osmdroid 6.0.1加载天地图在线矢量和影像数据
最近osmdroid升级到6.0.1版本了。有一个重大功能就是可以支持缩放到29级,大概是0.02米吧。这篇文章主要说加载天地图在线矢量和影像数据。
android osmdroid 加载常用离线地图格式(开源的在线地图)
android osmdroid 加载离线地图map格式以及地图网格绘制
android 开源库osmdroid绘制点线面(比例尺,缩小放大,导航图标等)
osmdroid 在线加载谷歌瓦片(谷歌地图瓦片地址解释)
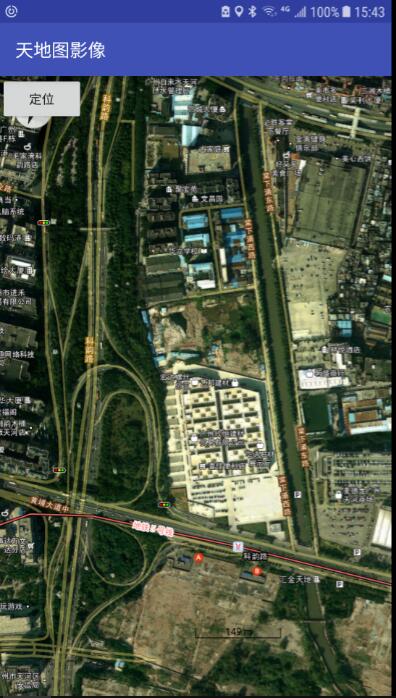
1,图片展示
2,代码展示
package com.osmdroid.sample.activity.titlesource;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.osmdroid.sample.R;
import com.osmdroid.sample.util.CustomsOsmdroidMapConfig;
import org.osmdroid.tileprovider.MapTileProviderBasic;
import org.osmdroid.tileprovider.tilesource.OnlineTileSourceBase;
import org.osmdroid.util.GeoPoint;
import org.osmdroid.util.MapTileIndex;
import org.osmdroid.views.MapView;
import org.osmdroid.views.overlay.TilesOverlay;
/**
* 天地图
*
* 在6.0以上版本去掉了MapTile这个类,所以在线加载瓦片地图的TileURL有点改变
*/
public class TiandituTitleSouceTestActivity extends AppCompatActivity implements View.OnClickListener {
private MapView mapView;
CustomsOsmdroidMapConfig config = new CustomsOsmdroidMapConfig();
//影像地图 _W是墨卡托投影 _c是国家2000的坐标系
OnlineTileSourceBase tianDiTuImgTileSource = new OnlineTileSourceBase("Tian Di Tu Img", 1, 18, 256, "",
new String[]{"http://t1.tianditu.com/DataServer?T=img_w",
"http://t2.tianditu.com/DataServer?T=img_w",
"http://t3.tianditu.com/DataServer?T=img_w",
"http://t4.tianditu.com/DataServer?T=img_w",
"http://t5.tianditu.com/DataServer?T=img_w",
"http://t6.tianditu.com/DataServer?T=img_w"}) {
@Override
public String getTileURLString(final long pMapTileIndex) {
return getBaseUrl() + "&X=" + MapTileIndex.getX(pMapTileIndex) + "&Y=" + MapTileIndex.getY(pMapTileIndex)
+ "&L=" + MapTileIndex.getZoom(pMapTileIndex);
}
};
//影像标注 _W是墨卡托投影 _c是国家2000的坐标系
OnlineTileSourceBase tianDiTuCiaTileSource = new OnlineTileSourceBase("Tian Di Tu Cia", 1, 18, 256, "",
new String[]{"http://t1.tianditu.com/DataServer?T=cia_w",
"http://t2.tianditu.com/DataServer?T=cia_w",
"http://t3.tianditu.com/DataServer?T=cia_w",
"http://t4.tianditu.com/DataServer?T=cia_w",
"http://t5.tianditu.com/DataServer?T=cia_w",
"http://t6.tianditu.com/DataServer?T=cia_w"}) {
@Override
public String getTileURLString(final long pMapTileIndex ){
return getBaseUrl() + "&X=" + MapTileIndex.getX(pMapTileIndex) + "&Y=" + MapTileIndex.getY(pMapTileIndex)
+ "&L=" + MapTileIndex.getZoom(pMapTileIndex);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_title_source);
initView();
}
private void initView() {
findViewById(R.id.button).setOnClickListener(this);
mapView = (MapView) findViewById(R.id.mymapview);
config.InitMapOverlays(mapView,this);
mapView.setDrawingCacheEnabled(true);
mapView.setMultiTouchControls(true);// 触控放大缩小
mapView.setMaxZoomLevel(18.0);
mapView.setMinZoomLevel(6.0);
mapView.getController().setZoom(12.0);
//mMapView
mapView.setTileSource(tianDiTuImgTileSource);
TilesOverlay tilesOverlay = new TilesOverlay(new MapTileProviderBasic(this,tianDiTuCiaTileSource),this);
mapView.getOverlayManager().add(tilesOverlay);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
//定位当前的位置,并设置缩放级别
mapView.getController().setZoom(18.0);
mapView.getController().setCenter(new GeoPoint(23.12648183, 113.365548756));
break;
default:
break;
}
}
}
package com.osmdroid.sample.activity.titlesource;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.osmdroid.sample.R;
import com.osmdroid.sample.util.CustomsOsmdroidMapConfig;
import org.osmdroid.tileprovider.MapTileProviderBasic;
import org.osmdroid.tileprovider.tilesource.OnlineTileSourceBase;
import org.osmdroid.util.GeoPoint;
import org.osmdroid.util.MapTileIndex;
import org.osmdroid.views.MapView;
import org.osmdroid.views.overlay.TilesOverlay;
/**
* 天地图
*/
public class TiandituTitleSouceTestActivity2 extends AppCompatActivity implements View.OnClickListener {
private MapView mapView;
CustomsOsmdroidMapConfig config = new CustomsOsmdroidMapConfig();
//地图 _W是墨卡托投影 _c是国家2000的坐标系
OnlineTileSourceBase tianDiTuImgTileSource = new OnlineTileSourceBase("Tian Di Tu Img", 1, 22, 256, "",
new String[]{"http://t1.tianditu.com/DataServer?T=vec_W",
"http://t2.tianditu.com/DataServer?T=vec_w",
"http://t3.tianditu.com/DataServer?T=vec_w",
"http://t4.tianditu.com/DataServer?T=vec_w",
"http://t5.tianditu.com/DataServer?T=vec_w",
"http://t6.tianditu.com/DataServer?T=vec_w"}) {
@Override
public String getTileURLString(final long pMapTileIndex) {
return getBaseUrl() + "&X=" + MapTileIndex.getX(pMapTileIndex) + "&Y=" + MapTileIndex.getY(pMapTileIndex)
+ "&L=" + MapTileIndex.getZoom(pMapTileIndex);
}
};
//标注 _W是墨卡托投影 _c是国家2000的坐标系 cva_c
//(首字母中国Chinese 英文English) cva cia是代表中文 eia eva是英文
OnlineTileSourceBase tianDiTuCiaTileSource = new OnlineTileSourceBase("Tian Di Tu Cia", 1, 22, 256, "",
new String[]{"http://t1.tianditu.com/DataServer?T=cva_w",
"http://t2.tianditu.com/DataServer?T=cva_w",
"http://t3.tianditu.com/DataServer?T=cva_w",
"http://t4.tianditu.com/DataServer?T=cva_w",
"http://t5.tianditu.com/DataServer?T=cva_w",
"http://t6.tianditu.com/DataServer?T=cva_w"}) {
@Override
public String getTileURLString(final long pMapTileIndex) {
return getBaseUrl() + "&X=" + MapTileIndex.getX(pMapTileIndex) + "&Y=" + MapTileIndex.getY(pMapTileIndex)
+ "&L=" + MapTileIndex.getZoom(pMapTileIndex);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_title_source);
initView();
}
private void initView() {
findViewById(R.id.button).setOnClickListener(this);
mapView = (MapView) findViewById(R.id.mymapview);
config.InitMapOverlays(mapView,this);
mapView.setMaxZoomLevel(22.0);
mapView.setMinZoomLevel(6.0);
mapView.getController().setZoom(12.0);
//mMapView
mapView.setTileSource(tianDiTuImgTileSource);
TilesOverlay tilesOverlay = new TilesOverlay(new MapTileProviderBasic(this,tianDiTuCiaTileSource),this);
mapView.getOverlayManager().add(tilesOverlay);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
//定位当前的位置,并设置缩放级别
mapView.getController().setZoom(18.0);
mapView.getController().setCenter(new GeoPoint(23.12648183, 113.365548756));
break;
default:
break;
}
}
}记得自已加载网络以及存储权限
3、之前网上搜集的资料
我们看到的天地图其实是由一个个瓦片拼接而成的,而这些瓦片存储在天地图的服务上,并且每一个瓦片都有自己的URI,
天地图上由四种类型的瓦片,
分别是:vec(矢量底图瓦片)、cva(矢量注记瓦片)、img(影像底图瓦片)、cia(影像注记瓦片),他们对应的URI分别是:
矢量底图:http://t0.tianditu.com/DataServer?T=vec_c&x=0&y=0&l=1
矢量注记:http://t0.tianditu.com/DataServer?T=cva_c&x=0&y=0&l=1
影像底图:http://t0.tianditu.com/DataServer?T=img_c&x=0&y=0&l=1
影像注记:http://t0.tianditu.com/DataServer?T=cia_c&x=0&y=0&l=1
其中每个URI包含四个参数,分别是:
T=vec_c ; x = ? ; y = ? ; l = ?;
T代表底图类型,x代表瓦片的列号(起始位0),y代表瓦片的行号(起始位0),l代表底图的级别(起始位1,最大为20)。
天地图共有 8 个服务地址,子域名分别从 t0 到 t7,如下列表所示。获取的方法和上一篇中获取百度地图服务地址是一样的,F12 查看了浏览器的通信信息:
http://t0.tianditu.com/DataServer?
http://t1.tianditu.com/DataServer?
http://t2.tianditu.com/DataServer?
http://t3.tianditu.com/DataServer?
http://t4.tianditu.com/DataServer?
http://t5.tianditu.com/DataServer?
http://t6.tianditu.com/DataServer?
http://t7.tianditu.com/DataServer?