- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- Vue基础(day05)
菜先生…
前端vuewebpack
Vue.js(第五天)父子组件之间的传值这是子元素---{{parentmsg}}varcom1={template:'#tmp1',data(){return{msg:'给你一些钱,去挥霍吧!'}},props:['parentmsg'],methods:{sendMsg(){this.$emit('func',this.msg);}}}//创建Vue实例,得到ViewModelvarvm=ne
- vue 如何合并两个 项目_实例详解Vue基础学习之项目整合及优化
weixin_39690401
vue如何合并两个项目
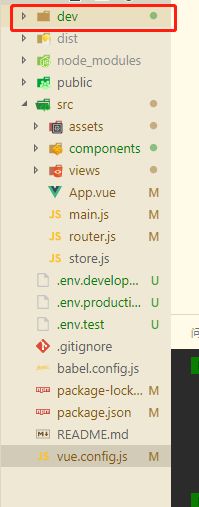
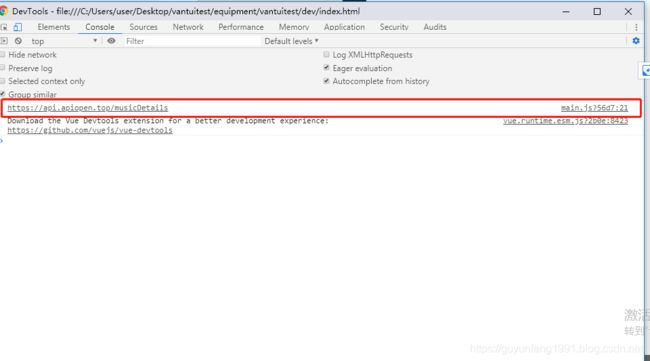
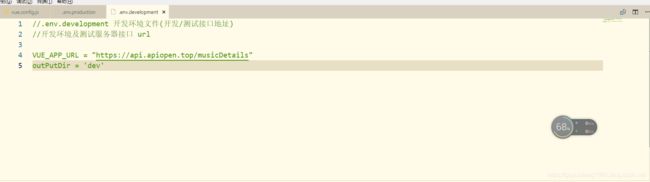
Vue基础学习之项目整合及优化前言使用webpack构建过Vue项目的同学应该知道alias的作用,我们可以使用它将复杂的文件路径定义成一个变量来访问。在不使用alias的项目中,我们引入文件的时候通常会去计算被引入文件对于引入它的文件的相对路径,比如像这样importHelloWorldfrom'../../../../HelloWorld.vue'一旦相对层次结构较深,我们就很难去定位所引入文
- Vue基础-数据监测
RedOorange
Vuevue.jselementuijavascript
此篇文章为数据检测总结笔记Vue监视数据的原理:vue会监视data中所有层次的数据。案例:学生信息年龄+1岁添加性别属性,默认值:男修改性别在列表首位添加一个朋友修改第一个朋友的名字为:张三添加一个爱好修改第一个爱好为:开车过滤掉爱好中的抽烟姓名:{{student.name}}年龄:{{student.age}}性别:{{student.sex}}爱好:{{h}}朋友们:{{f.name}}-
- Vue基础Day04组件与cli脚手架
前端老邹_伯通
一.核心内容1.任务1:天知道任务1:天知道2.什么叫组件把某个界面或者说某个小功能,封装起来就叫组件(就是对htmlcssjs的一个综合封装),组件也是Vue的实例,所以它也有自己的data和methods以及生命周期钩子等组件开发特点:可复用,同时会简化代码结构,易于维护,同时利于多人协同开发等。3.安装单文件组件所需要依赖文档:【快速原型开发】3.1安装脚手架安装vue-cli脚手架在cmd
- Vue2知识总结
婷宝_知萌
前端前端
vue2复习回顾vue基础想让vue工作,就必须创建一个vue实例,并且传入一个配置对象【eldata】Hello,{{name.toUpperCase()}},{{address}}Vue.config.productionTip=false//阻止vue在启动时生成生产提示。Vue.js中的一个配置选项,用于关闭生产环境下的提示。//创建Vue实例newVue({el:'#demo',//el
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- 尚硅谷前端Vue2.0+Vue3.0
wqy19941008
Vue前端学习总结前端vue.jsjavascript
尚硅谷前端Vue2.0+Vue3.0简介VueVue基础Vue-cliVue-routerVuexelement-uivue3一套用于构建用户界面的渐进式JS框架。自底向上逐层的应用从简单到复杂引入各式各样的组件。尤雨溪。Vue2.02016-10-1Vue3.02020Vue特点:1组件化模式提高代码复用率代码更好维护2声明式编码让编码人员无需直接操作DOM提高研发效率3虚拟的DOM和优秀的Di
- 前端课2 vscode操作,vue基础
mask2012
vscode必要命令ctrl+p@打开文件/函数ctrl+shift+p命令ctrl+`cmd面板vscode必要插件ProjectManager项目管理select-Quotes引号括号选择SettingsSync同步vscode设置必要快捷操作ctrl+d多选ctrl+j合并ctrl+alt+f格式化ctrl+u上一个光标位置ctrl+shift+up上移一行下移一行alt+Q选择引号ctrl
- 【前端高频面试题--Vue基础篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue基础篇Vue基本原理双向绑定与MVVM模型Vue的优点计算属性与监听属性计算属性监听属性计算属性与监听属性的区别与侧重Vue中key的作用插槽slot是什么?有什么作用,原理?过滤器Filters常见的事件修饰符及其作用vue中v-开头的指令及其作用v-if、v-show、v-html的原理v-if和v
- SSM+vue基础项目从零开始练习后端搭建
光顾着
javawindos10环境搭建javaideajava-ee
创建后端项目1、搭建maven工程直接把项目建立在仓库的根目录即可,当然我们也可以创建两个仓库,一个前端项目仓库,一个后端项目仓库:删除父工程下的src调整工程结构2、调整工程结构创建子工程system-adimin,删除掉父工程的src,将父工程的pom文件中的packaging改为pom,声明为一个父工程:3、配置tomcat4、加入以下依赖在父工程中加入以下依赖,进行依赖管理,每一个依赖的作
- 【Vue】Vue基础入门
五敷有你
前端vue.js前端javascript
个人主页:五敷有你系列专栏:Vue⛺️稳重求进,晒太阳Vue概念是一个用于构建用户界面的渐进式框架优点:大大提高开发效率缺点:需要理解记忆规则创建Vue实例步骤:准备容器引包创建Vue实例newVue()指定配置项eldata=>渲染数据el指定挂载点,选择器指定控制的是哪个盒子data:提供数据插值表达式插值表达式是一种Vue的模板语法作用:利用表达式进行插值,渲染到页面表达式:可以被求值的代码
- 【vue】笔记三:Vue基础语法以及数据绑定
网络真危险!!
#vue技术栈vue.jsjavascriptecmascript
Vue相关的所有语法及其数据绑定一、语法指令1.插值2.v-bind指令3.v-model指令4.计算属性5.监听器6.响应式数据7.生命周期钩子函数8.指令二、数据绑定1.单向数据绑定:2.双向数据绑定:一、语法指令1.插值Vue中最常用的语法之一就是插值(interpolation),可用于显示文本、HTML等。在Vue中,插值的语法是使用双大括号和v-bind指令进行插值。插值语法:{{me
- Vue基础(混入mixin、组件component、动态组件、组件通信传值/父子通信等、生命周期)
菜鸟_小卡酷谋
Vue—生命周期Vuevue
■目录混入(mixins)好处什么是组件,为什么要有组件&组件的好处(!!!)组件语法,创建父子组件组件传值/通信(!!!组件通信的语法(!!!生命周期&钩子函数概念&作用(!!!一、混入(Mixin!)明确需求说明:后期是多个页面,每个页面都newVue因此:就会出现举例普通方法冗余同一段代码写了多次解决:通过混入(mixin)从而提高代码复用性,减少冗余语法###局部const变量={data
- node+vue文档
程序僧
java
Vue基础-day01课程介绍NodeJS&npm(了解)ES6重要语法(掌握)Vue介绍(了解)Vue安装(掌握)MVVM架构详解(了解)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)前端技术准备前端技术发展历史静态页面1990html操作dom1995javascprint动态网站Asp/jsp,php等,后台臃肿Ajax成为主流Html5春天了来了NodeJs爆发Node.js的出
- Vue基础入门(四)------ 动态组件 & 插槽 & 自定义指令
举一个栗子吖
前端框架Vuevue.js前端javascript
目录1.动态组件2.插槽插槽的基础用法具名插槽作用域插槽3.自定义指令全局自定义指令私有自定义指令1.动态组件动态组件指的是动态切换组件的显示与隐藏vue提供了一个内置的组件,专门用来实现动态组件的渲染使用keep-alive保持状态默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue内置的组件保持动态组件的状态。keep-alive对应的生命周期函数当组件被缓存时,会自动触发组件的d
- vue基础
6ee372d43592
讲师:陈潇冰课时1vue基础、常用指令1.官网下载:https://cn.vuejs.org/v2/guide/installation.html(也可以直接github)手册(api文档):https://cn.vuejs.org/v2/api/2.vueangular的区别官网中文,容易读;指令有相同有不同;vue个人维护angular由google维护;vue小巧适合移动端,angular1
- vue基础四(路由)
今天晚上一定要早睡
vuevue.js前端javascript
路由起步使用路由动态路由匹配(传参)使用props接收路由参数路径参数与查询参数this.$route的fullpath和path响应路由参数的变化匹配所有路径匹配优先级嵌套路由声明式导航编程式导航$router.push()$router.replace()$router.go(n)$router.go(n)简写方法命名路由命名视图重定向别名路由组件传参History模式$router和$rou
- Vue学习之vue基础学习1
ciku
Vue学习vue.js学习javascript
Vue学习之vue基础学习1下文将简述vue的基础知识包括声明式渲染、Attribute绑定、事件监听、表单绑定、条件渲染几个部分。声明式渲染Vue单文件组件(Single-FileComponent,缩写为SFC)。SFC是一种可复用的代码组织形式,它将从属于同一个组件的HTML、CSS和JavaScript封装在使用.vue后缀的文件中Vue的核心功能是声明式渲染:通过扩展于标准HTML的模板
- Vue基础篇(三)
缺月楼
第四章v-bind以及class与style的绑定应用场景:DOM元素经常会动态地绑定一些class类名或style样式了解v-bind指令—v-bind的复习链接的href属性和图片的src属性都被动态设置了,当数据变化时,就会重新渲染。在数据绑定中,最常见的两个需求就是元素的样式名称class和内联样式style的动态绑定,它们也是HTML的属性,因此可以使用v-bind指令。我们只需要用v-
- Vue.js快速入门
大家好我是Boger
Vue.js学习笔记vue.jsjavascript
以下为本人观看黑马程序员Vue框架学习视频所做的笔记视频连接:01.课程介绍_哔哩哔哩_bilibili目录Vue基础第一个Vue程序el挂载点data数据对象本地应用内容绑定和事件绑定v-textv-htmlv-on计数器显示切换和属性绑定v-showv-ifv-bind列表循环和表单元素绑定v-forv-onv-model网络应用axios的基本使用axios配合vueVue基础第一个Vue程
- 【Vue基础-实践】数据可视化大屏设计(林月明螺蛳粉文化公司单量数据大屏)
林月明
学习数字大屏vue3axiosecharts
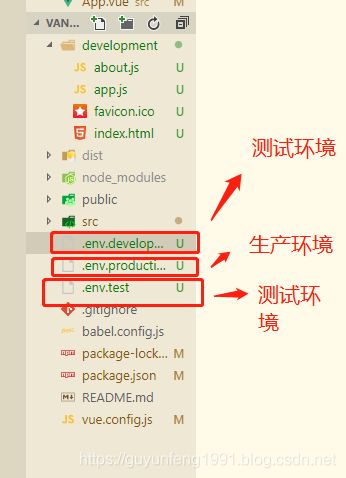
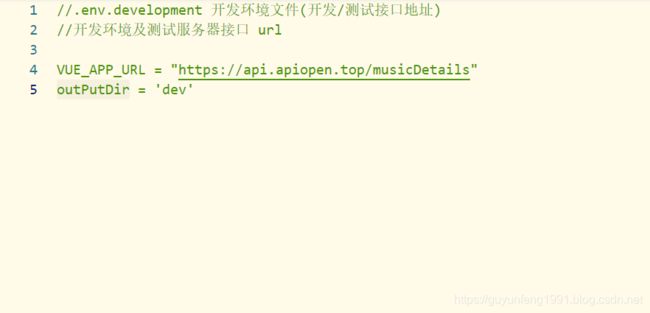
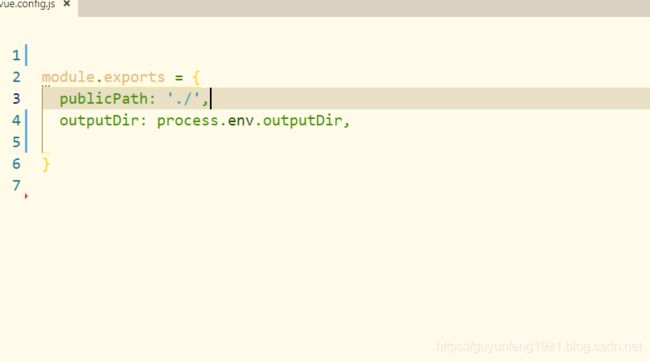
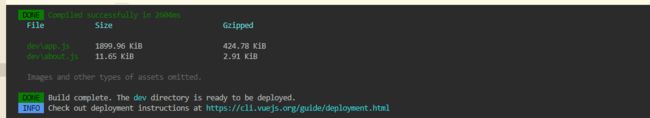
目录一、知识整理1、页面自适应2、下载插件pxtorem&rpx3、关于padding与margin4、下载echarts5、下载axios6、experss官网接口创建7、创建路由8、api接口创建9、设置基准路径10、跨域设置11、图表设置12、地图数据引用13、设置地图效果二、文件说明三、效果展示四、问题解决1、在页面自适应下载阿里团队插件时遇问题httpsfetchGET2002、中途ct
- vue核心知识点
前端小天才
vue.js
一、Vue基础知识点总结开发vue项目的模式有两种:基于vue.js,在html中引入vue.js,让vue.js管理div#app元素。基于脚手架环境:通过vue脚手架环境可以方便的创建一个通用的vue项目框架的模板,在此基础之上开发vue项目更加便捷。适合工程化开发。制作web项目,需要安装vue脚手架环境VueCLI。需要先安装及配置该脚手架环境,并创建项目包。#配置npm源(国内npm镜像
- JavaEE学习笔记 2024-1-25 --VUE的入门使用
白斑马不是斑马
JavaEEjava-ee笔记vue.js
«上一篇个人整理非商业用途,欢迎探讨与指正!!文章目录14.VUE基础14.1VUE的入门使用14.2条件判断14.3循环渲染14.4v-bind绑定标签属性14.5v-model表单标签的双向绑定14.6事件处理14.7axios14.VUE基础前端框架UI框架:页面渲染Bootstrap,Layui...JS框架:数据渲染JQuery,React,angular,node.js,vue...1
- AI告诉你如何快速入门VUE
小嘤嘤怪学
vue.jsvue前端css
一、如何快速入门VUE1.学习HTML,CSS和JavaScript:Vue.js基于HTML,CSS和JavaScript,因此你需要熟悉这些基础知识。2.学习Vue基础知识:Vue的核心概念包括数据绑定、组件化、路由、状态管理等。你可以通过阅读Vue官方文档来学习。3.实践:理论学习的同时,你需要通过编写一些简单的Vue应用来提高你的技能。4.阅读Vue源码:如果你想深入了解Vue的工作原理,
- day1 vue(初识vue) @vue/cli脚手架的安装及vue基础指令
蒙奇-D-鑫伟
vue.js前端javascriptvue
Vue基本概念为什么学vuevue开发效率更高大厂公司企业都在用掌握技能拿高薪vue是什么是一个javascript渐进式框架什么是渐进式逐渐使用集成更多功能库和框架的区别库里面拥有许多属性和方法可以随意添加修改,规则性没有那么强框架的规则性很多是一套拥有自己规则的语法@vue/cli脚手架@vue/cli脚手架是什么有什么好处方便开发不用自己去配置开箱即用0配置webpackbabel支持css
- 【Java之Vue】
Bigcoding
#Java核心技术精选vue.jsjava前端
VueVue基础语法创建对象及插值表达式{{msg1+msg2}}//newVue创建一个Vue对象//一个Vue对象一旦创建,会立即检测自己的el属性,找到对应id的html作用域//和对应的作用域建立'绑定'关系//对应html作用域,就变成了html+vue语法域//对应的新'绑定'的语法域,要按照Vue语法重新解释//每个页面的根root只能有一个,vue对象也只能有一个newVue({e
- webpack5快速搭建Vue3项目
weiweivita
webpackvuewebpacktypescript
webpack5快速搭建Vue3项目基础环境搭建安装依赖webpack配置文件修改引入Vue基础环境搭建参考webpack5快速搭建HTML项目安装依赖vue:yarnaddvue-Svue-loader:yarnaddvue-loader-D,解析和转换.vue文件,提取出其中的逻辑代码script、样式代码style、以及HTML模版template,再分别把它们交给对应的Loader去处理。
- VUE基础:循环、判断、点击事件及表单验证双向绑定
GGYY丶
1.VUE一些基础用法:循环、判断、点击事件Document.red{color:red;}.font-size{font-size:30px;}-->{{msg}}-->{{msg}}-->{{msg.substring(0,4)}}-->学习java学习javaScript学习javaScript-->点我学习学习java学习javaScript学习语言加油学习前端加油学习后端{{item.t
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交