jstree学习使用构建树
1在开发的时候会用到树,jstree官网第一次打开后面几天都进不去,为了下次使用不用从头看,特记录学习心得
在 https://github.com/vakata/jstree#the-required-json-format 可以看到jstree源码,以及介绍
2.引用jquery和jstree,以及相应的样式style.css
满足ul结构,直接写在html里面
Root node 1
Initially selected
custom icon URL
initially open
Disabled Node
Another node
Custom icon class (bootstrap)
Clickanle link node
js调用
$('#tree_1').jstree({
"core" : {
"themes" : {
"responsive": false
}
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
},
"plugins": ["types"]
});
核心参数core types plugins
给树绑定事件
$('#tree_1').on('select_node.jstree', function(e,data) {
var link = $('#' + data.selected).find('a');
if (link.attr("href") != "#" && link.attr("href") != "javascript:;" && link.attr("href") != "") {
if (link.attr("target") == "_blank") {
link.attr("href").target = "_blank";
}
document.location.href = link.attr("href");
return false;
}
});
2.
js加载,节点写在代码里
$('#tree_2').jstree({
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"themes" : {
"responsive": false
},
'data': [{
"text": "Same but with checkboxes",
"children": [{
"text": "initially selected",
"state": {
"selected": true
}
}, {
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
}, {
"text": "initially open",
"icon" : "fa fa-folder icon-state-default",
"state": {
"opened": true
},
"children": ["Another node"]
}, {
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
}, {
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"state": {
"disabled": true
}
}]
},
"And wholerow selection"
]
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
}
});
3.配置可以增删改查的节点树
$("#tree_3").jstree({
"core" : {
"themes" : {
"responsive": false
},
// so that create works
"check_callback" : true,
'data': [{
"text": "Parent Node",
"children": [{
"text": "Initially selected",
"state": {
"selected": true
}
}, {
"text": "Custom Icon",
"icon": "fa fa-warning icon-state-danger"
}, {
"text": "Initially open",
"icon" : "fa fa-folder icon-state-success",
"state": {
"opened": true
},
"children": [
{"text": "Another node", "icon" : "fa fa-file icon-state-warning"}
]
}, {
"text": "Another Custom Icon",
"icon": "fa fa-warning icon-state-warning"
}, {
"text": "Disabled Node",
"icon": "fa fa-check icon-state-success",
"state": {
"disabled": true
}
}, {
"text": "Sub Nodes",
"icon": "fa fa-folder icon-state-danger",
"children": [
{"text": "Item 1", "icon" : "fa fa-file icon-state-warning"},
{"text": "Item 2", "icon" : "fa fa-file icon-state-success"},
{"text": "Item 3", "icon" : "fa fa-file icon-state-default"},
{"text": "Item 4", "icon" : "fa fa-file icon-state-danger"},
{"text": "Item 5", "icon" : "fa fa-file icon-state-info"}
]
}]
},
"Another Node"
]
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
},
"state" : { "key" : "demo2" },
"plugins" : [ "contextmenu", "dnd", "state", "types" ]
});
4.ajax加载节点
$("#tree_4").jstree({
"core" : {
"themes" : {
"responsive": false
},
// so that create works
"check_callback" : true,
'data' : {
'url' : function (node) {
return 'demo/jstree_ajax_data.php';
},
'data' : function (node) {
return { 'parent' : node.id };
}
}
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
},
"state" : { "key" : "demo3" },
"plugins" : [ "dnd", "state", "types" ]
});
一些参数介绍和理解
<li data-jstree='{ "selected" : true, "opened" : true }'>selected:是否选中,opened是否打开,自己构建li时,配置参数写在data-jstree属性里面,disabled:是否可用,
type:节点的图标配置,也可以直接写成icon
"plugins" : [ "contextmenu", "dnd", "state", "types",“sort","search" ,"wholerow"]
contextmenu增删改查菜单,dnd支持拖拽节点,state支持浏览器是否记住上次代开节点的纪录,types给所有的节点配置统一的图标
ajax传参数:
id- makes if possible to identify a node later (will also be used as a DOM ID of theLInode). Make sure you do not repeat the same ID in a tree instance (that would defeat its purpose of being a unique identifier and may cause problems for jstree).icon- a string which will be used for the node's icon - this can either be a path to a file, or a className (or list of classNames), which you can style in your CSS (font icons also work).data- this can be anything you want - it is metadata you want attached to the node - you willbe able to access and modify it any time later - it has no effect on the visuals of the node.state- and object specifyng a few options about the node:selected- if the node should be initially selectedopened- if the node should be initially openeddisabled- if the node should be disabledchecked- checkbox plugin specific - if the node should be checked (only used whentie_selectionisfalse, which you should only do if you really know what you are doing)undetermined- checkbox plugin specific - if the node should be rendered in undetermined state (only used with lazy loading and when the node is not yet loaded, otherwise this state is automatically calculated).
type- types plugin specific - the type of the nodes (should be defined in the types config), if not set"default"is assumed.li_attr- object of values which will be used to add HTML attributes on the resultingLIDOM node.a_attr- object of values which will be used to add HTML attributes on the resultingAnode.
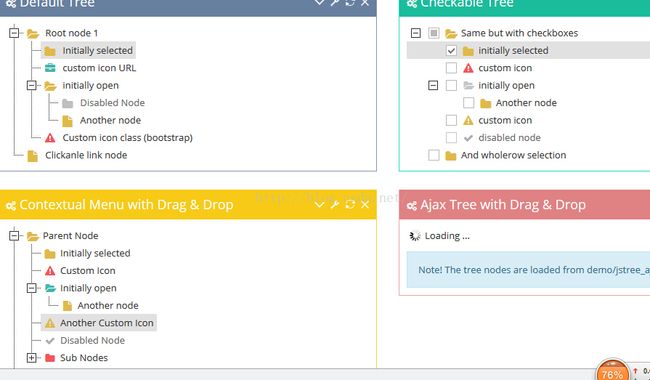
效果图