一、准备工作
1、 到OpenLayers的官方网站下载压缩包,如下图所示。
2、到水经注软件官方网站下载《天地图卫星地图下载器》。
软件网站:http://www.rivermap.cn/
二、下载示例数据
这里以《天地图卫星地图下载器》为你说明如何下载天地图卫星地图。
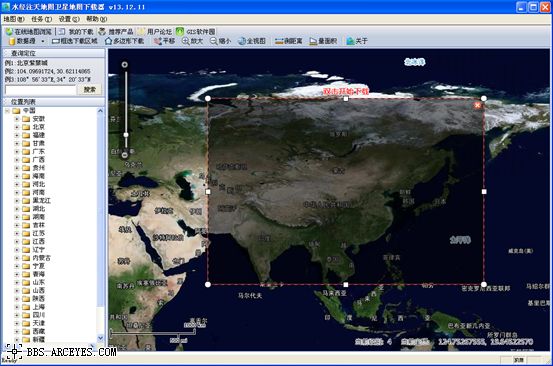
安装天地图卫星地图下载器以后,启动软件,如下图所示。
由于只是为了作演示说明如何在OpenLayers中使用离线卫星地图,这里我们只需要框选中国范围,即点击工具栏上的“框选下载区域”,然后在视图中绘制选择范围,如下图所示。
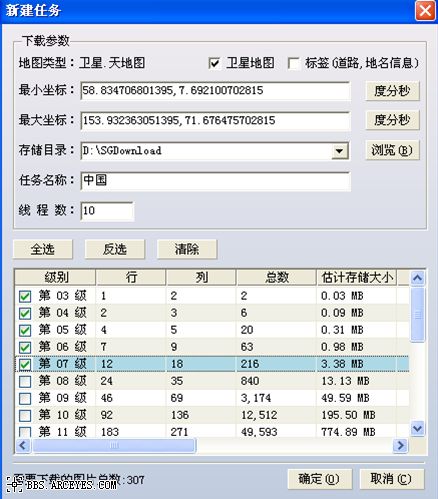
在范围中双击鼠标左键,显示新建任务对话框,在该对话框中我们只选择3到7级进行下载即可,如下图所示。
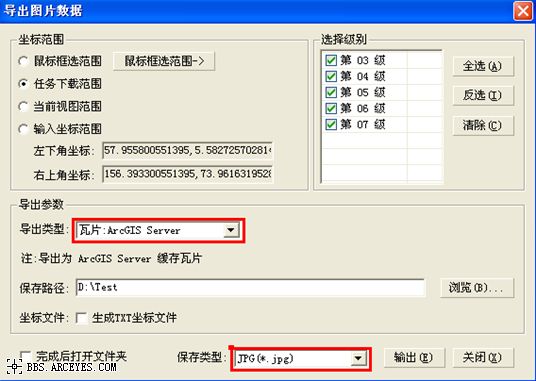
下载完成后,导出ArcGIS Server瓦片,如下图所示。
点击“输出”按钮,开始导出。
等待导出完毕,会在D盘Test目录看到“中国_ArcgisServerTiles”这个文件夹,如下图所示。
然后将“中国_ArcgisServerTiles”文件夹重命名为“data”,如下图所示。
三、服务器端地图引擎配置
第一步:将下载的OpenLayers-2.13.1.zip解压到D盘Test目录。如下图所示。
第二步:新建网站
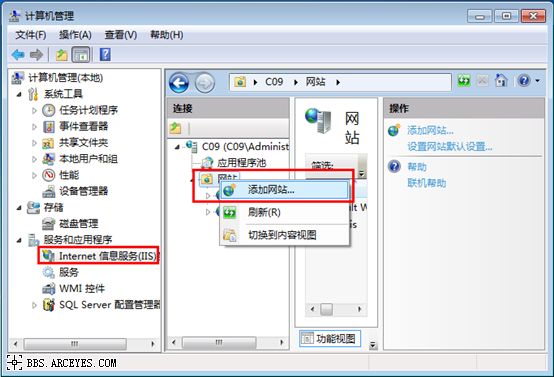
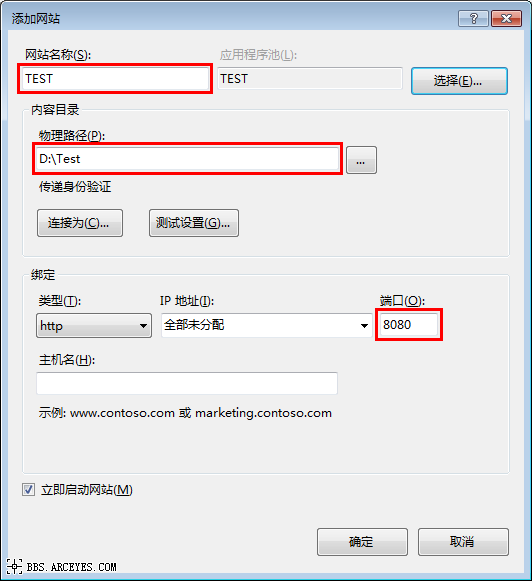
在IIS中新建网站,如下图所示。
这里我们将网站命名为“TEST”,物理路径设置为“D:\Test”,端口设置为“8080”,如下图所示。
第三步:将以下代码复制并保存为html文件(如“Example_ArcGIS Server.html”),放到“D:\Test\OpenLayers-2.13.1\examples”目录中。
==============================代码开始=============================
ArcGIS Server Map Cache Example (Direct Access)
Demonstrates the basic initialization of the ArcGIS Cache layer using a prebuilt
configuration, and direct tile access from a file store.
This example demonstrates using the ArcGISCache layer for accessing ESRI's ArcGIS
Server (AGS) Map Cache tiles directly via the folder structure and HTTP. Toggle
the visibility of the AGS layer to demonstrate how the two maps are lined up
correctly.
Notes on this Layer
It's important that you set the correct values in your layer, and these values will
differ between tile sets. You can find these values for your layer in conf.xml at
the root of your cache. (ie. href="http://serverx.esri.com/arcgiscache/dgaerials/Layers/conf.xml"> http://serverx.esri.com/arcgisca ... /conf.xml)
For fused map caches this is often
http:ServerName/arcgiscache/MapServiceName/Layers
For individual layer caches this is often
http:ServerName/arcgiscache/LayerName/Layers
Other Examples
This is one of three examples for this layer. You can also configure this layer
to use prebuilt tiles from a live server. It
is also possible to let this layer 'auto-configure'
itself using the capabilities json object from the server itself when using a live
ArcGIS server.
==============================代码结束=============================
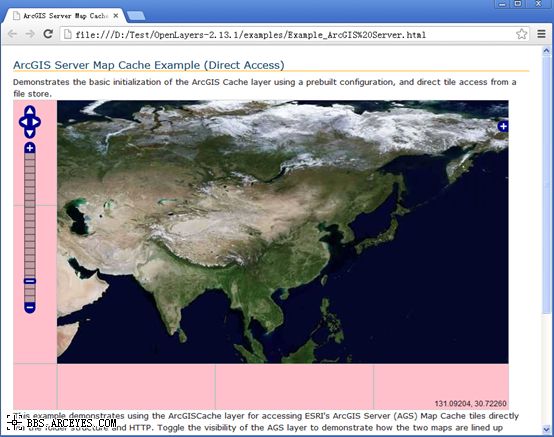
第四步:双击打开刚才保存的文件,如果部署正确,则将会显示离线WGS84卫星地图的浏览结果,如下图所示。
当然,你也可以通过以下网址进行访问,效果也是一样的。
http://localhost:8080/OpenLayers-2.13.1/examples/Example_ArcGIS%20Server.html
以上即是如何将天地图基于OpenLayers在服务器端进行部署的全部过程及示例源码,你可以基于此平台并根据自己的实际需求作进一步开发了。