个人认为WebView是 html5+ API的一个非常重要的部分。
WebView 的帮助文档:请点击这里
为什么对WebView的掌握很重要?因为它是一个HTML5+ APP的基础。刚刚学习HBuilder的同学一般会将重点放在 mui 组件上。mui 提供了很多默认的方法,如 openWindow(打开新页面),back(回退到上一个窗口)等等,不会意识到其实你操作的就是WebView对象。
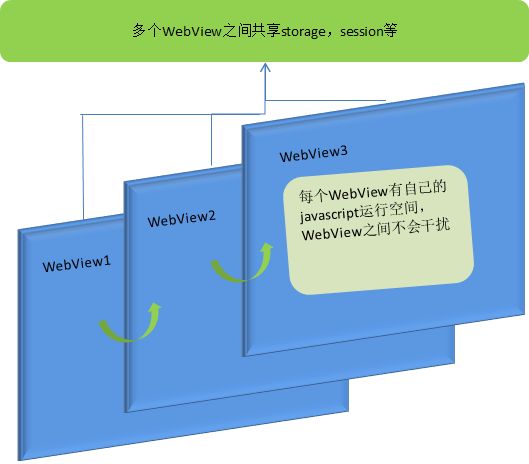
那么在HBuilder的引擎中,WebView是一种什么样的实现呢?请参看下图:
从上面的图我们可以看到,每个页面其实就是对应一个WebView对象。每个WebView有自己的javascript运行环境,各个WebView之间不会干扰。同时,所有WebView会共享storage,session等信息。
熟悉Android开发的朋友会知道,Android里面也有一个 WebView,也是一个浏览器的内核。此WebView是否就是基于彼WebView扩展而来,我们无从得知,但是只要参照 HTML5+ API就好了。
(修正:得到HBuilder开发者的确认,WebView就是原生的WebView,HBuilder在其上封装了一层,便于Javascript的调用)
如果你之前有Web开发经验,会知道在浏览器里从一个页面转入到新的页面的时候,旧的页面就无论如何也看不到了---除非你有一个返回的处理。
但是HBuilder就不同了。
正如上面的图所示,每次迁移到新的画面的时候,打开了一个新的WebView,但是旧的WebView其实还停留在那里,只不过新的WebView覆盖在了上面。
当然,如果你直接使用plus.Webview的方法,如create, show 是可以的。但是HBuilder给我们提供了更好的方法,就是 mui 库的 openWindow, preload 等方法。
但是我们一定要知道,一个 webview 的生命周期是需要我们自己维护的。
在 mui 中,默认有后退的功能,也就是返回到上一个页面。我们可以看看 back 的代码:
$.registerBack = function(back) {
return $.regesterHandler('backs', back);
};
/**
* default
*/
$.registerBack({
name: 'browser',
index: 100,
handle: function() {
if (window.history.length > 1) {
window.history.back();
return true;
}
return false;
}
});
/**
* 后退
*/
$.back = function() {
if (typeof $.options.back === 'function') {
if ($.options.back() === false) {
return;
}
}
$.each($.backs, function(index, back) {
return !back.handle();
});
};
我们可以看到,back 调用的其实是 window.history.back(),这应该依赖于浏览器内核的实现。因为HTML5+ API 不涉及浏览器内核的标准定义,也没有 webview 的生命周期的标准定义,所以大家一定要注意控制 webview 的生命周期,以避免重复创建出来多个 webview。
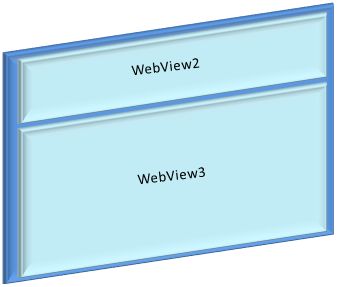
当然,在手机屏幕上,不仅仅可以只显示一个 webview,像下边这样也可以:
但是有的同学说了,为什么要创建上面这样的webview?一个页面里,分两个 DIV 不就搞定了吗?
这就涉及到HTML5的性能问题。
很多实例都表明,有一些操作,如滚动等操作,靠 DIV 来模仿是非常慢的。但是,一个 webview 就是一个页面实例,在一个页面实例里,一些如滚动的操作,是通过浏览器内核来实现的,速度远远超过 javascript 的效率。所以,HBuilder 的帮助上面,也建议大家一定的场合要使用多个webview 组合的方式。
例如这个帮助文档:列表流畅滑动
对于 webview 的高度计算,可以参考这篇文章:深入理解高度。获取屏幕、webview、软键盘高度
一个APP的所有操作,都是基于一个webview 来实现的,所以,大家十分有必要很好的掌握它的概念。
另外注意,对于 Android 来说,低版本(如 2.x)和高版本(如 4.x)上 webview 的表现方式有可能不同,如果自己的应用需要兼容很多版本的话,一定要仔细测试。
下一篇从一个页面开始,给入门者共享一下如何开始一个页面的开发。