高德离线地图vue-amap的api文档(2):创建地图,撒点等等
前言:
高德离线地图的使用场景还是很多的,但是他的api在国外,想参考api对网络差的朋友来说不是一件容易的事,对我来说一样,在这里整理下他的api内容。
注:本文是将官网api挪动出来,网好的童鞋想看原版的请点击官网入口
目录:
十七、搜索框
实现效果:
API
onSearchResult
事件
十八、插件
引入方式
1 - 全局引入地图插件
2 - 配置插件
配置说明
十九、MapType 地图类型切换插件,用来切换固定的几个常用图层
实现效果:
属性
事件
二十、Overview 地图鹰眼插件。
实现效果:
属性
事件
二十一、Scale 比例尺插件。位于地图右下角,用户可控制其显示与隐藏。
二十二、ToolBar 地图工具条插件,可以用来控制地图的缩放和平移。
实现效果:
属性
事件
二十三、Geolocation
实现效果:
二十四、自定义组件
1、案例1
实现效果:
2、案例2
实现效果:
3、案例3
实现效果:
二十五、地图实例 点击地图获取经纬度和具体地址
实现效果:
二十六、点坐标 - 聚合
实现效果:
二十七、点坐标 - 自定义内容
1、基础 content 渲染
实现效果:
2、template 模板渲染
实现效果:
3、render 方式渲染 v0.4.3 开始支持。
实现效果:
4、slots 渲染 v0.4.5 开始支持。
实现效果:
二十八、信息窗体 - 切换
实现效果:
二十九、点坐标 - 自定义内容
1、基础 content 渲染
实现效果:
2、template 模板渲染
实现效果:
3、render 方式渲染 v0.4.3 开始支持。
实现效果:
4、slots 渲染 v0.4.5 开始支持。
实现效果:
官网入口
十七、搜索框
实现效果:
API
| 参数 | 说明 | 类型 |
|---|---|---|
| searchOption | 搜索条件 | Object |
| onSearchResult) | 搜索回调函数 | function[ {lng, lat} ] |
| default | 默认值 | String |
| ## searchOption | ||
| 属性 | 说明 | 类型 |
| --- | ---- | --- |
| city | 城市名 | String |
| citylimit | 是否限制城市内搜索 | Boolean |
onSearchResult
| 参数 | 说明 | 类型 |
|---|---|---|
| pois | 经纬度对象数组 | Object |
事件
| 事件名 | 参数 | 说明 |
|---|---|---|
| init | Object | 参数包含 { autoComplete, placeSearch} ,分别为自动补全以及地址搜索插件的高德实例 |
十八、插件
引入方式
1 - 全局引入地图插件
首先需要在项目初始化时,通过 initAMapApiLoader 引入所需要的插件。
使用插件之前一定要初始化,否则会报错!
import VueAMap from 'vue-amap';
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY',
plugin: ['Autocomplete', 'PlaceSearch', 'Scale', 'OverView', 'ToolBar', 'MapType', 'PolyEditor', 'AMap.CircleEditor']
});2 - 配置插件
全局引入后,需要给单个地图组件配置插件:
配置说明
插件名支持两种,不带"AMap"前缀,如"MapType",带"AMap"前缀,如"AMap.MapType"。推荐前者,以下都基于前者说明。 (v0.1.2之前版本,只支持后者)
插件的配置支持两种方式。
1 - 默认配置
只配置插件名,配置则用默认
{
plugin: ['MapType']
}2 - 自定义配置
(v0.1.2开始支持)
自定义配置对象,pName为插件名。所有属性仅支持初始化配置,不支持响应式。
{
plugin: [{
// pName为必填字段
pName: 'MapType',
defaultType: 1
}]
}十九、MapType 地图类型切换插件,用来切换固定的几个常用图层
实现效果:
属性
| 名称 | 类型 | 说明 |
|---|---|---|
| defaultType | Number | 初始化默认图层类型。 取值为0:默认底图 取值为1:卫星图 默认值:0 |
| showTraffic | Boolean | 叠加实时交通图层 默认值:false |
| showRoad | Boolean | 叠加路网图层 默认值:false |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德插件示例 |
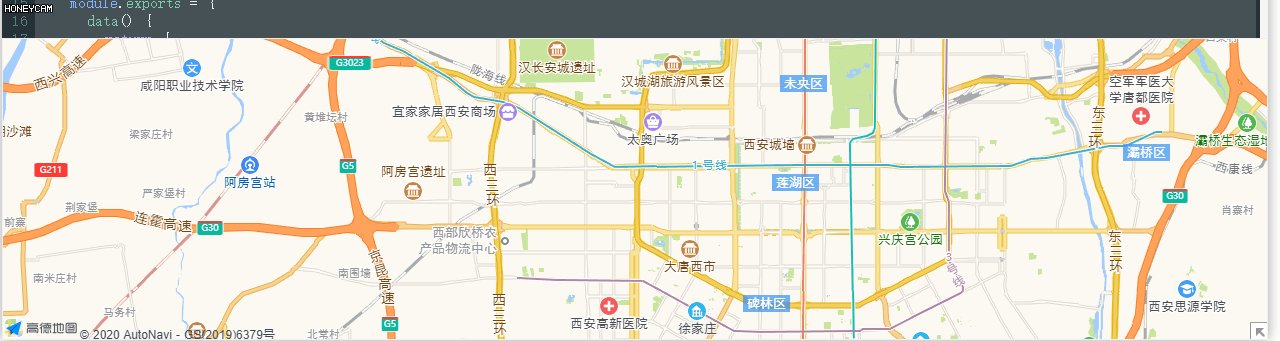
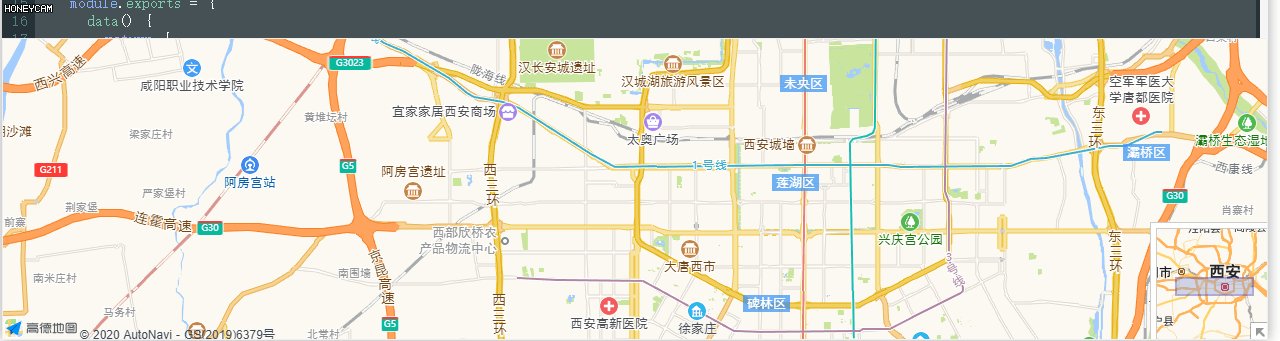
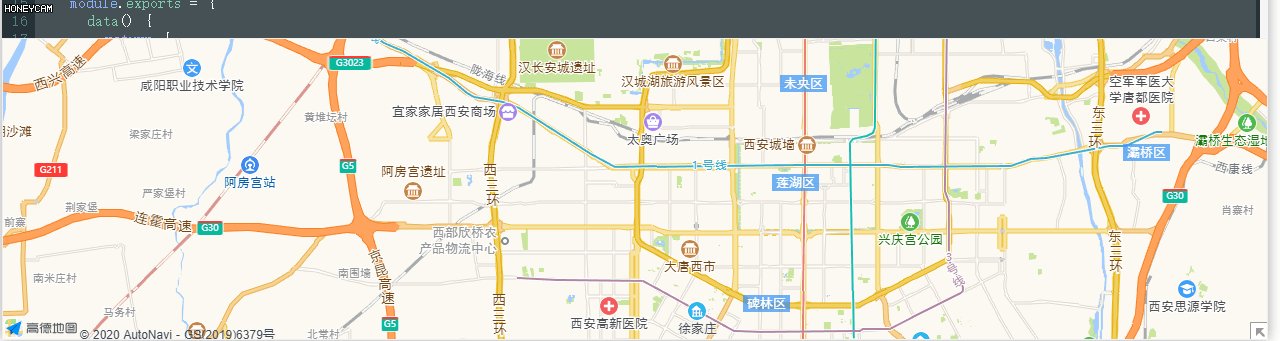
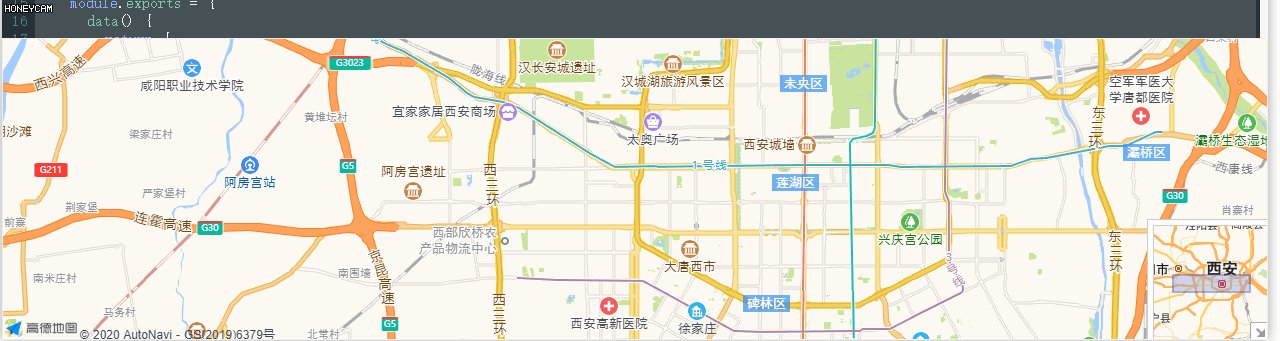
二十、Overview 地图鹰眼插件。
实现效果:
属性
| 名称 | 类型 | 说明 |
|---|---|---|
| isOpen | Boolean | 鹰眼是否展开,默认为false |
| visible | Boolean | 鹰眼是否显示,默认为true |
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德插件示例 |
二十一、Scale 比例尺插件。位于地图右下角,用户可控制其显示与隐藏。
二十二、ToolBar 地图工具条插件,可以用来控制地图的缩放和平移。
实现效果:
属性
| 名称 | 类型 | 说明 |
|---|---|---|
| position | String | 控件停靠位置 LT:左上角; RT:右上角; LB:左下角; RB:右下角; 默认位置:LT |
| ruler | Boolean | 标尺键盘是否可见,默认为true |
| noIpLocate | Boolean | 定位失败后,是否开启IP定位,默认为false |
| locate | Boolean | 是否显示定位按钮,默认为false |
| liteStyle | Boolean | 是否使用精简模式,默认为false |
| direction | Boolean | 方向键盘是否可见,默认为true |
| autoPosition | Boolean | 是否自动定位,即地图初始化加载完成后,是否自动定位的用户所在地,仅在支持HTML5的浏览器中有效,默认为false |
| useNative | Boolean | 是否使用高德定位sdk用来辅助优化定位效果,默认:false. |
仅供在使用了高德定位sdk的APP中,嵌入webview页面时使用注:如果要使用辅助定位的功能,除了需要将useNative属性设置为true以外,还需要调用高德定位sdk中,AMapLocationClient类的startAssistantLocation()方法开启辅助H5定位功能;不用时,可以调用stopAssistantLocation()方法停止辅助H5定位功能。具体用法可参考定位SDK的参考手册
事件
| 事件 | 参数 | 说明 |
|---|---|---|
| init | Object | 高德插件示例 |
二十三、Geolocation
Geolocation定位服务插件。融合了浏览器定位、高精度IP定位、安卓定位 sdk 辅助定位等多种手段,提供了获取当前准确位置、获取当前城市信息、持续定位(浏览器定位)等功能。用户可以通过两种当时获得定位的成败和结果,一种是在 getCurrentPosition 的时候传入回调函数来处理定位结果,一种是通过事件监听来取得定位结果。Geolocation 定位常见问题说明 注:默认情况下,PC端优先使用精确IP定位,解决多数浏览器无法完成定位的现状,IP定位失败后使用浏览器定位;手机端优先使用浏览器定位,失败后使用IP定位;对于安卓WebView页面的开发者,可以结合定位 sdk 进行辅助定位,详细说明见 useNative 参数。IP定位的精度值为 null。
由于 Chrome 、IOS10 等已不再支持非安全域的浏览器定位请求,为保证定位成功率和精度,请尽快升级您的站点到 HTTPS
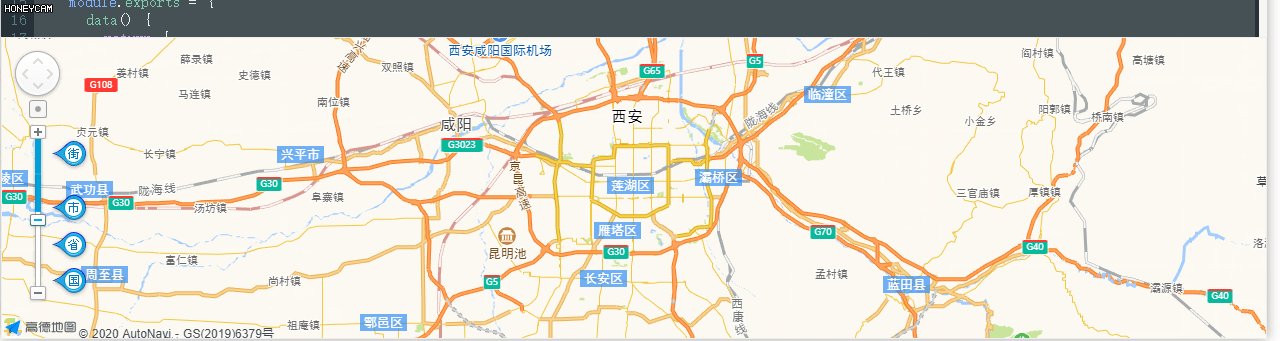
实现效果:
二十四、自定义组件
实际开发中面对复杂业务,库中现有的几个基础组件很多时候无法满足我们的业务需求,另一个方面在于高德的sdk也在疯狂更新,一味的包装也不是长久之计,所以这里提供一个方法 -- createCustomComponent,让用户自己开发并维护自己特定业务组件,同时也希望通过社区成员一起建设公共组件。
1、案例1
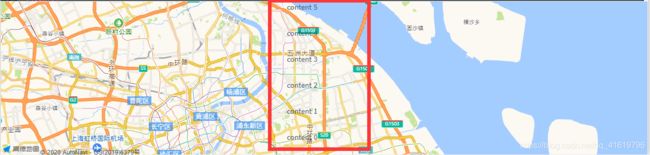
实现效果:
2、案例2
实现效果:
3、案例3
实现效果:
import {createCustomComponent} from 'vue-amap'
const customComponent = createCustomComponent({
name: 'custom-component-name',
init() { // required
...
return amapInstance // required
// or
return new Promise(resolve => {
...
resolve(amapInstance)
})
...
},
converters: {
[propKey](propVal) {
return customConvert(propVal)
}
},
handlers: {
[propKey]() {
// callback
}
},
contextReady() {},
created() {},
mounted() {},
destoryed() {},
// other hooks
})
Vue.use(customComponent) // registered as a component named [custom-component-name]以上是一个简单的组件的例子,关键函数就是 createCustomComponent(VueComponentOptionsPlus),返回是一个完整的 VueComponentOptions, 入参除了具有基本的 VueComponentOptions 的相关属性外,还有以下的关键属性
| 名称 | 类型 | 说明 |
|---|---|---|
| name | String | component Name |
| init | Function(options, AMapInstance) | 该 hook 是父组件vue-amap中地图实例初始化后进行调用的, 所以依赖于父组件,该函数的作用是组件对应的高德实例进行初始化,关键步骤return componentInstance / resolve(componentInstance),返回个实例,异步初始化需要返回一个 Promise,将实例 resolve 出来; |
| contextReady | Fucntion | 该 hook 在组件 mounted 中并且浏览器上下文完成高德脚本加载后执行,该 hook 内部可安全使用高德API,该 hook 依赖于内部的 lazyAMapApiLoaderInstance, 请务必保证在该组件 mounted 前完成初始化函数 initAMapApiLoader 调用。该 hook 并不依赖父组件,可独立存在,适用于一些简单无交互的工具组件 |
| converters | Object: {[propKey]:Function} | 对于组件原始入参的转换函数,像一些坐标类型数据需要从原始数组转为 AMap.LngLat,本库内部内置了 position: toLngLat, offset: toPixel, bounds: toBounds 的转换 |
| handlers | Object: {[propKey]: Function} | 自定义组件属性值变化后对应的回调,内置的回调指定规则是 自定义 handler -> 高德实例 set[PropKey] 方法 -> setOptions 方法 从左到右的依次判空,如果存在则指定调用该回调,注:回调函数的默认 this 是该 高德实例 |
原理其实很简单,内部 watch 了所有提前申明的 prop,propValue 改变时执行对应回调,规则如上。自定义组件的实例上维护了有两个特殊的属性 $amap 高德地图实例(父组件为 vue-amap 才会初始化)和 $amapComponent高德组件实例;
关于 destoryed 内置了通用的回收方法,如果不满足请务必自行回收。
二十五、地图实例 点击地图获取经纬度和具体地址
如果需要坐标转地址服务,也就是下面用到的 Geocoder ,请注意在地图初始化的时候要记得引入:
window.VueAMap.initAMapApiLoader({
key: 'YOUR_CODE',
plugin: [... 'Geocoder']
});
实现效果:
二十六、点坐标 - 聚合
引入插件
import VueAMap from 'vue-amap';
VueAMap.initAMapApiLoader({
key: 'YOUR CODE',
plugin: [..., 'MarkerClusterer']
});
实现效果:
二十七、点坐标 - 自定义内容
1、基础 content 渲染
实现效果:
2、template 模板渲染
支持传入 Vue 模板,支持 Vue 机制的事件绑定和状态访问。当同时设置 content 和 template 时,优先 content。v0.4.0 开始支持。
实现效果:
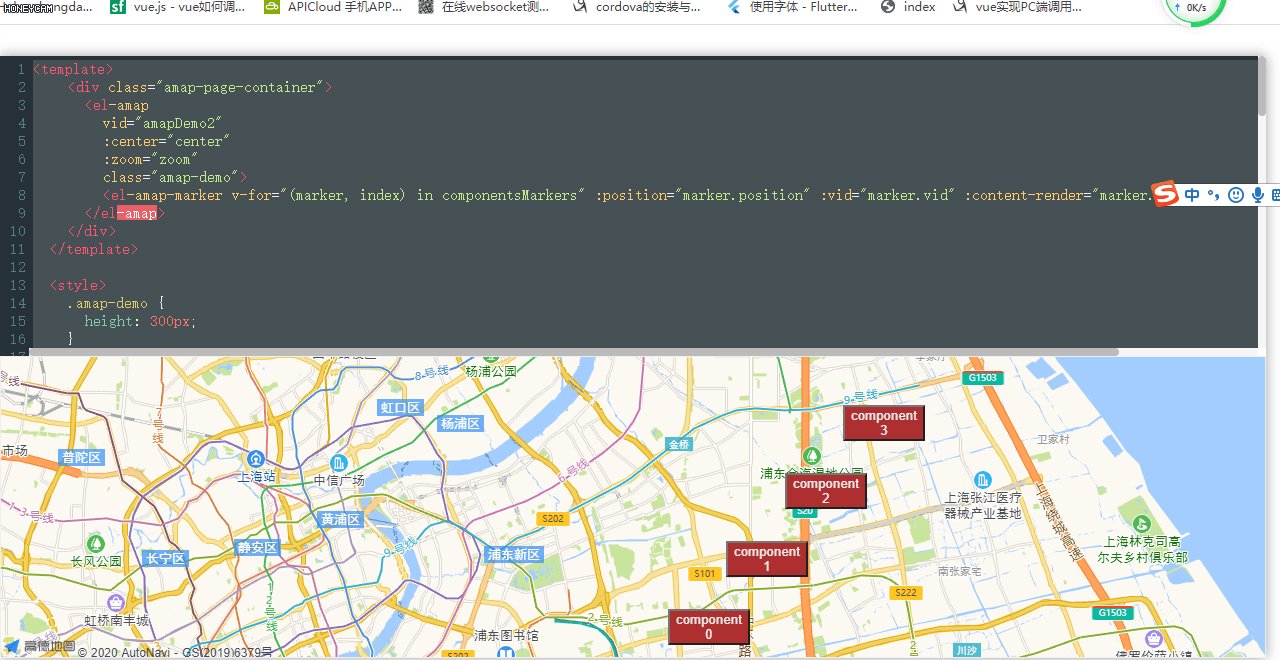
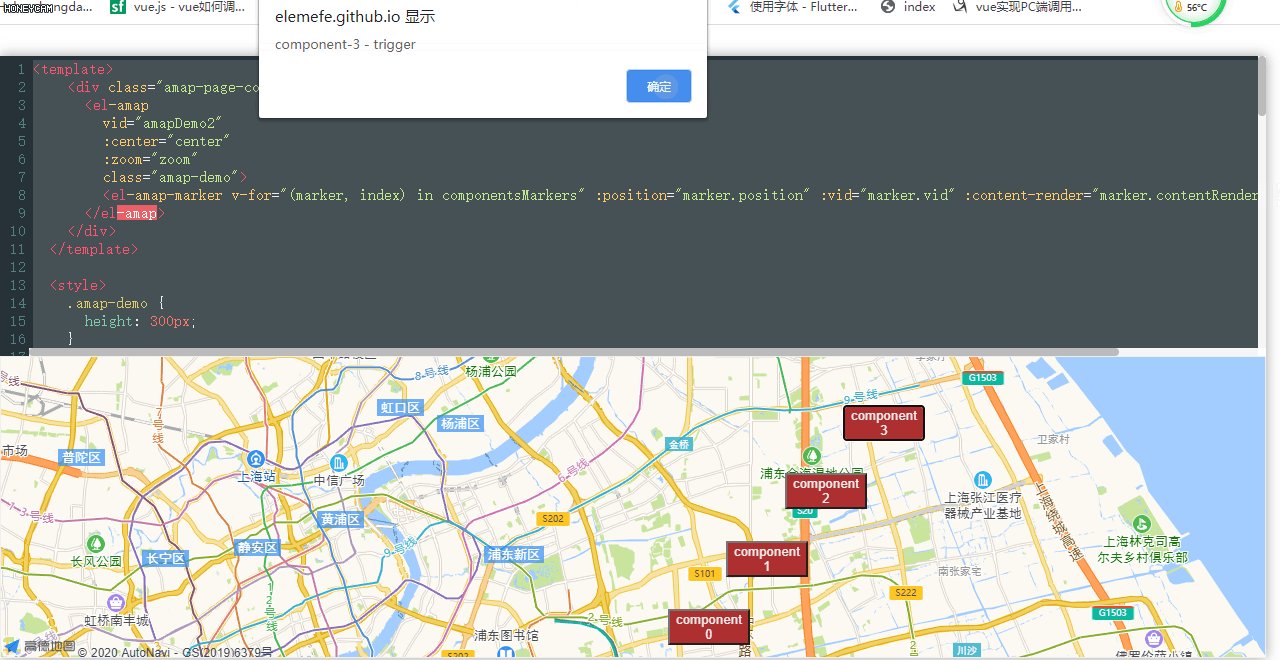
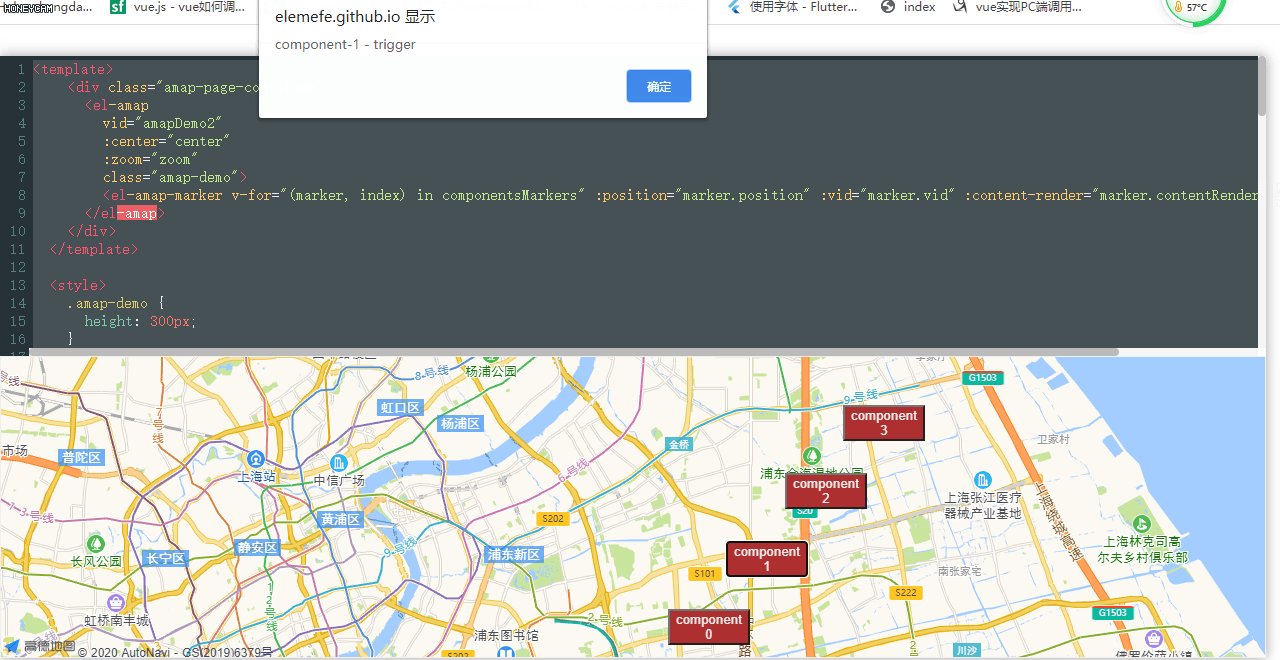
3、render 方式渲染 v0.4.3 开始支持。
实现效果:
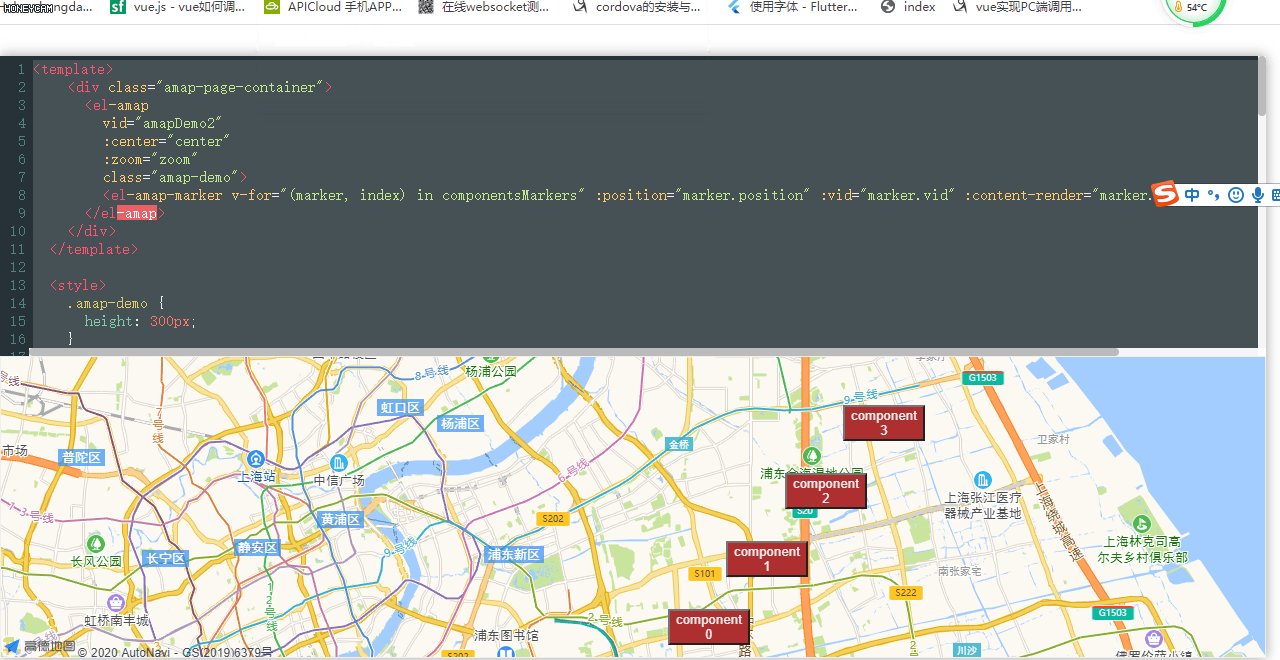
4、slots 渲染 v0.4.5 开始支持。
Hello {{ count }} times
实现效果:
二十八、信息窗体 - 切换
实现效果:
二十九、点坐标 - 自定义内容
1、基础 content 渲染
实现效果:
2、template 模板渲染
实现效果:
3、render 方式渲染 v0.4.3 开始支持。
实现效果:
4、slots 渲染 v0.4.5 开始支持。
Hello {{ count }} times
实现效果:
到此就结束了,累坏我了。。。