RequireJs按需要加载angular模块和依赖,并且用r.js压缩打包js和css文件实现加载优化(图文)。
RequireJS 是一个JavaScript模块加载器,使用RequireJS加载模块化脚本将提高代码的加载速度和质量。而且能保证其他依赖angular插件前提下才能使用的组件比如像自定义的指令和路由等。不受网络情况影响一直是在angular或者jquery加载之后才加载依赖相关联的模块。
r.js为requireJs自带的一个可以对js和css等进行压缩打包的插件,打包之后可以将所有模块输出到一个js文件和css文件里,对页面加载速度有提高。
一、
先下载安装nodejs(不限制版本)
然后下载安装require(自带r.js);
如下图的路径下可以找到自带的 r.js 文件;
二、
安装好之后可以把requirejs文件放到项目中,可以用npm 安装也可以将下载的安装包放在对应目录下,
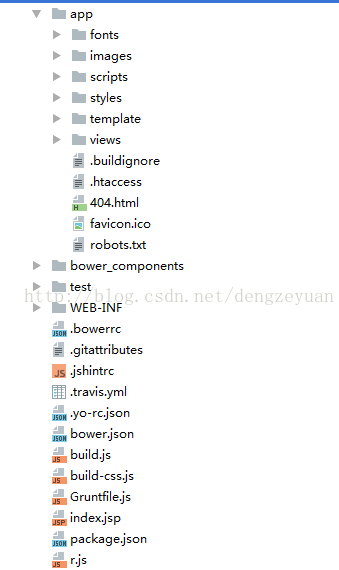
我用的是bower安装,我的总目录结构如下图所示;bower_components为我引入的插件路径。requirejs就存放在此路径下,如果是用npm安装的话应该自动会生成一个node_module目录。
从上面的结构目录可以看到我把r.js单独拿出来放在了根路径下;
我的首页为index.jsp文件,在首页引入requirejs的库和主main.js格式如下所示,
data-main为主模块加载入口;
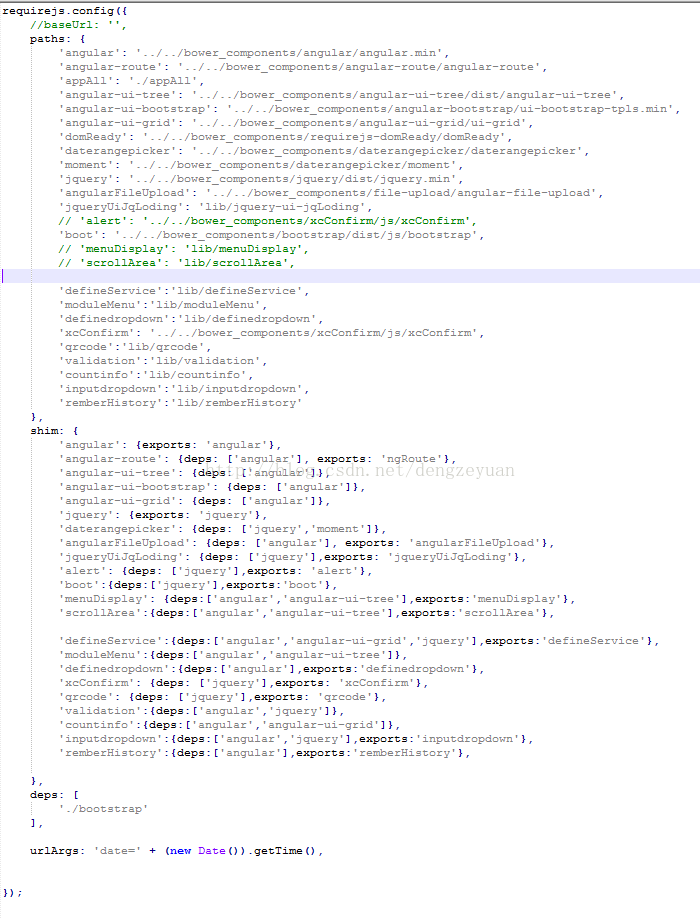
我的主入口文件为main.js,如下
'angular': '../../bower_components/angular/angular.min',
path属性格式 ”自定义文件名字“:“路径“
例如引入angular库
paths: {
'angular': '../../bower_components/angular/angular.min',
'angular-route': '../../bower_components/angular-route/angular-route',
'appAll': './appAll',
}
这样在接下来shim属性中可以用angular字段代表引入的angular.min.js文件。
shim属性为定义上面path引入angular..min.js文件的输出字段,在其他控制器中依赖注入的时候可以直接用exports的字段。
shim: {
'angular': {exports: 'angular'},
'angular-route': {deps: ['angular'], exports: 'ngRoute'}, //deps表示加载angular-route的时候需要依赖angular,所以会先看angular是否加载完毕,在加载angular-route,exports为在外部使用的名字叫做ngRoute,
}
直接在最外面的deps里面的bootstrap不是bootstrap3.0框架,而是在dom准备完毕之后启动document
deps: [
'./bootstrap'
],
angular.bootstrap()为启动document,并且需要依赖根模块,我的根模块为dmpwebApp
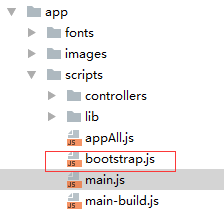
script目录结构如上图所示。controllers为页面对应js,lib下的js为自定义组件或者指令,appAll.js为require框架的define入口,bootstrap.js为启动document,main.js为主js入口,其他js都是从这个文件开始加载的,
所以必须在主页面index.jsp里面的data-main="<%= basePath %>/app/scripts/main.js,
三、
在main.js文件中自定义名字引入的都为lib下自定义的插件和bower安装的插件,注意我在上面path中定义了一个
paths: {
'angular': '../../bower_components/angular/angular.min',
'angular-route': '../../bower_components/angular-route/angular-route',
'appAll': './appAll',
}
我的./appAll就表示的是当前路径下的appAll.js文件(app->scripts->appAll.js路径)(这个文件里引入的都是本系统中不同控制器controller对应的不同模块。)
如下所示为 appAll.js
define([
'angular',//此处的字段就是main.js里面自定义的 'angular': {exports: 'angular'}, exports表示外部模块使用angular.min.js的字段;
'angular-route',
'angular-ui-tree',
'angular-ui-bootstrap',
'angular-ui-grid',
'defineService',
'./controllers/index', //当前controllers路径下index.js文件,
'boot',
'moduleMenu',
'definedropdown',
])
define([],function(){
return angular.module('dmpwebApp',['ngRoute'])
})//此语法为require语法define调用里面定义的文件,return一个根模块,并且可以需要依赖;
注意:在define里面可以将项目中所有用到的加载的文件都定义在里面,这样项目一启动就会加载define里面所有的文件。
在return angular.module里面的依赖可以将外部所有加载的插件的依赖和自定义的依赖都注入到根模块’dmpwebApp‘上,这样在其他新建模块的时候就不需要在重复加载,也不容易漏掉需要加载的模块,而且在文件开头只需要用require的语法
define(['angular'], function (angular) {
return angular.module('dmpwebApp.controllers.indexCtrl', [])
.controller('addAppCtrl', ['$scope',function(){
do something ........
所有html加载需要的控制器文件最上方,都只需要用上面的那一句话即可,(了解更多require的api到官网详细查看文档即可)
并且还可以用config把路由也给配置了,
四、
在app->scripts路径下的js文件全都配置好之后就可以用r.js进行打包了。
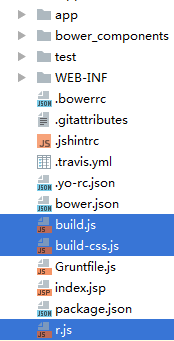
将r.js和打包的配置文件build.js和打包css的配置文件build-css.js放到同一个路径下,这样配置不容易出错。
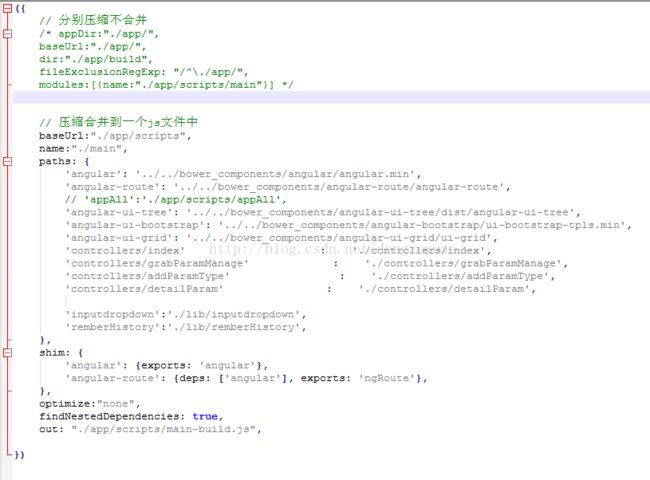
如下所示为 build.js 配置文件
下图所示为不压缩,打包到一个文件中(压缩之后变量会出错,所以就没有压缩)
paths属性里面的压缩文件按照appAll.js里面的define里面引入的模块个数在加上main.js里面的排除相同模块文件即可。
shim属性就按照main.js的shim复制即可;
out属性为当前build.js配置文件所在路径为当前路径输出目录到 ./app/scripts/main-build.js
通过上面的配置文件可以看出来分为两种打包方式,一种是分别压缩每个文件但是不合并,一种是合并到一个文件中。
因为我用到的是合并到一个文件中所以把另外一个配置方法注释掉了
baseUrl为相对当前路径,除了out(输出路径)不使用baseUrl提供的当前路径之外;
name属性为入口文件也就是index.jsp的data-main的主入口文件main.js;
paths为打包的文件路径(也就是要把main.js下path属性的文件路径按照baseUrl当前路径修改)
按照我的目录结构bower_components目录下的插件只需要修改为../../bower_components
自定义lib下的插件路径修改为./lib
在打包js之前还要在main.js中加一句话
// 打包时的主入口增加函数
define(["appAll"], function(){})
并且修改index.jsp中的
data-main="<%= basePath %>/app/scripts/main-build.js?date=<%= new Date().getTime() %
main-build.js为打包后输出文件名。
配置好build.js文件之后打开windows命令行,切换到build.js文件所在路径。输入命令node r.js -o ./build.js
就可以看到打包信息,将配置好的各个路径下的文件都打包名到一个名字叫main-build.js的文件;
五、
打包css文件
build-css.js为打包css的配置文件和r.js也放在同一个当前路径下
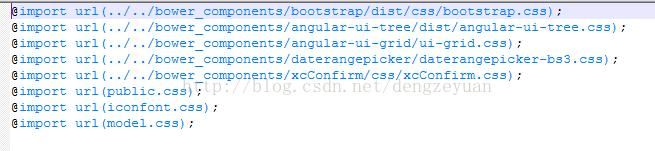
build-css.js文件如下
下图配置为不压缩,打包到一个文件中;
out为输出目录
cssIn为输入目录,
输入目录里面将所用到的css文件都引入打包输出到一个文件中
配置好build.js文件之后打开windows命令行,切换到build.js文件所在路径。输入命令node r.js -o ./build-css.js
根据目录结构配置的路径
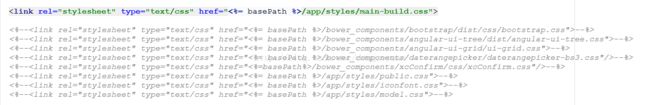
把index.jsp中的引用css注释掉,引入打包之后的输出css文件即可
这样就用require配置好了angular按模块依赖顺序加载,r.js实现了打包,加载的时候如下所示,只加载打包后的main-build.js文件