创建vue项目并发布到github
1 安装node.js
安装node,自带npm,以下检查是否安装成功:
提示node版本,node安装成功
提示npm版本,npm安装成功
2 安装vue:
npm install -g @vue/cli
-g 表示全局安装,会安装到node安装目录下
3 创建vue项目
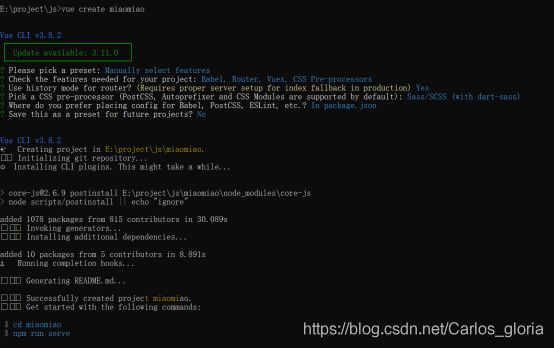
在新文件夹下创建项目: vue create my-project
4.选择配置,看个人项目需求
注意,空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
5 .装好后,启动
cd my-project // 进入到项目根目录
npm run serve // 启动项目
6 安装git
git安装好后,右键会出现 git UI here 和 git Bash here
7 到创建项目的目录下,右键选择git bash here
vue中自带git,并创建了主分支master,打开后会显示并进入master分支
8 创建远程仓库, 注册github账号
点击右上角加号,选择 new repository
设置项目名称,点击create respository
9 添加远程仓库,并提交到远程仓库master分支
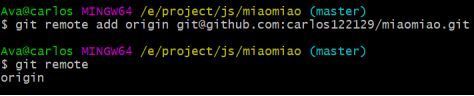
#查看远程仓库
git remote
# 添加远程仓库,并命名为origin,后面是url,这里采用ssh方式(见创建ssh)
git remote add origin [email protected]:carlos122129/mmiao.git
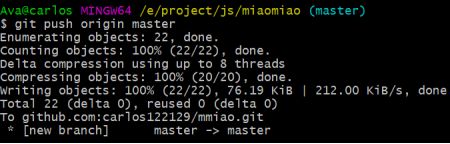
# 将本地代码提交到远程仓库master分支
git push origin master
# 如果有新的完善代码,可以合并到master分支(项目经理或技术负责人权利)
git merge xxx
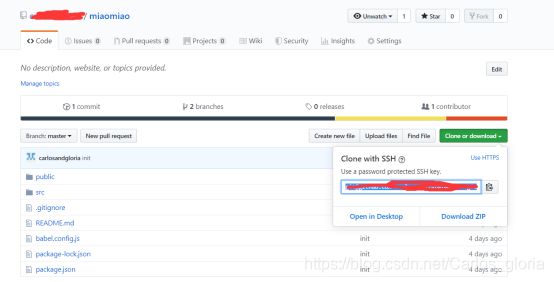
ssh连接方式,该方式可以不用每次填写用户名密码。url从创建的项目中查找,如下图:
遇到的问题及解决办法:
git remote 用法
git remote add origin
git remote remove <name> 删除远程仓库
git remote set-url origin <newurl> 更新远程仓库的 url
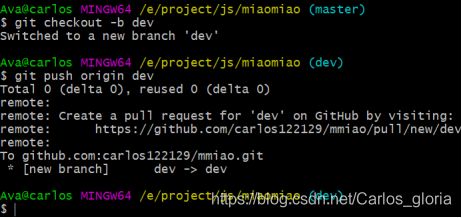
10 创建dev分支,将代码提交到远程仓库中的dev分支
git checkout -b dev
git push origin dev
附: 分支切换命令:
git branch xxx 创建分支 xxx为分支名
git checkout xxx 切换分支
git checkout -b xxx 创建并切换分支
git branch 查看当前分支
git push xxx1 xxx2 推送到远程分支
git merge xxx 将xxx合并到当前分支
11 github上查看是否创建了分支
12 创建某一功能的开发分支,并合并到开发分支
# 创建并切换到功能分支createComponents
git checkout -b createComponents
# 将当前所有代码提交到暂存区
git add .
# 提交所有代码到本地仓库,并添加注释
git commit -m “create components”
# 切换到开发分支
git checkout dev
# 合并功能分支到开发分支(组长权利)
git merge createComponents
# 删除功能分支createComponents
git branch -d createComponents