ionic的具体安装步骤
说明
到最终Ionic安装成功之前,我依次安装了(java运行环境因为我一开始就有,所以关于java的配置就不说了) ant , Android SDK , Node.js , npm , carvona .安装ionic真的太费劲了,第三次尝试才成功,现在还没安装成功的朋友也别着急。多尝试,一步步来,总会好的。
步骤
1.ant
1.1 官方hhttp://ant.apache.org/bindownload.cgi下载新版,zip是Windows系统的,tar是Linux的。我安装的时候没有用最新版1.10.5,点击下图中的here,进入界面后选择了
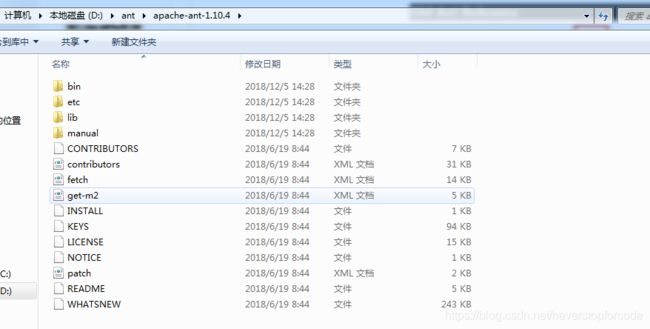
apache-ant-1.10.4-bin.tar.gz 1.2 下载解压之后,生成apache-ant-1.10.4文件夹,我的存放路径是D:\ant\apache-ant-1.10.4,目录结构如下
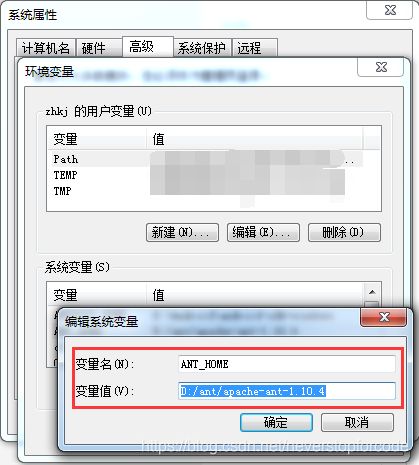
1.3 配置环境变量。右键计算机—>属性—>高级系统设置—>环境变量—>在系统变量部分点击新建,填写如图参数,
1.4 找到classpath(不区分大小写,可能你系统里该变量名为CLASSPATH),填写如下参数,没有classpath则新建
1.5 按照下图填写path(不区分大小写,可能你系统里该变量名为PATH),没有该变量则新建。
1.6 cmd中输入以下命令,返回如图ant则安装成功
2.Android SDK
推荐一篇安装教程https://www.cnblogs.com/nebie/p/9145627.html
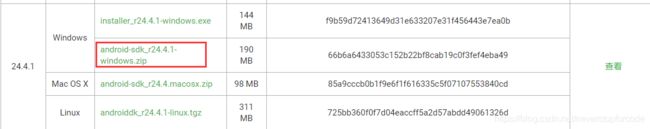
2.1 按照他说的,我到http://www.androiddevtools.cn/ ,选择头部菜单栏中Andorid SDK工具—>SDK Tools—>下载如图
2.2 本地解压后有三个文件夹,双击“SDK Manager.exe”打开SDK管理器
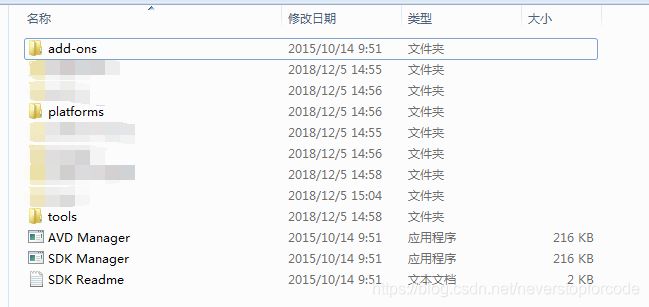
2.3 在打开界面参照https://www.cnblogs.com/Caiyilong/p/8559394.html 的解释说明,我默认点击了右下角的Install Packages,等待大概四五分钟后,出现Done loading packages就说明下载完成了,如果期间出现弹框,提示有文件不能正常安装,选择no,跳过安装此包。安装后文件结构如下
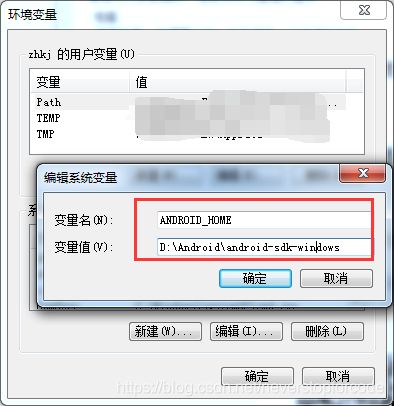
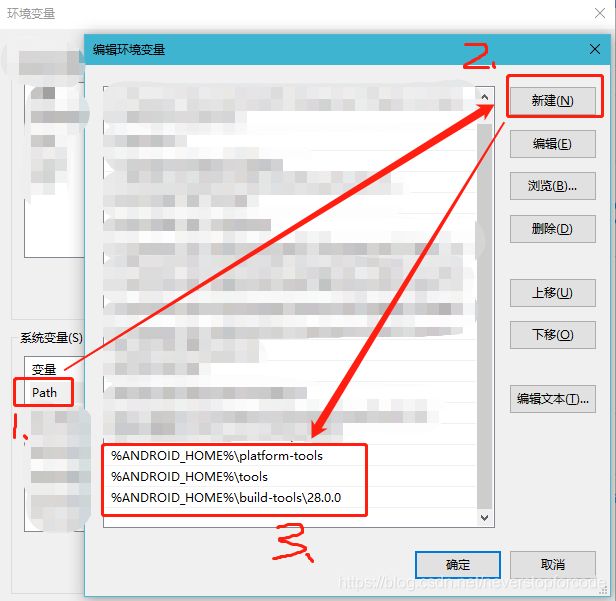
2.4 配置环境变量
填写path时,注意自己build-tools下文件夹的版本是多少
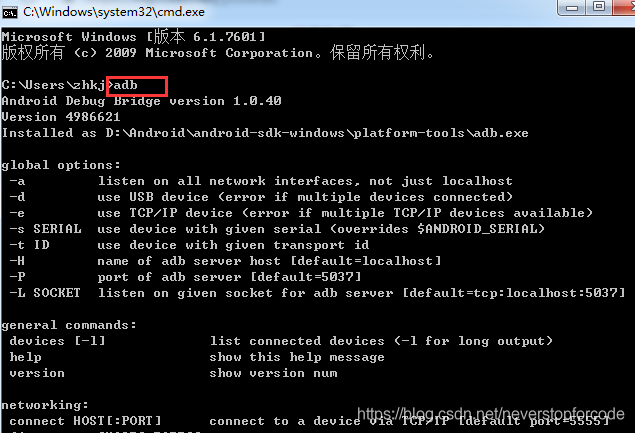
2.5 cmd输入adb,返回如下信息则成功
3. Node.js 和 npm
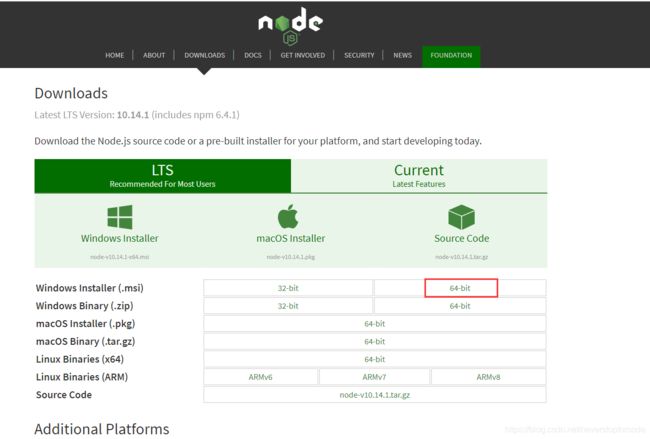
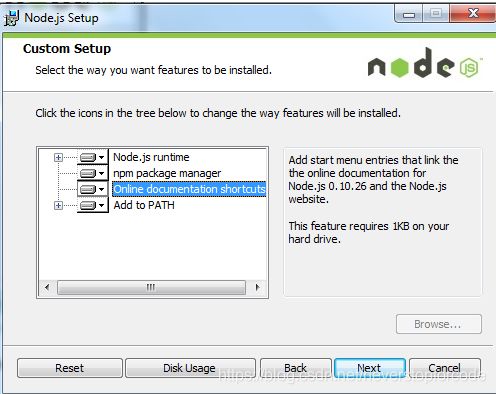
3.1 进入官网 https://nodejs.org/en/download/ ,下载如图,直接安装,
3.2 这一步可以根据自己需要来,我直接next
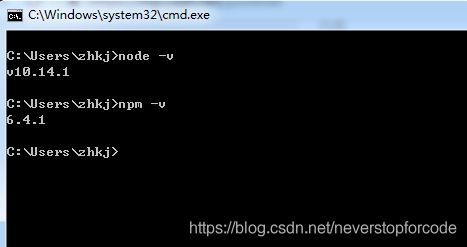
3.3 现在的node.js安装后都会自动安装npm ,在cmd分别输入node -v和npm -v检查是否安装成功
4. 安装cordova
在cmd输入命令:npm install -g cordova
5. 安装ionic
在cmd输入命令:npm install -g ionic 稍等一会儿安装完成, ionic -v检验是否安装成功
如图,OK