微信小程序自定义navbar
自定义导航栏
项目中需求: 导航栏在
插画上, 这时需要采用自定义导航栏实现.在json配置中把
navigationStyle设置为custom, 这时只会保留右上角胶囊按钮.公共的导航栏编写一个自定义组件调用.
欢迎大神们指教…
文章目录
- 自定义导航栏
- 效果图
- 创建组件
- json
- wxml
- wxss
- js
- 组件使用步骤:
- app.json
- app.js
- page.js
- page.wxml
- page.json
- 图二插画背景使用
- wxml
- wxss
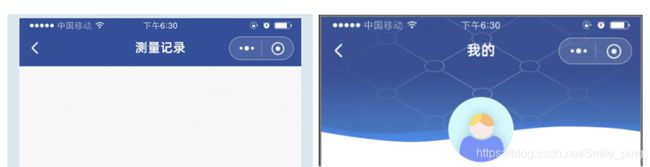
效果图
创建组件
类似于页面,一个自定义组件由
jsonwxmlwxssjs4个文件组成.首先需要在
json文件中进行自定义组件声明, 将component字段设为true
custom-component
Component
- 新建文件夹
components - 在
components新建组件navbar - 在
navbar组件对应文件上写code
json
首先在
json文件中, 将component字段设为true可这一组文件设为自定义组件
{
"component": true
}
wxml
<view>
<view class='nav bg' style='height:{{navH}}px'>
<view class='nav-title'>
{{pageName}}
<image src='/libs/assets/images/goBack.png' mode='aspectFit' class='back' bindtap='navBack'>image>
view>
view>
view>
wxss
/* components/navbar/navbar.wxss */
.nav {
width: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.nav-title {
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
font-family: PingFang-SC-Medium;
font-size: 34rpx;
color: #fff;
letter-spacing: 1px;
}
.nav .back {
width: 20px;
height: 20px;
position: absolute;
bottom: 0;
left: 0;
padding: 10px 15px;
}
.bg {
background-color: #345098;
}
js
// components/navbar/navbar.js
const app = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
pageName: String,
},
/**
* 组件的初始数据
*/
data: {
navH: 0,
navbarData: {
showCapsule: 1
}
},
lifetimes: {
attached: function () {
this.setData({
navH: app.globalData.navHeight
})
}
},
/**
* 组件的方法列表
*/
methods: {
//回退
navBack: function () {
wx.navigateBack({
delta: 1
})
}
}
})
组件使用步骤:
- 需在
app全局中进行相关操作, 2. 在需要中page中使用该组件
app.json
在
app.json下的window配置navigationStyle为custom
"window": {
"navigationStyle": "custom"
},
app.js
注意: 在
app.js中全局定义导航高度navHeight, 否则有可能遇到navHeight为undefined
/**
* 获取手机系统信息
*/
wx.getSystemInfo({
let that = this;
success: res => {
//导航高度 状态栏高度 + 导航栏高度44(这时写46)
that.globalData.navHeight = res.statusBarHeight + 46;
}, fail(err) {
console.log(err);
}
})
/**
* 全局变量
*/
globalData: {
navHeight: 0,
}
page.js
在需要的页面
.js中获取导航栏高度
const app = getApp();
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
navH: app.globalData.navHeight
})
},
})
page.wxml
在需要的页面.
wxml中 使用navbar组件
注意:默认会给导航栏覆盖, 需设置属性等margin-top或height:calc(100vh - {{navH}}各所需
<view class='indexWrap'>
<navbar page-name="当前title">navbar>
<view class='content' style='margin-top: {{navH}}px'>
view>
view>
page.json
引入
navbar组件, 注意路径
"usingComponents": {
"nav-bar": "/commpents/navbar/navbar",
}
图二插画背景使用
图二有插画, 这时不能引入公共的组件直接使用了. 需进行修改如下
wxml
使用
wx.getSystemInfoSync()['statusBarHeight']则能获取到顶部状态栏的高度,单位为px.
iPhonex、xr、max等状态栏高度为90px, 其他小屏iPhone设备为66px。
<view class='userWrap'>
<view class='userBg'>
<view class='customNav' style='padding-top:{{navH}}px'>
<view class='nav-title'>
我的
<image src='/libs/assets/images/goBack.png' mode='aspectFit' class='back' bindtap='navBack'>image>
view>
view>
<view class="headBox" style='padding-top:{{navH}}px'>
view>
view>
view>
wxss
.userBg {
margin: 0 auto;
@include wh(100%, 300rpx);
@include bis("背景图片");
}
/** 自定义导航栏 */
.customNav {
width: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 10;
display: flex;
align-items: center;
.nav-title {
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
font-family: PingFang-SC-Medium;
font-size: 36rpx;
color: #fff;
letter-spacing: 1px;
}
.back {
width: 20px;
height: 20px;
position: absolute;
bottom: 0;
left: 0;
top: 50%;
transform: translateY(-50%);
padding: 0px 30rpx;
display: flex;
align-self: center;
align-items: center;
}
}
感谢大神们
参考一
参考二