uni-app导航栏图标按钮事件onNavigationBarButtonTap不执行
问题:这样如果图标按钮是设置在pages.json的第一个页面,点击图标按钮是没有效果的。
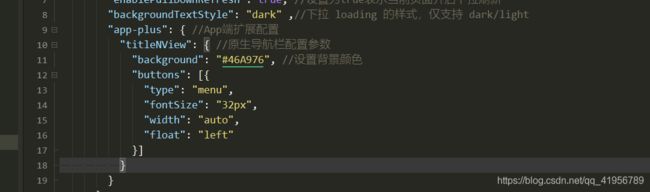
解决方案:修改manifest.json配置文件,删除app-plus --> launchwebview 下的titleNView
// 将里面的titleNView对象删除
"launchwebview" : {
"titleNView" : {
"autoBackButton" : false
}
}完整manifest.json
{
"name" : "这个字段是我随便输入的,你用你自己的",
"appid" : "这个字段是我随便输入的,你用你自己的",
"description" : "这个字段是我随便输入的,你用你自己的",
"versionName" : "这个字段是我随便输入的,你用你自己的",
"versionCode" : 110,
"transformPx" : false,
/* 5+App特有相关 */
"app-plus" : {
"usingComponents" : true,
"nvueCompiler" : "uni-app",
"splashscreen" : {
"alwaysShowBeforeRender" : true,
"waiting" : true,
"autoclose" : true,
"delay" : 0
},
// 忽略版本检查提示框
"compatible" : {
"ignoreVersion" : true
},
/* 模块配置 */
"modules" : {
"OAuth" : {},
"Push" : {}
},
/* 应用发布信息 */
"distribute" : {
/* android打包配置 */
"android" : {
"permissions" : [
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
"",
""
]
},
/* ios打包配置 */
"ios" : {},
/* SDK配置 */
"sdkConfigs" : {
"oauth" : {},
"push" : {
"unipush" : {}
},
"ad" : {}
}
},
"nativePlugins" : {}
},
/* 快应用特有相关 */
"quickapp" : {},
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
},
"mp-alipay" : {
"usingComponents" : true
},
"mp-baidu" : {
"usingComponents" : true
},
"mp-toutiao" : {
"usingComponents" : true
}
}
/* 5+App特有相关 */