ToolBar使用教程(小白快速上手)
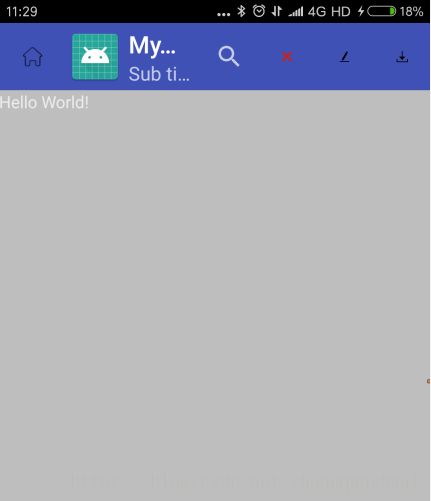
ToolBar效果展示:(做工粗糙,有那个意思就行了)
概述:
在toolbar出来之前,对于标题栏的操作,小伙伴接触比较多的应该是ActionBar了.这里说明下啊,使用ToolBar能都实现和ActionBar 一样的效果.那么问题来了**,为什么Google官方还要推荐toolbar来替代actionbar呢?**
第一点, 要知道Google于2015年引入Material Design风格的控件,Android SDK中的ActionBar每个版本都会做一些改变, 所以在不同的系统上看起来可能会不一样,导致严重的碎片化问题,于是谷歌在更新android-support-v7兼容包时引入了ToolBar,用来替代ActionBar,它推荐开发者使用兼容包中的ToolBar,而非SDK中的ActionBar,以期解决碎片化问题
第二点, 还有一个原因就是ActionBar的可操作性比不上ToolBar.主要是因为toolbar的使用需要在layout.xml中进行定义,而actionbar的使用则不存在这种定义方式. 那么当进行某些参数调节的时候,toolbar可能只需在xml布局文件中定义toolbar的时候添加一个属性就可以了.而action则比较麻烦.这一点可以在Android Studio环境下ActionBar的使用教程以及如何解决遇到的问题找到部分佐证.
使用方法:
Step1.
为了之后设定方便,我们先在 res/values/styles.xml 里增加一个名为 AppTheme.Base 的风格
1).在 res/values/styles.xml中,添加
<style name="AppTheme.Base" parent="Theme.AppCompat">
- "windowActionBar"
>false
- "windowNoTitle">true
- "android:windowBackground">@color/dim_foreground_material_dark
- "colorPrimary">@color/colorPrimary
style>
<style name="AppTheme" parent="AppTheme.Base">
style>
2).在 /res/values-v21/styles.xml中
<style name="AppTheme" parent="AppTheme.Base">
- "android:navigationBarColor"
>@color/accent_material_light
style>
科普一下,正常情况下,当使用as新建一个工程时,style中默认主题中的参数指标的对应意义,了解一下.
<resources>
<style name="Theme.AppCompat" parent="Theme.AppCompat.Light.DarkActionBar">
- "colorPrimary"
>@color/colorPrimary
- "colorPrimaryDark">@color/colorPrimaryDark
- "colorAccent">@color/colorAccent
style>
resources>
Step2.
在layout布局中定义toolbar.
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:contentInsetStartWithNavigation="0dp">
android.support.v7.widget.Toolbar>
请记得用 support v7 里的 toolbar,不然然只有 API Level 21 也就是 Android 5.0 以上的版本才能使用。
Step3.
定义tool_menu.xml文件,用于toolbar标题栏中各种action按钮的展示.
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.zq.actionbardemo.ThirdActivity">
<item
android:id="@+id/action_query"
android:title="搜索"
android:icon="@mipmap/ic_action_query"
app:showAsAction="always"
app:actionViewClass="android.widget.SearchView" />
<item
android:id="@+id/action_download"
android:title="下载"
android:icon="@mipmap/ic_action_download"
android:orderInCategory="100"
app:showAsAction="always" />
<item
android:id="@+id/action_edit"
android:title="编辑"
android:icon="@mipmap/ic_action_edit"
android:orderInCategory="90"
app:showAsAction="always" />
<item
android:id="@+id/action_delete"
android:title="删除"
android:icon="@mipmap/ic_action_delete"
android:orderInCategory="80"
app:showAsAction="always" />
menu>
Step4.
在MainActivity.java中加载toolbar的menu资源
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu,menu);
return super.onCreateOptionsMenu(menu);
}
Step5.
在 MainActivity.java 中加入 Toolbar 的声明:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
// App Logo
toolbar.setLogo(R.mipmap.return_icon);
// Title
toolbar.setTitle("My Title");
// Sub Title
toolbar.setSubtitle("Sub title");
setSupportActionBar(toolbar);
// Navigation Icon 要設定在 setSupoortActionBar 才有作用
// 否則會出現 back button
toolbar.setNavigationIcon(R.mipmap.return_icon);
toolbar.setOnMenuItemClickListener(onMenuItemClick);
}
private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
String msg = "";
switch (menuItem.getItemId()) {
case R.id.action_edit:
msg += "Click edit";
break;
case R.id.action_delete:
msg += "Click delete";
break;
case R.id.action_download:
msg += "Click download";
break;
}
if(!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
};
对上述代码做简要说明.
1.setNavigationIcon: 即设定 up button 的图标,因为 Material 的介面,在 Toolbar这里的 up button样式也就有別于过去的 ActionBar 哦。
2. setLogo: APP 的图标。
3. setTitle: 主标题。
4. setSubtitle: 副标题。
5. setOnMenuItemClickListener: 设定菜单各按鈕的动作。
这边要留意的是setNavigationIcon需要放在 setSupportActionBar之后才会生效。
最后对ToolBar中用于调节的各个参数指标进行总结下.
- colorPrimaryDark
状态栏背景色。
在 style 的属性中设置。 - textColorPrimary
App bar 上的标题与更多菜单中的文字颜色。
在 style 的属性中设置。 - App bar 的背景色
Actionbar 的背景色设定在 style 中的 colorPrimary。
Toolbar 的背景色在layout文件中设置background属性。 - colorAccent
各控制元件(如:check box、switch 或是 radoi) 被勾选 (checked) 或是选定 (selected) 的颜色。
在 style 的属性中设置。 - colorControlNormal
各控制元件的预设颜色。
在 style 的属性中设置 - windowBackground
App 的背景色。
在 style 的属性中设置 - navigationBarColor
导航栏的背景色,但只能用在 API Level 21 (Android 5) 以上的版本
在 style 的属性中设置
OK,完结.有疑问请留言.
另外给大家推荐一个比较好的参考博文,上面讲的比较详细.
android:ToolBar详解(手把手教程)