')
self.show()
def showDialog(self):
text, ok = QtGui.QInputDialog.getText(self, 'Input Dialog',
'Enter your name:')
if ok:
self.le.setText(str(text))
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()本例的应用有一个按钮和一个行编辑框。按下按钮,将会显示出获取文本的对话框。获取到的文本将会显示在行编辑框中。
text, ok = QtGui.QInputDialog.getText(self, 'Input Dialog',
'Enter your name:')这一行显示出一个输入对话框。第一个参数(不算self)是对话框标题,第二个是对话框内的信息。这个对话框返回输入的文本和一个布尔值,如果我们按了对话框的Ok按钮,布尔值将为真。
if ok:
self.le.setText(str(text))如果我们点击了Ok,我们输入的文本将会被显示在行编辑框中。
对话框效果:

QtGui.QColorDialog类
QtGui.QColorDialog类提供了一个可以选择颜色的对话框。
# -*- coding: utf-8 -*-
"""
In this example, we select a colour value
from the QtGui.QColorDialog and change the background
colour of a QtGui.QFrame widget.
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
col = QtGui.QColor(0, 0, 0)
self.btn = QtGui.QPushButton('Dialog', self)
self.btn.move(20, 20)
self.btn.clicked.connect(self.showDialog)
self.frm = QtGui.QFrame(self)
self.frm.setStyleSheet("QWidget { background-color: %s }"
% col.name())
self.frm.setGeometry(130, 22, 100, 100)
self.setGeometry(300, 300, 250, 180)
self.setWindowTitle('Color dialog')
self.show()
def showDialog(self):
col = QtGui.QColorDialog.getColor()
if col.isValid():
self.frm.setStyleSheet("QWidget { background-color: %s }"
% col.name())
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()这个应用中我们创建了一个按钮和一个QtGui.QFrame。这个Frame的背景颜色本来被设定为黑色,但是通过颜色选择对话框,我们可以改变Frame的背景颜色。
col = QtGui.QColor(0, 0, 0)这是Frame背景颜色的初始值。
col = QtGui.QColorDialog.getColor()这一句将会弹出一个颜色选择对话框。
if col.isValid():
self.frm.setStyleSheet("QWidget { background-color: %s }"
% col.name())我们检查颜色是否合法。如果我们在对话框中点击了Cancel按钮,就不会有合法的颜色被返回。如果我们点击了Ok,颜色合法,背景颜色就会改变。这里我们使用样式表改变Frame的背景颜色。
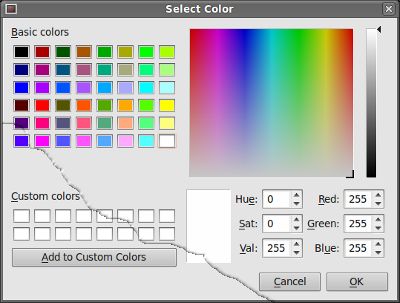
颜色对话框效果:

QtGui.QFontDialog类
QtGui.QFontDialog类提供了一个选择字体的对话框。
# -*- coding: utf-8 -*-
"""
In this example, we select a font name
and change the font of a label.
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
vbox = QtGui.QVBoxLayout()
btn = QtGui.QPushButton('Dialog', self)
btn.setSizePolicy(QtGui.QSizePolicy.Fixed,
QtGui.QSizePolicy.Fixed)
btn.move(20, 20)
vbox.addWidget(btn)
btn.clicked.connect(self.showDialog)
self.lbl = QtGui.QLabel('Knowledge only matters', self)
self.lbl.move(130, 20)
vbox.addWidget(self.lbl)
self.setLayout(vbox)
self.setGeometry(300, 300, 250, 180)
self.setWindowTitle('Font dialog')
self.show()
def showDialog(self):
font, ok = QtGui.QFontDialog.getFont()
if ok:
self.lbl.setFont(font)
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()和前面非常相似,不多说了。这里我们创建了一个按钮和一个标签(label),通过字体选择对话框,我们可以改变label中字的字体。
QtGui.QFileDialog类
QtGui.QFileDialog类提供可以让用户选择文件或目录的对话框【就像安装程序中选择安装目录的那种】,可以用来打开文件或者保存文件。
# -*- coding: utf-8 -*-
"""
In this example, we select a file with a
QtGui.QFileDialog and display its contents
in a QtGui.QTextEdit.
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QMainWindow):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.textEdit = QtGui.QTextEdit()
self.setCentralWidget(self.textEdit)
self.statusBar()
openFile = QtGui.QAction(QtGui.QIcon('open.png'), 'Open', self)
openFile.setShortcut('Ctrl+O')
openFile.setStatusTip('Open new File')
openFile.triggered.connect(self.showDialog)
menubar = self.menuBar()
fileMenu = menubar.addMenu('&File')
fileMenu.addAction(openFile)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('File dialog')
self.show()
def showDialog(self):
fname = QtGui.QFileDialog.getOpenFileName(self, 'Open file',
'/home')
f = open(fname, 'r')
with f:
data = f.read()
self.textEdit.setText(data)
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()本例中我们创建了一个菜单栏,一个状态栏,并且把一个文本编辑框放在了中间。菜单中的选项可以弹出一个文件选择对话框,被选择的文件会以文本文件的形式被读取进编辑框中。
class Example(QtGui.QMainWindow):
def __init__(self):
super(Example, self).__init__(由于我们要在中间建立一个文本编辑框部件,所以我们的应用要基于QMainWindow。
fname = QtGui.QFileDialog.getOpenFileName(self, 'Open file',
'/home')我们这里弹出文件选择对话框。第一个参数(不算self)是标题,第二个参数是文件选择对话框的工作目录。默认的,可以选择的文件是全部文件(*)。
f = open(fname, 'r')
with f:
data = f.read()
self.textEdit.setText(data)被选择的文件被读取,内容被显示在文本编辑框中。
文件选择框的效果【window有所不同】:
