ionic3 懒加载
ionic3 懒加载
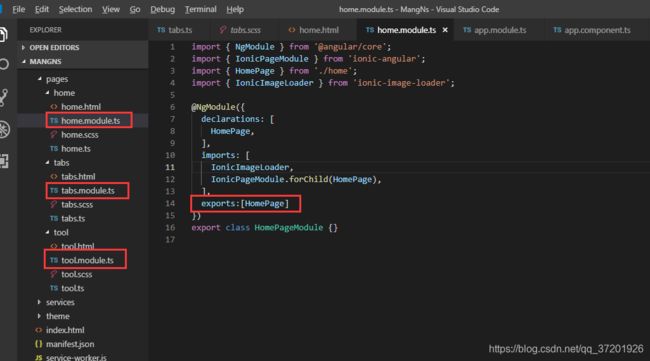
第三步:在对应页面的.ts文件里增加@IonicPage()特性(以home.ts为例)

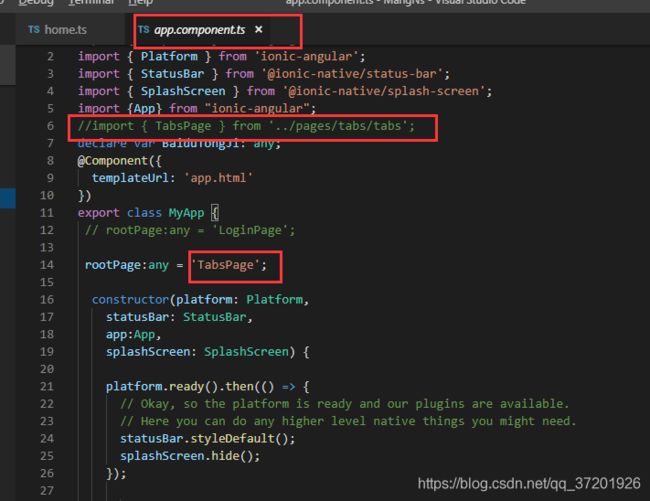
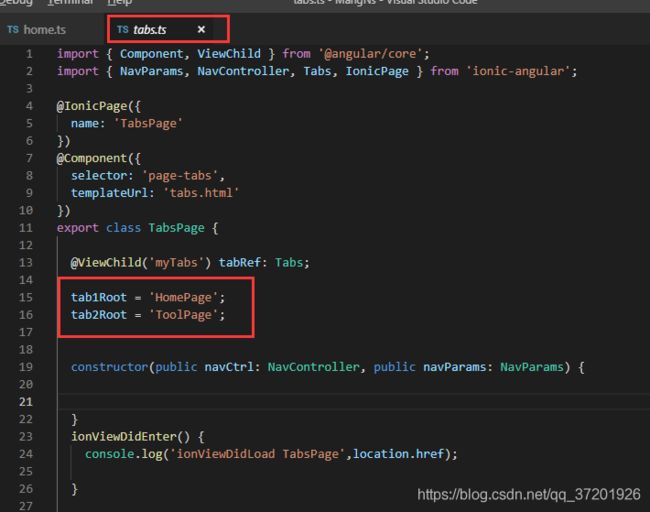
第四步:使用懒加载(只需要将之前的页面名字用引号引起来即可,对应的也不需要在顶部进行import导入)
app.component.ts
tabs.ts
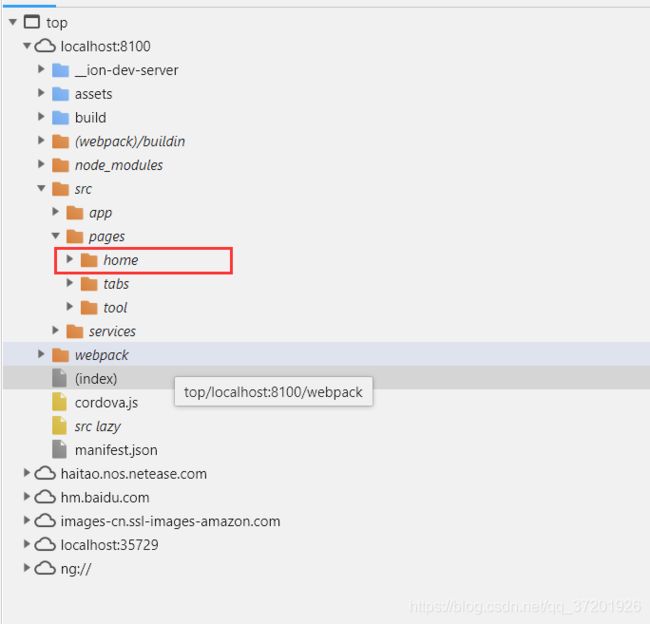
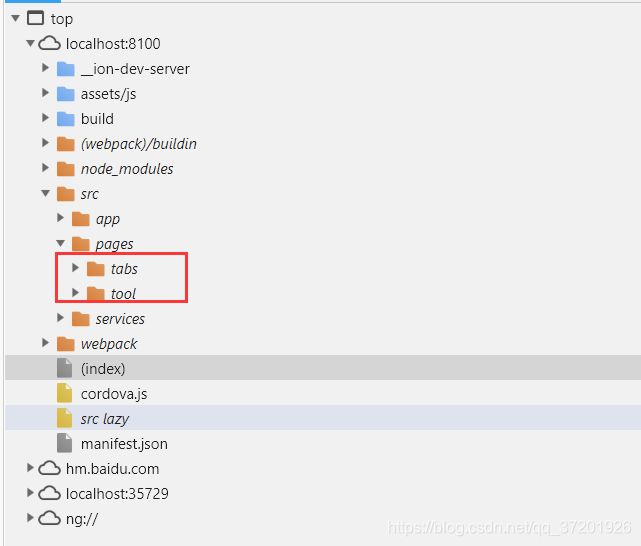
 第五步:懒加载运行效果图
第五步:懒加载运行效果图
首次进入的时候,只加载了tabs和tool,切换的时候才会加载home

package.json
{ "name": "WebAdmin",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "http://ionicframework.com/",
"private": true,
"scripts": {
"start": "ionic-app-scripts serve",
"clean": "ionic-app-scripts clean",
"build": "ionic-app-scripts build",
"lint": "ionic-app-scripts lint"
},
"dependencies": {
"@angular/animations": "5.2.11",
"@angular/common": "5.2.11",
"@angular/compiler": "5.2.11",
"@angular/compiler-cli": "5.2.11",
"@angular/core": "5.2.11",
"@angular/forms": "5.2.11",
"@angular/http": "5.2.11",
"@angular/platform-browser": "5.2.11",
"@angular/platform-browser-dynamic": "5.2.11",
"@ionic-native/core": "~4.18.0",
"@ionic-native/file": "^4.19.0",
"@ionic-native/in-app-browser": "^4.19.0",
"@ionic-native/splash-screen": "~4.18.0",
"@ionic-native/status-bar": "~4.18.0",
"@ionic/storage": "2.2.0",
"cordova-browser": "5.0.4",
"cordova-plugin-device": "^2.0.2",
"cordova-plugin-inappbrowser": "3.0.0",
"cordova-plugin-ionic-keyboard": "^2.1.3",
"cordova-plugin-ionic-webview": "^2.3.1",
"cordova-plugin-splashscreen": "^5.0.2",
"cordova-plugin-statusbar": "^2.4.2",
"cordova-plugin-whitelist": "^1.3.3",
"ionic-angular": "3.9.2",
"ionic-image-loader": "^6.3.2",
"ionicons": "3.0.0",
"jquery": "^3.3.1",
"rxjs": "5.5.11",
"sw-toolbox": "3.6.0",
"sweetalert2": "^7.33.1",
"zone.js": "0.8.26"
},
"devDependencies": {
"@ionic/app-scripts": "^3.2.1",
"@types/jquery": "^3.3.29",
"typescript": "~2.6.2"
},
"description": "An Ionic project",
"cordova": {
"plugins": {
"cordova-plugin-whitelist": {},
"cordova-plugin-statusbar": {},
"cordova-plugin-device": {},
"cordova-plugin-splashscreen": {},
"cordova-plugin-ionic-webview": {},
"cordova-plugin-ionic-keyboard": {},
"cordova-plugin-inappbrowser": {}
},
"platforms": [
"browser"
] }
}
删掉node_modules,然后npm install
如果还报错,就把app-scripts升级到最新版本试一试