openlayers图标拖动获取坐标
本文所涉及的技术如下:
openlayers加载国家天地图和浙江天地图,
图标拖动获取位置,
openlayers动画。
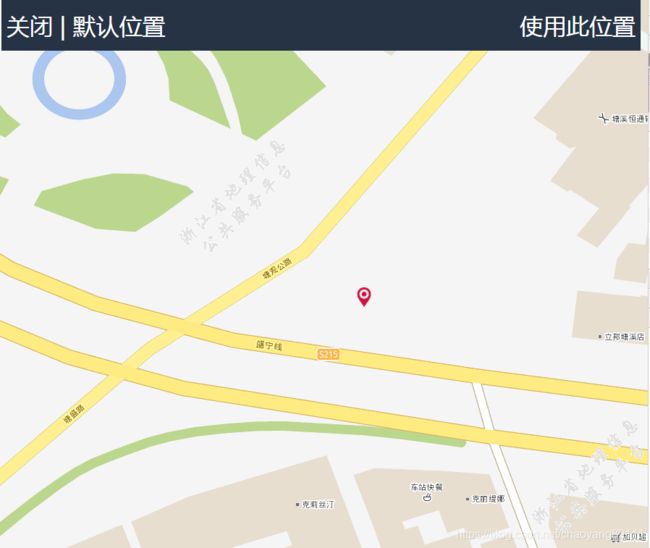
效果如下:
代码如下:
var map;
var dataResult;
var app = {};
/**
* @constructor
* @extends {ol.interaction.Pointer}
*/
app.Drag = function() {
ol.interaction.Pointer.call(this, {
handleDownEvent: app.Drag.prototype.handleDownEvent,
handleDragEvent: app.Drag.prototype.handleDragEvent,
handleMoveEvent: app.Drag.prototype.handleMoveEvent,
handleUpEvent: app.Drag.prototype.handleUpEvent
});
/**
* @type {ol.Pixel}
* @private
*/
this.coordinate_ = null;
/**
* @type {string|undefined}
* @private
*/
this.cursor_ = 'pointer';
/**
* @type {ol.Feature}
* @private
*/
this.feature_ = null;
/**
* @type {string|undefined}
* @private
*/
this.previousCursor_ = undefined;
};
ol.inherits(app.Drag, ol.interaction.Pointer);
/**
* @param {ol.MapBrowserEvent} evt Map browser event.
* @return {boolean} `true` to start the drag sequence.
*/
app.Drag.prototype.handleDownEvent = function(evt) {
var map = evt.map;
var feature = map.forEachFeatureAtPixel(evt.pixel,
function(feature) {
return feature;
});
if (feature) {
this.coordinate_ = evt.coordinate;
this.feature_ = feature;
}
return !!feature;
};
/**
* @param {ol.MapBrowserEvent} evt Map browser event.
*/
app.Drag.prototype.handleDragEvent = function(evt) {
var deltaX = evt.coordinate[0] - this.coordinate_[0];
var deltaY = evt.coordinate[1] - this.coordinate_[1];
var geometry = this.feature_.getGeometry();
geometry.translate(deltaX, deltaY);
this.coordinate_[0] = evt.coordinate[0];
this.coordinate_[1] = evt.coordinate[1];
//console.log(this);
};
/**
* @param {ol.MapBrowserEvent} evt Event.
*/
app.Drag.prototype.handleMoveEvent = function(evt) {
if (this.cursor_) {
var map = evt.map;
var feature = map.forEachFeatureAtPixel(evt.pixel,
function(feature) {
return feature;
});
var element = evt.map.getTargetElement();
if (feature) {
if (element.style.cursor != this.cursor_) {
this.previousCursor_ = element.style.cursor;
element.style.cursor = this.cursor_;
}
} else if (this.previousCursor_ !== undefined) {
element.style.cursor = this.previousCursor_;
this.previousCursor_ = undefined;
}
}
};
/**
* @return {boolean} `false` to stop the drag sequence.
*/
app.Drag.prototype.handleUpEvent = function() {
dataResult={"coordinatex":this.coordinate_[0],"coordinatey":this.coordinate_[1]};
this.coordinate_ = null;
this.feature_ = null;
return false;
};
/**
* @desc 定义坐标系统与范围
*/
var worldExtent = [-180,-90,180,90 ];// 世界范围
var projection = ol.proj.get("EPSG:4326"); //4326坐标
var projectionExtent = projection.getExtent();
/**
* @desc 去掉第0层的天地图分辨率信息,不会出现缩放到最后是空白的现象
*/
var tdtResolutions = [ 0.02197265625, 0.010986328125, 0.0054931640625,
0.00274658203125, 0.001373291015625, 0.0006866455078125,
0.00034332275390625, 0.000171661376953125, 0.0000858306884765625,
0.00004291534423828125, 0.000021457672119140625,
0.0000107288360595703125,0.00000536441802978515625,0.000002682209014892578125,0.0000013411045074462890625
];
/**
*@desc 与分辨率信息需要每层严格对应起来
*/
var matrixIds = [6, 7, 8, 9, 10, 11, 12, 13, 14];
var matrixIdszj=[15, 16, 17,18,19,20]
/**
* @desc 天地图格网信息
*/
var tdtGrid = new ol.tilegrid.WMTS( {
origin : ol.extent.getTopLeft(projectionExtent),
resolutions : tdtResolutions.slice(0, 9),
matrixIds : matrixIds
});
var tdtGridzj = new ol.tilegrid.WMTS( {
origin : ol.extent.getTopLeft(projectionExtent),
resolutions : tdtResolutions.slice(9, 15),
matrixIds : matrixIdszj
});
/**
* @desc 国家天地图图层
*/
var wmtsVecLayer = new ol.layer.Tile( {
source : new ol.source.WMTS( {
layer : 'vec',
style : 'default',
version : '1.0.0',
matrixSet : 'c',
format : 'tiles',
url : 'http://t{0-6}.tianditu.com/vec_c/wmts?tk=key',
tileGrid : tdtGrid,
wrapX : true
}),
minResolution: 0.0000858306884765625,
maxResolution: 0.02197265625
});
var wmtsAnnoLayer = new ol.layer.Tile( {
source : new ol.source.WMTS( {
layer : 'cva',
style : 'default',
version : '1.0.0',
matrixSet : 'c',
format : 'tiles',
url : 'http://t{0-6}.tianditu.com/cva_c/wmts?tk=key',
tileGrid : tdtGrid,
wrapX : true
}),
minResolution: 0.0000858306884765625,
maxResolution: 0.02197265625
});
/**
* @desc 浙江天地图图层
*/
var zJVecLayer = new ol.layer.Tile( {
source : new ol.source.WMTS( {
style : 'default',
version : '1.0.0',
wrapX : true,
layer : 'ZJEMAP',
matrixSet:'TileMatrixSet0',
format : 'image/png',
url : 'http://srv.zjditu.cn/ZJEMAP_2D/wmts',
tileGrid : tdtGridzj,
wrapX : true
}),
minResolution: 0.0000013411045074462890625,
maxResolution: 0.0000858306884765625,
});
var zJAnnoLayer =new ol.layer.Tile( {
source : new ol.source.WMTS( {
style : 'default',
version : '1.0.0',
wrapX : true,
layer : 'ZJEMAPANNO',
matrixSet : 'TileMatrixSet0',
format : 'image/png',
url : 'http://srv.zjditu.cn/ZJEMAPANNO_2D/wmts',
tileGrid : tdtGridzj,
wrapX : true
}),
minResolution: 0.0000013411045074462890625,
maxResolution: 0.0000858306884765625,
});
var devVectorSource = new ol.source.Vector();
var devVectorLayer = new ol.layer.Vector({
source:devVectorSource,
style:pointStyleFunction
});
//定位点要素
var positionFeature = new ol.Feature();
positionFeature.setStyle(new ol.style.Style({
image: new ol.style.Circle({
radius: 6,
fill: new ol.style.Fill({
color: '#3399CC'
}),
stroke: new ol.style.Stroke({
color: '#fff',
width: 2
})
})
}));
function flyLocation(center) {
var duration = 1000; //持续时间(毫秒)
var start = +new Date();
//移动效果
var pan = ol.animation.pan({
duration: duration, //设置持续时间
source: /** @type {ol.Coordinate} */(map.getView().getCenter()),
start: start
});
//反弹效果
/* var bounce = ol.animation.bounce({
duration: duration, //设置持续时间
resolution: 2 * map.getView().getResolution(), //4倍分辨率
start: start
}); */
map.beforeRender(pan); //地图渲染前设置动画效果(pan+bounce)
map.getView().setCenter(center); //平移地图
map.getView().setZoom(18); //放大地图
}
//创建定位点矢量图层(featuresOverlay)
var featuresOverlay = new ol.layer.Vector({
source: new ol.source.Vector({
features: [positionFeature]
})
});
function GetRequest() {
var url = decodeURI(location.search); //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
var type;
//初始坐标
var data={"coordinatex":(GetRequest().x?GetRequest().x:121.54610300015),"coordinatey":(GetRequest().y?GetRequest().y:29.876429)};
/**
* @desc 初始化
* @return
*/
$(function(){
//document.getElementById("topBar").style.fontSize=document.getElementById("topBar").width;
initMap();
// showJq();
dataResult=data;
loadData(data);
});
/**
* @desc:初始化地图
* @return
*/
function initMap() {
map = new ol.Map( {
// 设置地图控件,默认的三个控件都不显示
controls: ol.control.defaults({
attribution: false,
zoom: false
}),
view : new ol.View({
// extent:[120.320631,30.311294,120.332057,30.319126],//定义地图容器范围,不是地图的初始化范围
center : [121.54610300015,29.876429],
zoom :18,
projection : projection,
maxZoom: 20,
minZoom: 9
}),
// logo: false, // 不显示logo
// logo: 'logo.png', // 用一个图片 logo.png 作为logo
//logo: {src: 'images/logo.png', href: 'http://www.openstreetmap.org/'}, // 点击能跳转到对应页面
layers : [ wmtsVecLayer,wmtsAnnoLayer,zJVecLayer,zJAnnoLayer],
target : 'map',
interactions: ol.interaction.defaults({
pinchRotate:false
}).extend([new app.Drag()])
});
map.addLayer(devVectorLayer);
map.addLayer(featuresOverlay); //添加定位点标注(矢量要素图层)
};
function loadData(dataJson){
// var dataJson = $.parseJSON(data);
//map.getView().fit(initExtent,map.getSize());
devVectorSource.clear();
//isCheck = dataJson.dev.isCheck;
var devArr = dataJson;
if(dataJson.coordinatex&&dataJson.coordinatey){
var features = new Array();
if(devArr.coordinatex && devArr.coordinatey){
var feature = new ol.Feature(new ol.geom.Point([parseFloat(devArr.coordinatex),parseFloat(devArr.coordinatey)]));
feature.setProperties(devArr);
features.push(feature);
}
devVectorSource.addFeatures(features);
var num = parseInt(Math.random()*features.length,10);
var ft = features[num];
var ptCoord = ft.getGeometry().getCoordinates();
map.getView().setCenter(ptCoord);
map.getView().setZoom(18);
}
}
function pointStyleFunction(feature,resolution){
var imgPath = 'images/location.png';
return [new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 1],
// opacity: 0.9,
src: imgPath
})
})]
}
function defaultPoints()
{
loadData(data);
}
function uploadPoints(){
console.log(dataResult);
}
function closeWindow()
{
if(confirm("确定要退出吗?")){
var browserName=navigator.appName;
if (browserName=="Netscape"){
window.opener=null;
window.open('', '_self', '');
window.close();
}
if (browserName=="Microsoft Internet Explorer") {
window.parent.opener = "whocares";
window.parent.close();
}
}
}HTML文件:
定位