23.Nginx实现多个项目的统一访问地址
本地开发环境开发项目的过程
1.开发项目
2.启动Tomcat
3.通过浏览器进行地址访问:http://127.0.01:{port}/{path}进行相关的测试修改等。
以上3是存在问题的:本地开发环境的访问地址和上线环境的地址是不一样的。可能会引发一下问题
1)可能将访问的url硬编码到java中,如果项目发布上线,没有修改地址,会导致访问不到的情况。如果咋本地还需要改回本地,需要做环境切换。很麻烦,而且易错。
解决办法:可以将url地址配置到配置文件,可以,但是也容易出错
2)如果将url地址硬编码到js,css,jsp中,修改起来比较麻烦,而且容易忽略一下文件
如何解决以上问题?--使用不同的环境(开发环境,测试环境:测试的数据是假的,(预发布环境:使用真实数据测试),生产环境)使用相同的url地址就会避免上述问题。
如何做到统一访问呢?
1、之前的访问方式:
a) 开发环境:http://127.0.0.1:8080/test/xxx.do
b) 测试环境:http://192.168.0.88:8080/test/xxx.do
c) 生产环境: http://manage.taotao.com/test/xxx.do2.现在的访问方式:
a) 开发环境:http://manage.taotao.com/test/xxx.do
b) 测试环境:http://manage.taotao.com/test/xxx.do
c) 生产环境:http://manage.taotao.com/test/xxx.do
实现统一访问的方法:
a)我们在本地开发时如何让项目通过域名访问?----在本机的hosts文件中添加域名映射即可实现
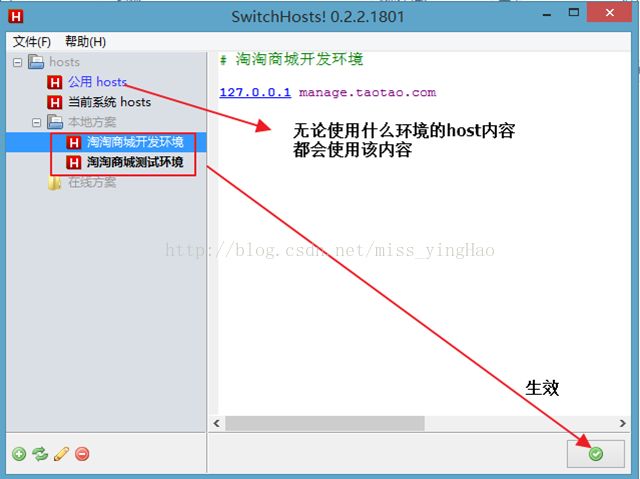
下面用一个工具,该工具的下载地址为链接:http://pan.baidu.com/s/1nuDa9HB 密码:e71c下载后以管理员的身份运行即可使用
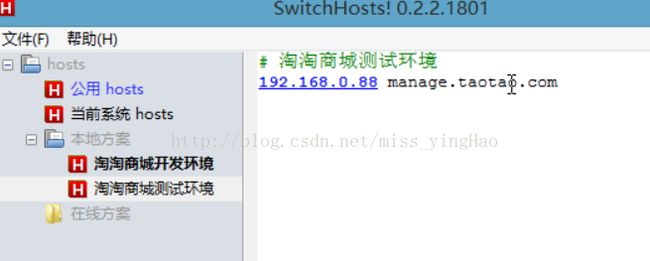
该工具可以很方便的修改host,而且可以在多个host之间进行切换。
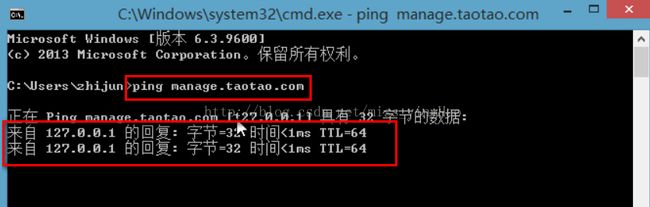
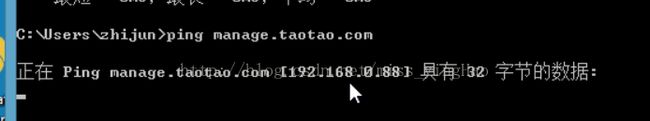
以上面的截图可以看出,虽然ip不同,但是他们却有相同的域名manage.taotao.com。而且可以自动切换ip。
b)端口号如何解决呢?如果都用8080必定会冲突,无法同时启动Tomcat,只能有一个Tomcat占用8080端口
使用Nginx可以解决,关于什么是Nginx,详细请看:http://blog.csdn.net/miss_yinghao/article/details/78572729
关于Nginx的下载地址:链接:http://pan.baidu.com/s/1slVz7PV 密码:yycg
下载后解压,注意:Nginx的目录不能包含中文名。
使用Nginx要牢记下面三个命令:
启动:start nginx.exe
停止:nginx.exe -s stop
重新加载:nginx.exe -s reload
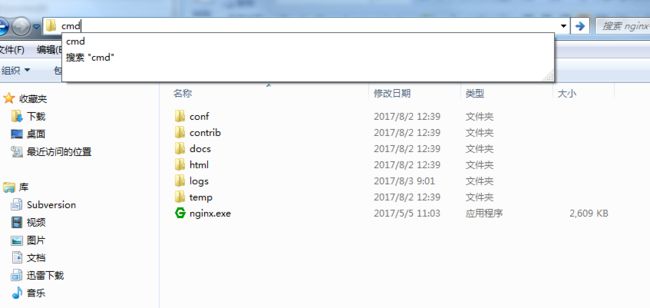
进入nginx的目录下执行命令cmd命令
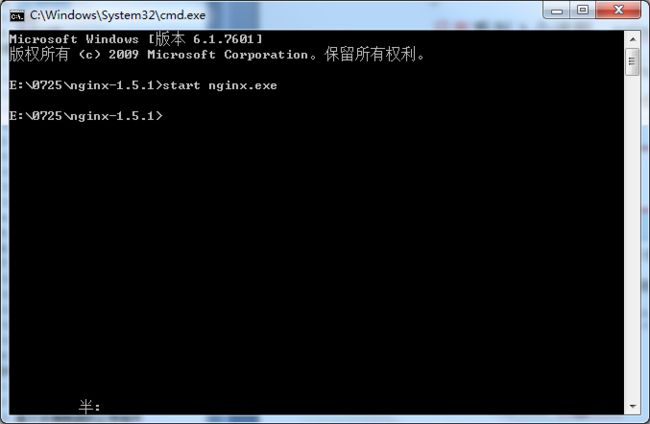
enter键后便进入nginx中,就可以执行上面的命令了:启动
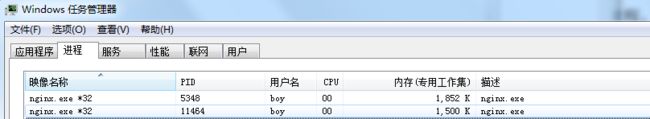
只有看到2个进程,nginx才是正常启动:
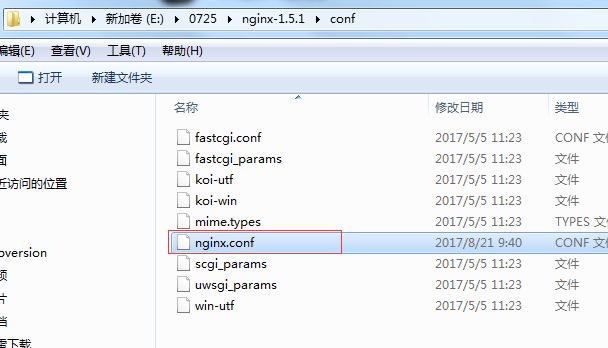
配置Nginx:
为什么要配置nginx?为了解决端口冲突问题,现在的我们需要先请求到nginx,然后由nginx把请求转发到Tomcat,最终还是由Tomcat来处理请求。
#server定了一个服务
server {
listen 80;#nginx监听的端口号,nginx为80端口
server_name manager.taotao.com;#请求的域名地址
#charset koi8-r;
#access_log logs/host.access.log main;
#设置代理头信息
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#地址 /(斜杠)--代表所有的请求都会进入下面的地址
location / {
#代理转发
proxy_pass http://127.0.0.1:8081;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
通过上面的server设置可以看出,nginx成功把manage.taotao.com的域名请求转发到http://127.0.0.1:8081的地址下去访问。
我们在浏览器输入manage.taotao.com,首先进入的是nginx。后面我们再写manage.taotao.com/项目的路径名就成功进入到http://127.0.0.1:8081/项目路径名,就进入了项目。从而实现了通过域名且是80端口的访问就成功访问到了项目,虽然我们的项目端口是8081
再举例:我们又配置了一个服务
#server定了一个服务
server {
listen 80;#nginx监听的端口号,nginx为80端口
server_name www.taotao.com;#请求的域名地址
#charset koi8-r;
#access_log logs/host.access.log main;
#设置代理头信息
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#地址 /(斜杠)--代表所有的请求都会进入下面的地址
location / {
#代理转发
proxy_pass http://127.0.0.1:8082;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}此时我们访问的项目是www.taotao.com,80端口进入nginx的服务,然后转发请求到8082端口上的项目。也是通过80端口访问的,但是www.taotao.com和manage.taotao.com之间并没有发生冲突。