webpack进阶篇(二十):提取页面公共资源
说明
玩转webpack课程学习笔记。
基础库分离
-
思路:将
react、react-dom基础包通过cdn引⼊,不打⼊bundle中 -
⽅法:使⽤
html-webpack-externals-plugin
安装插件
npm i html-webpack-externals-plugin -D
1、不分离基础包
2、分离基础包
分离之后业务代码js体积少了。
1、配置
const HtmlWebpackExternalsPlugin = require('html-webpack-externals-plugin');
module.exports = {
plugins: [
new HtmlWebpackExternalsPlugin({
externals: [
{
module: 'react',
entry: 'https://11.url.cn/now/lib/16.2.0/react.min.js',
global: 'React',
},
{
module: 'react-dom',
entry: 'https://11.url.cn/now/lib/16.2.0/react-dom.min.js',
global: 'ReactDom',
}
],
})
]
};
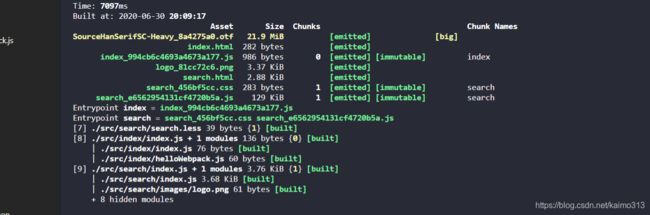
2、效果
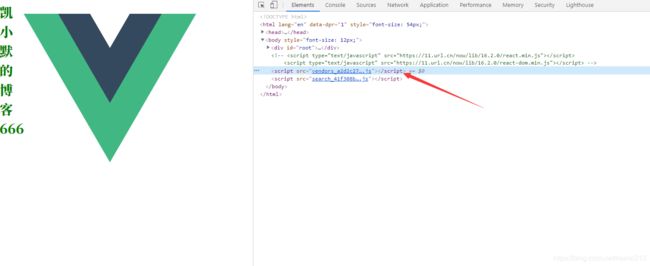
3、引入脚本
在search文件里的index.html添加,浏览器访问即可,不加脚本就会报错
Uncaught ReferenceError: ReactDom is not defined
<html lang="en">
<head>
<%= require('raw-loader!./meta.html') %>
<title>Documenttitle>
<script><%= require('raw-loader!babel-loader!../../node_modules/lib-flexible/flexible.js') %>script>
head>
<body>
<div id="root">div>
<script type="text/javascript" src="https://11.url.cn/now/lib/16.2.0/react.min.js">script>
<script type="text/javascript" src="https://11.url.cn/now/lib/16.2.0/react-dom.min.js">script>
body>
html>
利⽤ SplitChunksPlugin 进⾏公共脚本分离
Webpack4 内置的,替代 CommonsChunkPlugin 插件
chunks 参数说明:
async异步引⼊的库进⾏分离(默认)initial同步引⼊的库进⾏分离all所有引⼊的库进⾏分离(推荐)
module.exports = {
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000, // 抽离的公共包最小的大小,单位字节
maxSize: 0, // 最大的大小
minChunks: 1, // 资源使用的次数(在多个页面使用到), 大于1, 最小使用次数
maxAsyncRequests: 5, // 并发请求的数量
maxInitialRequests: 3, // 入口文件做代码分割最多能分成3个js文件
automaticNameMaxLength: 30, // 自动自动命名最大长度
automaticNameDelimiter: '~', // 文件生成时的连接符
name: true, //让cacheGroups里设置的名字有效
cacheGroups: { //当打包同步代码时,上面的参数生效
vendors: {
test: /[\\/]node_modules[\\/]/, //检测引入的库是否在node_modlues目录下的
priority: -10, //值越大,优先级越高.模块先打包到优先级高的组里
filename: 'vendors.js'//把所有的库都打包到一个叫vendors.js的文件里
},
default: {
minChunks: 2, // 上面有
priority: -20, // 上面有
reuseExistingChunk: true //如果一个模块已经被打包过了,那么再打包时就忽略这个上模块
}
}
}
}
};
利⽤ SplitChunksPlugin 分离基础包
1、test: 匹配出需要分离的包
2、配置
去掉html-webpack-externals-plugin的配置以及index.html里面脚本的引用
module.exports = {
optimization: {
splitChunks: {
cacheGroups: {
commons: {
test: /(react|react-dom)/,
name: 'vendors',
chunks: 'all'
}
}
}
}
};
打包效果
查看vendors文件
利⽤ SplitChunksPlugin 分离⻚⾯公共⽂件
minChunks: 设置最⼩引⽤次数为2次minSize: 分离的包体积的⼤⼩
配置
module.exports = {
optimization: {
splitChunks: {
minSize: 0,
cacheGroups: {
commons: {
name: 'commons',
chunks: 'all',
minChunks: 2
}
}
}
}
}
};
1、在项目下新建文件夹common,里面添加index.js
export function common() {
return 'common module';
}
2、然后search,以及index页面的index.js引用
import '../../common/index.js';
3、效果
4、common.js
(window.webpackJsonp=window.webpackJsonp||[]).push([[0],[,function(n,w,o){"use strict"}]]);
5、也可以改变一下minSize,minChunks的值看看能否打包出来common.js。