- Node-RED配置InfluxDB
小芝麻咿呀
Node-Red数据库oracle时序数据库
在Node-RED中配置InfluxDB需要安装相应的节点并正确设置连接参数。以下是详细步骤:1.安装InfluxDB节点打开Node-RED界面,点击右上角菜单,选择“管理面板”。进入“节点管理”→“安装”选项卡。搜索node-red-contrib-influxdb,点击安装。安装完成后,重启Node-RED。2.准备InfluxDB环境InfluxDBv1.x创建数据库(若未提前创建):#使
- 【Node-Red】Function节点教学
零炻大礼包
Node-Red笔记node.js
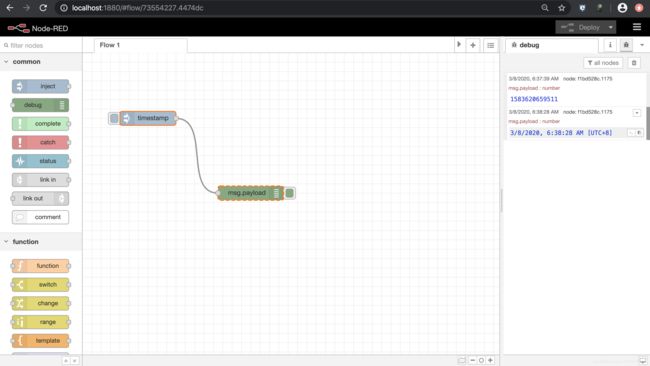
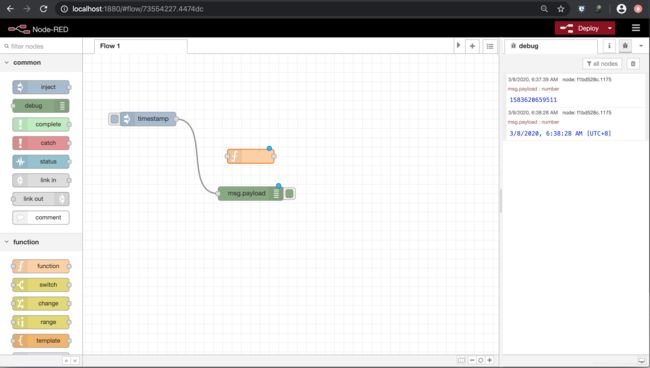
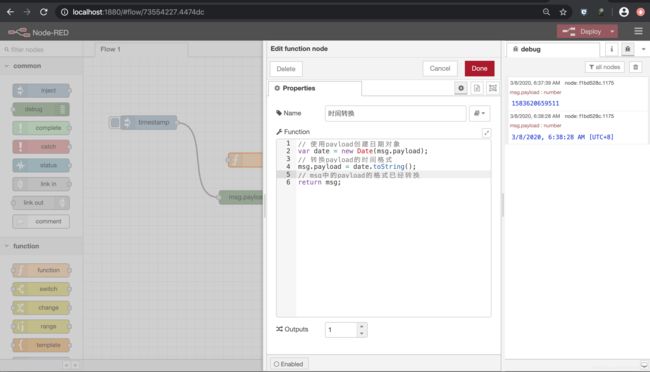
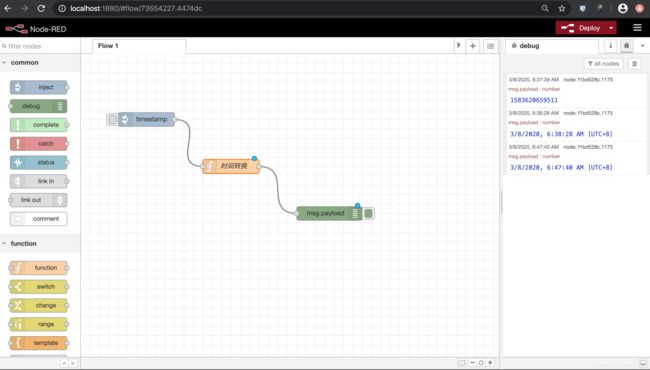
本篇来讲在Node-Red中编写函数时用到的一个至关重要的节点:function。function节点允许消息运行JavaScript代码。其中部分内容来自官方文档翻译:function节点用户指南。Function节点教学1.变量定义2.返回值1)返回单条数据进阶1进阶22)返回多条数据3.其他变量定义1)数组定义buffer2.Array4.运算符1)算数运算符2)赋值运算符3)字符与运算符4
- 低代码革命:用Node-RED可视化编程实现工业级物联网系统
威哥说编程
低代码物联网
随着物联网(IoT)技术的迅速发展,越来越多的企业开始寻求高效、低成本的解决方案来实现设备连接、数据采集和自动化控制。传统的编程方式通常需要深入的技术背景和长时间的开发周期,这对于许多企业来说无疑增加了技术门槛和成本。因此,低代码平台逐渐成为物联网开发的热门趋势,尤其是在快速部署和原型开发上表现出了巨大的优势。Node-RED,一个基于浏览器的可视化编程工具,正是这种低代码革命的代表之一。通过拖拽
- esp8266/esp32连接emqx和node-red数据显示
Mr.su833
物联网iotmcu单片机visualstudiocode
物联网设计从传感器到平台展示要经过联网模块进行数据通讯。esp8266和esp32可通过自编写程序进行联网和通信。#include#include#include#include#include//WIFI设置constchar*wifi_name="连接到的wifi名字";constchar*wifi_password="连接的WiFi密码";constchar*mqtt_address="";
- 【Node-RED】安全登陆时,账号密码设置
傻傻虎虎
Node-RED安全数据库node-redjavascriptnode.js
【Node-RED】安全登陆时,账号密码设置前言实现步骤密码生成setting.js文件修改安全权限前言Node-RED在初始下载完成时,登录是无账号密码的。基于安全性考虑,本期博文介绍在安全登陆时,如何进行账号密码设置。当然,此处可以参考官方使用指南SecuringNode-RED,里面有更为详细的介绍。而本博文只对用到的进行日志记录,方便后续回顾查看。实现步骤密码生成在使用指南中,对于密码有如
- Node-RED(Raspberry Pi)传感器MQTT和云
亚图跨际
嵌入式RaspberryPi云Node-REDRaspberryPiMQTT
要点设置RaspberryPi,Windows和Mac的Node-RED开发环境Node-RED灯控,温湿度控制网络服务器数据库储存数据,绘制温湿度图表从Node-RED调用WebAPI使用Git控制Node-RED项目版本Node-RED创建和连接数据库RaspberryPi使用Node-RED采集数据,使用MQTTNode-RED边缘设备发布数据,订阅和可视化服务器端Node-RED数据自定义
- obs推流视频比特率_我如何使用OBS和WebSockets流视频
cumj63710
javapythonlinux数据库websocket
obs推流视频比特率OBS是现在直播视频的主要内容之一。它是流向Twitch(周围最受欢迎的实时视频网站之一)的首选软件。有一些非常不错的附加组件,使直播人员可以在不中断正在运行的视频的情况下,通过手机或其他屏幕控制事物。事实证明,使用Node-RED和obs-websockets插件构建自己的控制面板非常容易。我的OBS控制面板我知道你们中许多人在想什么-“他在同一句话中说过WebSockets
- Node-RED, 一款基于流的低代码编程工具
趣谈前端_徐小夕
image笔者最近在逛github社区的时候发现一个非常有意思的工具——Node-RED,官网非常简洁,接下来我就来给大家介绍一下该工具和使用方法.Node-RED是一种编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起。它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。界面如下:image基于浏览器的流程编
- 【Opcua】 客户端读写时,Opcua Server信息返回处追溯(1)
傻傻虎虎
#Opcua服务器c++nodeRedopcuac
【Opcua】客户端读写时,OpcuaServer信息返回处追溯(1)前言从客户端角度展开分析从服务端角度展开分析前言基于前文【Node-RED】node-red-contrib-opcua-server模块使用(2)介绍,我们已经了解到NodeRed现有提供的组件已经无法满足服务端信息的再处理,同时根据前期的研究,OpcuaServer提供的库中也不存在信号的回调。因此,目前想到的解决方案,是从
- 【Node-RED】node-red-contrib-opcua-server模块使用(3)
傻傻虎虎
#OpcuaNode-REDjavascriptnode-redopcuacopcuaServer
【Node-RED】node-red-contrib-opcua-server模块使用(3)前言node-red-contrib-iiot-opcuanode-red-contrib-lativnode-red-contrib-nupmes前言在前面博文【Node-RED】node-red-contrib-opcua-server模块使用(1)我们有提及过:二次开发注重使用node-red-con
- 【Node-RED】node-red-contrib-opcua-server模块使用(4)
傻傻虎虎
Node-RED#Opcua服务端opcuajavascriptnodeRedopcuaServerplc
【Node-RED】node-red-contrib-opcua-server模块使用(4)前言实现模块使用plc模拟地址空间编写缺点前言基于前几则博文的研究,经过偶像的点播,茅塞顿开。本期博文主要介绍如何实现openServer信息的中转,获取各个plc的节点信息?在之前的介绍中,实现这个需求,我一直考虑的是,从客户端读写服务端信息出发,然后再服务端返回时,肯定会有一个返回信息的处理过程,只要在
- Node-RED - 一、添加自定义节点
老杜095
Node-REDnode.jsNode-Red
Node-RED-一、添加自定义节点NodeRED是一种基于流的编程工具,最初由IBM的新兴技术服务团队开发,现在是OpenJS基金会的一部分。它提供了一个基于浏览器的可视化编辑器面板,在面板中通过拖拽节点的方式可以实现将将硬件设备、API和在线服务连接在一起,面板中大量节点轻松地将流连接在一起,只需单击一下即可将其部署到运行时。详情进入【官方网站】进行了解Node-RED系列文章:1、Node-
- Node-RED ui_base 任意文件读取漏洞 CVE-2021-3223
GuiltyFet
漏洞网络安全apachesolr
漏洞简介Node-RED在/nodes/ui_base.js中,URL与’/ui_base/js/*'匹配,然后传递给path.join,缺乏对最终路径的验证会导致路径遍历漏洞,可以利用这个漏洞读取服务器上的敏感数据,比如settings.js漏洞复现title=“Node-RED”访问页面验证poc/ui_base/js/..%2f..%2f..%2f..%2f..%2f..%2f..%2f..
- Node-RED 低代码编程工具
IoTHub - 物联网开源技术社区
Node-RED物联网物联网iot低代码
文章目录1.简介2.Node-RED的历史3.Node-RED与物联网参考#Node-REDhttps://iothub.org.cn/docs/nodered/https://iothub.org.cn/docs/nodered/node-red/1.简介Node-RED是构建物联网(IOT,InternetofThings)应用程序的一个强大工具,其重点是简化代码块的“连接”以执行任务。它使用
- 一体化设计:兼容多种OS系统Linux网关楼宇DDC
钡铼技术物联网关
物联网linux边缘计算python
在工业物联网(IIoT)和智能建筑领域,钡铼网关具备高度灵活性与强大计算能力的边缘网关产品正逐渐成为推动行业智能化转型的关键要素。本文将详细介绍的基于Linux系统的4G工业智能网关,不仅拥有NXPi.MX8MMini四核64位处理器的强大内核,还特别强调对Node-Red这一可视化编程工具的深度支持,使得其在协议转换、二次开发以及简易PLC、楼宇DDC等功能上展现出卓越性能。嵌入式Linux系统
- ESP8266 传感器搭配 Node-RED实时显示数据,邮件告警 实验
拿我格子衫来
Node-RED系列教程物联网物联网iot
前言esp826612f,wif模块,接倾斜传感器,火焰传感器,烟雾传感器,水浸传感器,蜂鸣器。通过mqtt发布数据,并使用node-red实时获取数据,显示到页面上。并且通过邮件和页面两种方式报警。需求如下:①倾斜传感器:监测是否保持平衡。UI界面显示平衡度。如果不平衡,UI界面跳出弹窗信息“xxxxx!”。②烟雾传感器:监测是否有烟。有烟的话蜂鸣器响起,并发送邮件,UI界面跳出弹窗信息“xxx
- 远程设备运维Node-RED 5G遥测终端支持python3编程
钡铼技术物联网关
pythonjavahttp硬件工程物联网嵌入式硬件iot
在当今数字化浪潮中,Node-RED作为一款强大的流式编程工具,在工业物联网领域展现出了卓越的适应性和灵活性。它的可视化编程界面简化了复杂的数据流处理和设备控制逻辑,使得不同行业的智能监控与自动化解决方案得以迅速部署和迭代。钡铼Node-Red边缘计算网关BL304采用嵌入式Linux系统开发的产品,具有高度的稳定性。主板使用NXP公司i.MX8MMini四核64位处理器设计,主频最高1.8GHz
- node-red实现ModBus-RTU 通信协议(RS485信号输出)的数据交互
黎陌MLing
数据采集node.js数据采集
node-red实现485型-温湿度变表数据转换一、介绍二、通讯协议2.1通讯基本参数2.2数据帧格式定义2.3寄存器地址2.4通讯协议示例以及解释三、node-red实现数据交互3.1node-red读取数据 本文参考《86壳液晶温湿度变送器使用说明书(485型)》,介绍基于485型-温湿度变表,通过node-red对数据进行读写的操作。回到目录一、介绍 该变送器带有液晶显示,实时显示温湿度
- (node-red)pm2的日志管理及使用pm2-logrotate进行日志分割
黎陌MLing
数据采集node.jsnpm
pm2的日志管理及使用pm2-logrotate进行日志分割一、说明二、pm2-logrotate安装及配置2.1安装2.2配置2.3停止pm2-logrotate服务一、说明pm2的自带日志管理功能: pm2的日志模块默认是每一个服务进程都分配两个默认的日志文件两个日志文件(Linux:/root/.pm2/logs)(Windows:C:Users\Administratorl\pm2\lo
- node-red与mysql的连接ui(学习笔记)
中微子lml
node-redmysqlmysql数据库javascript
工具:navicat、node-red建立数据库在navicat上建立数据库node-red操作打开node-red,把红线部分的地址复制,在网页输入。(终端不能关闭)安装所需节点node-red-node-mysql、node-red-dashboard节点订阅主题mqtt节点进行分支创建界面,1为界面大小
- 【Node-RED】用http response实现收发
傻傻虎虎
Node-REDhttp网络协议网络Node-REDnode.js
【Node-RED】httpresponse收发实现Node-RED安装Http收发实现demo前期接口编写地址传参返回整体流程截图inject节点配置截图httprequest节点配置截图debug节点配置截图debug输出截图应用案例Node-RED安装主要包括node.js环境+Node-RED的安装,具体可以参考这篇博客nodered-环境搭建及使用,讲得很全,还包括了基本的面板介绍,以及
- 【pm2】pm2自启动node-red 失败解决办法
傻傻虎虎
Node-REDnpmpm2node-red
【pm2】pm2自启动node-red失败解决办法问题提出解决办法pm2常用指令问题提出在对node-red进行自启动设置过程中,传统的pm2startnode-red并不起作用,进程状态依旧是stopped,通过pm2logs对日志的打印,报如下问题:解决办法将自启动指令设置改为pm2startD:\nodev20\node-global\node_modules\node-red\red.js
- ARM工控机Node-red使用教程
钡铼技术网关
arm开发
嵌入式ARM工控机Node-red安装教程从前车马很慢书信很远,而现在人们不停探索“科技改变生活”。智能终端的出现改变了我们的生活方式,钡铼技术嵌入式工控机协助您灵活布建能源管理、大楼自动化、工业自动化、电动车充电站等各种多元性IoT应用,是最佳化的首选。嵌入式工控机可以在狭小的工业现场配合工业系统完成一种或多种特定工业任务,具有开放式的模块化结构、较强的数据处理能力、良好的软件开发环境以及高性能
- Node-RED 设置登录权限
sail Jamie
Node-RED物联网
Node-RED提供了内置的“adminAuth”功能,使你能够通过用户名和密码来保护对Node-RED编辑器的访问。本文将向你展示如何配置登录权限,以及一些相关的最佳实践。以下是设置登录权限的步骤:步骤一:配置AdminAuth在Node-RED的设置文件“settings.js”中找到“adminAuth”部分。将type设置为“credentials”,表示使用用户名和密码进行身份验证。在u
- Node-RED简介
梅干菜烧饼不加肉
Node-REDIoTNode-REDIoT
Node-REDTutorial1–简介这一章将会向您介绍一些Node-RED的样例,让了解了Node-RED功能的同时又介绍它的基本概念,我们还将讨论Node-RED的历史及其起源,以便让您了解Node-RED所擅长的灵域以及对于相对传统的编程语言和环境具有哪些优势,何种类型的项目(任务)才是最适合Node-RED的。到本课结束时,您应该对Node-RED、其编程模型和一些简单的预构建节点有一个
- node-red:使用node-red-contrib-amqp节点,实现与RabbitMQ服务器(AMQP)的消息传递
黎陌MLing
数据采集rabbitmq服务器分布式
node-red-contrib-amqp节点使用一、简介1.1什么是AMQP协议?1.2什么是RabbitMQ?->开源的AMQP协议实现1.3RabbitMQ的WEB管理界面介绍1.3如何实现RabbitMQ的数据采集?->node-red二、node-red-contrib-amqp节点安装与使用教程2.1节点安装2.2节点使用2.2.1amqp-broker节点2.2.2amqp-in节点
- 两种借助node-red达到数据交互可视化的方法
ZiT11x
物联网边缘网关数据可视化物联网
我们实现了从边缘网关到mqttbroker再通过node-red到时序数据库influxdb,最后通过Grafana进行数据可视化展示。弊端:展示层只是从数据库中查询数据进行展示,是无法来试试控制的。也就是说无法从web页面进行开关灯的控制。但其实node-red作为低代码平台,是可以直接进行web控制的,也可以直接与设备端进行modbus交互。本文介绍这两种方法。一、直接使用node-red进行
- 利用docker部署Node-RED
帐篷Li
物联网规则引擎docker容器规则引擎nodered
利用Docker部署Node-RED可以通过以下步骤进行:1.安装Docker:首先,确保你的计算机上已经安装了Docker。你可以从Docker官网下载并安装适合你操作系统的版本。2.创建Docker镜像:在Dockerfile中,编写一个包含Node-RED的Docker镜像。Dockerfile是一个文本文件,其中包含了构建镜像的指令。以下是一个简单的Dockerfile示例:FROMnod
- Node-RED 规则引擎:开启物联网时代的智能决策
帐篷Li
物联网规则引擎物联网规则引擎nodered
Node-RED规则引擎:开启物联网时代的智能决策随着物联网技术的快速发展,大量的设备和传感器正在不断产生海量的数据。为了有效处理这些数据,并实现智能决策,规则引擎在物联网领域扮演着至关重要的角色。而Node-RED规则引擎则以其灵活性和易用性,在物联网开发领域中引起了广泛的关注和应用。一、Node-RED规则引擎简介Node-RED是一个开源的、基于浏览器的流程编程工具,它允许用户通过拖拽节点的
- Node-RED 规则引擎重构:添加自定义节点
帐篷Li
物联网规则引擎重构规则引擎nodered
在Node-RED规则引擎中,自定义节点是扩展其功能的重要方式。通过添加自定义节点,用户可以根据自己的需求定制节点,实现特定的功能。下面将介绍如何对Node-RED规则引擎进行重构,并添加自定义节点。一、准备环境首先,确保你已经安装了Node.js和npm(Node包管理器)。然后,通过npm安装Node-RED:bash复制代码npminstall-gnode-red二、创建自定义节点在项目目录
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少
![]()