mxGraph实战(二)
继mxGraph(一)的学习实践,我最近有根据官方的实例实现了图中画布的大小改变,还可以增加右上角的概览窗口。
背景:react+mxGraph.
要求:
- 实现画布中每个控件有图标,label。
- 画布可放大,缩小,还原,有个概览窗口。
- 鼠标移入有提示文字(已经实现:mxGraph学习(一))
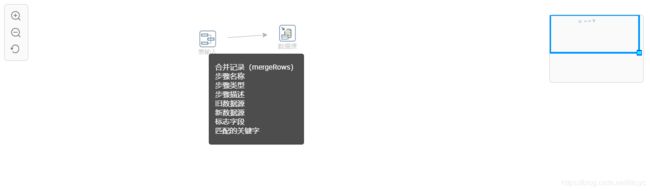
首先,来看看成果图:
放大后的:
缩小后的:
主要的代码:
- 首先初始化一些mxGraph的样式等参数:
//js
initGraph=()=>{
/*container作为画布的父元素,mxOutLine是右上角概览窗口的父元素。*/
let container=this.refs.mxgraphFather;
let mxOutLine=this.refs.mxOutLine;
/**通用全局设置**/
//不可编辑
graph.setEnabled(false);
// 设置图形鼠标移入启动提示
graph.tooltipHandler.setEnabled(true)
graph.setTooltips(true);
// 创建大纲:也就是右上角窗口。
var outln = new mxOutline(graph, mxOutLine);
window['mxGraph'] = mxGraph;
window['mxGraphModel'] = mxGraphModel;
window.graphEditor = graphEditor;
//单击事件
graph.addListener(mxEvent.CLICK, function(sender, evt) {
const cell = evt.getProperty('cell');
if(cell&&cell.vertex){
//点击节点
console.log(cell.value)
}
});
let model = new mxGraphModel();
let graph = new mxGraph(container,model);
const graphEditor = new mxEditor();
const parent = graph.getDefaultParent();
graphEditor.createGraph();
//生成画布的函数
this.itemRender(parent,graph);
}
2.生成画布
itemRender=(parent,graph)=>{
//自定义的样式字符串disabledStyle
const disabledStyle='fillColor=#fff;//节点的填充色
fontColor=rgba(0, 0, 0, 0.247058823529412);strokeColor=rgba(0, 0, 0, 0.247058823529412);//文字的颜色
shape=image;//图片模式
verticalLabelPosition=bottom;//文字的位置
verticalAlign=top;';//图片的位置
//cell里面的图片路径
let img3='image=pic/common/合并记录.png';
let img4='image=pic/common/插入_更新.png';
// 开始往module里添加cell
graph.getModel().beginUpdate();
try{
//用官方的insertVertex函数生成cell,最后一个位置的参数是样式。我这里做了一个字符串拼接
const v3 = graph.insertVertex(parent, null, '表输入', 270, 50, 70, 30,disabledStyle+img3);
const v4 = graph.insertVertex(parent, null, '数据源', 410, 40, 70, 30,disabledStyle+img4);
graph.insertEdge(parent, null, '', v3,v4,'strokeColor=rgba(0, 0, 0, 0.247058823529412)');
} finally {
//连线
graph.getModel().endUpdate();
//这里是暂存graph,方便在放大缩小时,获取graph,重新渲染画布
this.setState({
graph:graph,
})
}3.放大、缩小、还原方法只是调用了官方的方法。
//事件绑定


 //事件定义
//放大
enlargeHandler=()=> {
this.state.graph.zoomIn();
}
// 缩小
narrowHandler=()=>{
this.state.graph.zoomOut();
}
//还原
reductionHandler=()=>{
this.state.graph.zoomActual();
}
//事件定义
//放大
enlargeHandler=()=> {
this.state.graph.zoomIn();
}
// 缩小
narrowHandler=()=>{
this.state.graph.zoomOut();
}
//还原
reductionHandler=()=>{
this.state.graph.zoomActual();
}
特别的,代码中出现的maGraph的部分API是通过下载依赖mx使用的:
需要哪个就在const里面加入就好了。
标记下这里的div结构
//节点:div结构
{/*tools*/}



{/*图*/}
以上,就是我的第二篇maGraph学习笔记。
希望走过路过,批评指正。
官方实例参考:https://jgraph.github.io/mxgraph/javascript/examples/orgchart.html