ionic3中的calendar的使用
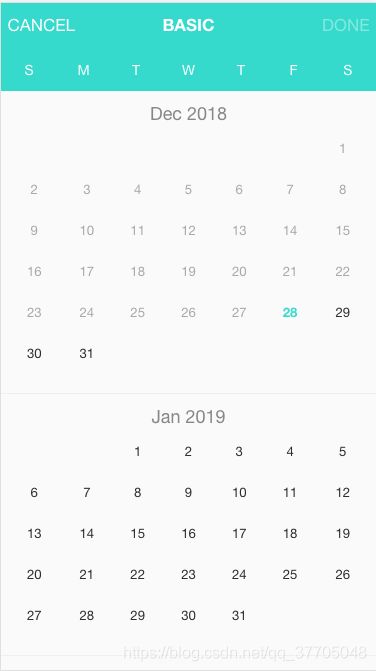
第一张是直接放在ion-calendar标签展示在页面上任何地方的界面;第二张是通过ts弹出来的,html中不需要标签
具体的详情:https://www.npmjs.com/package/ion2-calendar
1、通过ionic start xxx tabs创建ionic3项目,然后通过npm安装两个包:
npm install ion2-calendar moment --save
2、(1)、通过ion-calendar标签展示:
安装完成后,在app.module.ts中(即根模块中)顶部引入import { CalendarModule } from "ion2-calendar";并且在下面imports中加入CalendarModule,app.module.ts如下所示
import { NgModule } from '@angular/core';
import { IonicApp, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
...
import { CalendarModule } from "ion2-calendar";
@NgModule({
declarations: [
MyApp,
...
],
imports: [
IonicModule.forRoot(MyApp),
CalendarModule
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
...
]
})
export class AppModule {}3、在需要使用calendar日历的组件中顶部引入:import { CalendarComponentOptions } from 'ion2-calendar'
需要使用calendar的页面的xxx.ts文件:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { CalendarComponentOptions } from 'ion2-calendar'
@IonicPage()
@Component({
selector: 'page-record-weight',
templateUrl: 'record-weight.html',
})
export class RecordWeightPage {
dateRange: { from: string; to: string; };
type: 'string';
optionsRange: CalendarComponentOptions = {
// from: new Date(2011, 1, 7),
monthFormat: 'YYYY 年 MM 月 ',
weekdays: ['日', '一', '二', '三', '四', '五', '六'],
};
constructor(public navCtrl: NavController, public navParams: NavParams, public modalCtrl: ModalController) {
}
}xxx.html文件:
日历
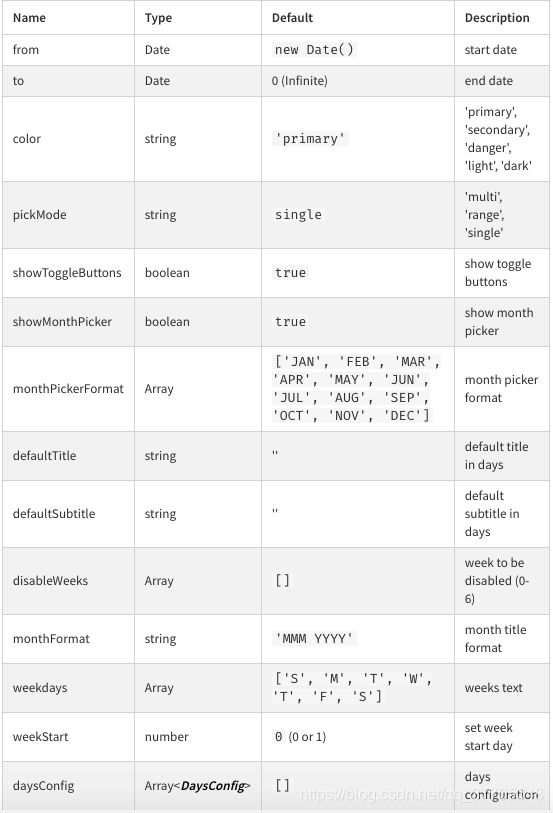
因为业务需要我在xxx.scss中设置了.title: display!important;所以最上面的年份和月份的标题就不显示了,这个直接展示在界面的需要ion-calendar标签,而标签中的[options]="optionsRange"是用来设置一些参数如下:
(2)、通过弹框弹出来:
xxx.ts中如下:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { ModalController } from 'ionic-angular';
import { CalendarModal, CalendarModalOptions, DayConfig, CalendarResult } from "ion2-calendar";
@IonicPage()
@Component({
selector: 'page-record-weight',
templateUrl: 'record-weight.html',
})
export class RecordWeightPage {
dateRange: { from: string; to: string; };
type: 'string';
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.openCalendar();
}
openCalendar() {
const options: CalendarModalOptions = {
title: 'BASIC',
};
let myCalendar = this.modalCtrl.create(CalendarModal, {
options: options
});
myCalendar.present();
myCalendar.onDidDismiss((date: CalendarResult, type: string) => {
console.log(date);
})
}
}主要是通过openCalendar()函数调用来弹出calendar的日历弹框