Android色彩矩阵——ColorMatrix
在Android的开发中,我们少不了对图片进行处理,其中最常使用的数据结构就是位图Bitmap,它包含了一张图片的所有数据。
既然是位图那它就是由一个个像素点组成的。每一个像素点都会有其对应的颜色值——ARGB,分别对应透明度、红、绿、蓝这四个分量。它们共同决定了每个像素点显示的颜色。
色彩矩阵概念
在Android中图片是以RGBA像素点的形式加载到内存中的,修改这些像素信息需要一个叫做ColorMatrix类的支持。ColorMatrix就是Android系统使用的色彩矩阵。
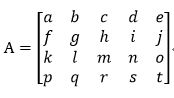
Android中的颜色矩阵是一个4×5的数字矩阵:
在Android中他会以一维数组的形式来存储:(float[]类型)
[ a, b, c, d, e,f, g, h, i, j,k, l, m, n, o,p, q, r, s, t ]
一般我们为了可读性,我们会写得好看些:
new float[]{
a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t
};那这个矩阵该怎么使用呢?其实就是使用矩阵乘法运算。
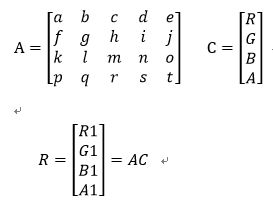
这里有一个色彩矩阵分量C,代表着我们要进行色彩变化的原色彩。
矩阵R则代表通过矩阵乘法运算AC而得到的新的颜色。
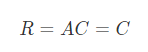
通过矩阵乘法可知:
通过这个公式我们就可以得出我们的色彩矩阵A的意义:
- 第一行的abcde值用来决定新的颜色值中的R
- 第二行的fghij值用来决定新的颜色值中的G
- 第三行的klmno值用来决定新的颜色值中的B
- 第四行的pqrdt值用来决定新的颜色值中的A
- 其中第五列ejot值分别用来决定每个分量重的offset,即偏移量
Android中我们可以通过如下语句来创建我们的色彩矩阵:
ColorMatrix colorMatrix = new ColorMatrix();这个语句会创建一个初始矩阵A,即:
跟这个矩阵相乘的颜色分量是不会改变的,即
之前说了矩阵是通过一维数组的形式来存储的,所以我们也可以通过如下语句创建我们想要的色彩矩阵:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0.5F, 0, 0, 0, 0,
0, 0.5F, 0, 0, 0,
0, 0, 0.5F, 0, 0,
0, 0, 0, 1, 0,
}); 我们也可以使用如下语句将我们的矩阵变成数组形式:
float colorMatrixArray[] = colorMatrix.getArray();色彩矩阵的基础就讲到这,下面我们来看怎么使用色彩矩阵改变颜色值吧。
用色彩矩阵改变颜色值
使用色彩矩阵改变颜色值一般有三种方法:
1. 直接改变色彩矩阵的offset偏移量
2. 直接改变对应RGBA值的系数
3. 使用封装好的API来改变参数
改变偏移量
当我们改变矩阵A的R、G所对应的偏移量:
这样最后处理的结果就会使红色绿色分量增加100。我们知道,红色混合绿色会得到黄色,所以最后处理结果就是让整个图像的色调偏黄
改变颜色系数
在上面这个矩阵中,改变了G分量所对应的系数g,这样在矩阵运算后G分量会变为以前的两倍,最终效果就是图像的色调更加偏绿。
使用封装好的API
图像的色调、饱和度、亮度这三个属性在图像处理中使用的非常多。
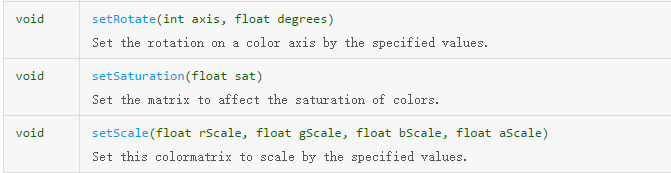
谷歌官方提供了一些API来供我们快速调整这些参数:
色调
setRotate(int axis, float degrees)用来帮我们设置色调饱和度
setSaturation(float sat)用来设置颜色的饱和度亮度
setScale(float rScale, float gScale, float bScale, float aScale)用来调整亮度
具体的使用方法还是去查手册吧,因为这些颜色的玩意我自己也不是很懂=。=
色彩矩阵的使用
其实说白了,色彩矩阵就是用来改变颜色的。
但是有人会问,改变颜色我们直接setColor不就行了,哪用这么麻烦。是的,如果我们只是改变纯色的图片确实使用setColor会方便得多,但是我们要改变一张照片的颜色呢?setColor明显就行不通了。
下面我们结合具体的例子来演示一下色彩矩阵的使用方法。
如果我们想整体的改变一张图像的颜色,不可能对这张图像的每一个像素点分别与色彩矩阵相乘,谷歌官方肯定有帮我们封装好可用的API。
这时候就要请出我们的“画笔”Paint了。
Paint有一个方法:
setColorFilter(ColorFilter filter)直译就是“设置颜色过滤”。我们需要传入一个ColorFilter。
这个ColorFilter跟进源码查看发现没有和图像处理相关的方法,但是它有三个子类:ColorMatrixColorFilter, LightingColorFilter, PorterDuffColorFilter
可以看到我们的ColorMatrix出现了,所以这个ColorMatrixColorFilter就是我们要使用的子类。
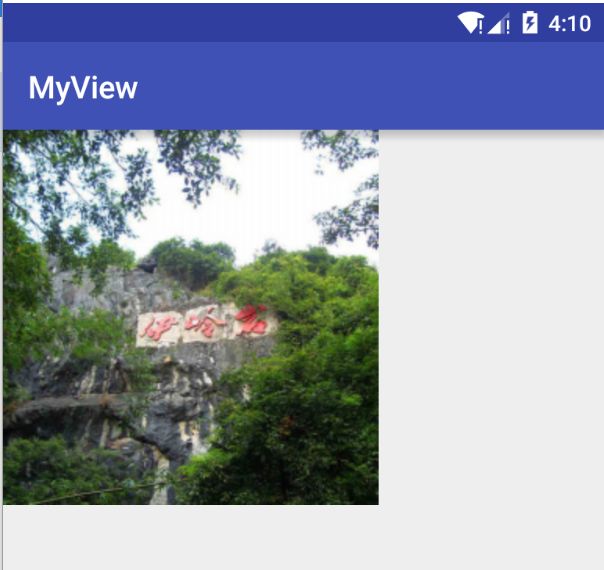
好吧,废话不多说,我们直接写一个小demo,这个demo是一个自定义的view,这个view中只显示一张照片:
public class MyColorMatrix extends View {
private Paint mPaint;// 画笔
private Bitmap bitmap;// 位图
public MyColorMatrix(Context context) {
this(context, null);
}
public MyColorMatrix(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化画笔
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
// 获取位图
bitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.photo);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制位图
canvas.drawBitmap(bitmap, 0, 0, mPaint);
}
}效果如下:
此时使用我们的setColorFilter进行色彩的改变
public class MyColorMatrix extends View {
private Paint mPaint;// 画笔
private Bitmap bitmap;// 位图
public MyColorMatrix(Context context) {
this(context, null);
}
public MyColorMatrix(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化画笔
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
// 生成色彩矩阵
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 2F, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
// 获取位图
bitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.photo);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制位图
canvas.drawBitmap(bitmap, 0, 0, mPaint);
}
}
这里我们的矩阵用的是
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 2F, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
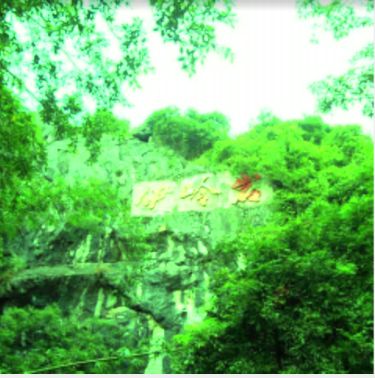
});效果如下:
因为我们改变了颜色系数,所以会使图片偏绿。
好了,这就是色彩矩阵的使用方法。但是很明显的,对于不是美术出身的我们,想要实现某种图片效果我们也不知道怎么改这个色彩矩阵啊?怎么办?
其实这不用担心,这个早有大神做好了研究,我们直接拿来用即可。
常用图像色彩矩阵处理效果
研究图像色彩处理的人,正是研究如何通过某种算法,将对应的颜色矩阵值作用到原图像上,从而形成新的色彩风格的图像。下面我就例举一些比较常用的色彩处理效果:
灰度效果
色彩矩阵:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0.33F, 0.59F, 0.11F, 0, 0,
0.33F, 0.59F, 0.11F, 0, 0,
0.33F, 0.59F, 0.11F, 0, 0,
0, 0, 0, 1, 0,
});效果如下:
图像反转
色彩矩阵:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
-1, 0, 0, 1, 1,
0, -1, 0, 1, 1,
0, 0, -1, 1, 1,
0, 0, 0, 1, 0,
});怀旧效果
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0.393F, 0.769F, 0.189F, 0, 0,
0.349F, 0.686F, 0.168F, 0, 0,
0.272F, 0.534F, 0.131F, 0, 0,
0, 0, 0, 1, 0,
});去色效果
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1.5F, 1.5F, 1.5F, 0, -1,
1.5F, 1.5F, 1.5F, 0, -1,
1.5F, 1.5F, 1.5F, 0, -1,
0, 0, 0, 1, 0,
});高饱和度
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1.438F, -0.122F, -0.016F, 0, -0.03F,
-0.062F, 1.378F, -0.016F, 0, 0.05F,
-0.062F, -0.122F, 1.483F, 0, -0.02F,
0, 0, 0, 1, 0,
});以上就是常用的图像处理的色彩矩阵。
关于色彩矩阵的知识也大致讲完了,如果有什么不正确的地方欢迎指出。
本文参考《Android群英传》