Android DrawerLayout+ToolBar+NavigationView实现侧滑菜单效果,沉浸式状态栏
最近看到很多APP都使用了Android Support Library的DrawerLayout实现侧滑效果,下面我就自己写了一个Demo来实现,其中还用到了Toolbar,NavigationView,沉浸式状态栏效果
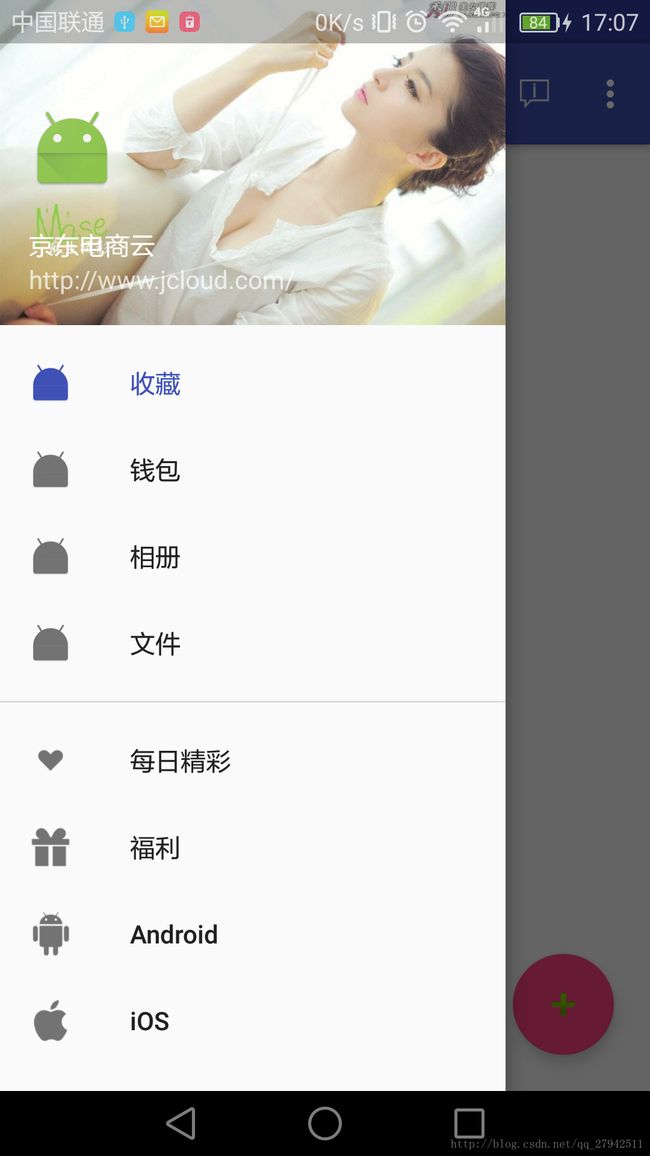
先看效果图

添加依赖 compile 'com.android.support:design:24+'
首先是布局文件,一共有四个xml文件两个menu文件,先看xml
activity_main.xml, 主页面的布局文件引用了app_bar_main.xml主内容页面布局文件和activity_main_drawer.xml侧滑菜单的menu文件,并使用了NavigationView来作为侧拉页面的容器,引用了nav_header_main.xml文件最为侧滑页面的头布局
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.jd.demo.MainActivity">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
android.support.v4.widget.DrawerLayout>
app_bar_main.xml, 使用CoordinatorLayout作为最外层的容器,主要是用来协调子布局的动画效果,这里没有效果,当使用一些滑动列表view比如scrollview或者recyclerview等就会有相应的效果;Tollbar外面包裹一层AppBarLayout来作为标题栏,实现自定义;FloatingActionButton浮动的button
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".MainActivity">
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
.support.design.widget.AppBarLayout>
"@layout/content_main" />
.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:src="@android:drawable/ic_input_add"/>
.support.design.widget.CoordinatorLayout> content_main.xml, 内容布局,这里用了一个textView来简单实现一下效果
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Hello World"
android:textColor="@android:color/holo_red_dark"
android:textSize="20sp"
/>
LinearLayout>nav_header_main.xml, 包含一个imgeview和两个textview
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:background="@mipmap/side_nav_bar"
android:gravity="bottom"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:src="@android:drawable/sym_def_app_icon" />
<TextView
android:id="@+id/nav_tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:text="京东电商云"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
<TextView
android:id="@+id/nav_tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.jcloud.com/" />
LinearLayout>下面就是两个menu文件, activity_main_drawer.xml,侧滑页面的item
version="1.0" encoding="utf-8"?>
base_toolbar_menu.xml, Toolbar右侧的item
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_main_about"
android:icon="@mipmap/ic_about"
android:orderInCategory="6"
android:title="关于"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_main_home_page"
android:orderInCategory="26"
android:title="item1"
app:showAsAction="never" />
<item
android:id="@+id/menu_main_top_github"
android:orderInCategory="26"
android:title="item2"
app:showAsAction="never" />
menu>styles.xml, 样式文件,自定义一下主题
-- Base application theme. -->