React-Native中使用Navigatior和自定义NavigationBar
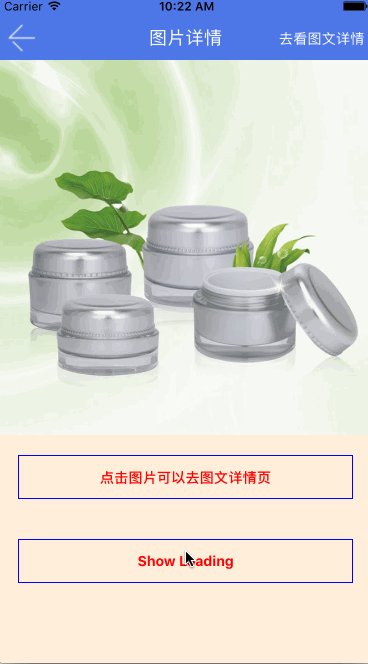
先来张效果图:
http://www.jianshu.com/p/614bca02fc60
废话不多说
Show you the Code!
源码
功能还是在原来的项目中实现的,代码可以单独剥离,自己动手丰衣足食
源码点击这里
文件路径: ListViewLoadMore/app/common/LoadingView.js
import React, { Component } from 'react';
import {
View,
Image,
StyleSheet,
Dimensions,
TouchableOpacity,
Modal
} from 'react-native';
const { width, height } = Dimensions.get('window')
import loadingImage from '../../assets/0.gif'
class LoadingView extends Component{
constructor(props) {
super(props);
}
_close(){
console.log("onRequestClose ---- ")
}
render() {
const { showLoading, opacity, backgroundColor } = this.props
return (
this._close()} visible={showLoading} transparent>
0.3, backgroundColor: backgroundColor||'gray'}]}>
{
this.props.loadingViewClick?
this.props.loadingViewClick }>
:
)
}
}
const styles = StyleSheet.create({
loadingView: {
flex: 1,
height,
width,
position: 'absolute'
},
loadingImage: {
width: 150,
height: 100,
},
loadingImageView: {
position: 'absolute',
width,
height,
justifyContent: 'center',
alignItems: 'center'
}
})
LoadingView.propTypes = {
loadingViewClick: React.PropTypes.func, //.isRequired,
showLoading: React.PropTypes.bool.isRequired,
opacity: React.PropTypes.number,
backgroundColor: React.PropTypes.string
}
export default LoadingView备注说明:
- 代码就这么多,如果有其他方面的需求,诸如添加文案,可以自己在此基础上自定义,应该没什么难度
- 图片资源可以自己设置和修改
使用
在需要使用的地方 先引入组件
import LoadingView from '../common/LoadingView.js' 然后在render()中添加组件
render() {
return (
.mainView }>
...
.state.showLoading } />
)
}- 组件的
showLoading属性是必需的,显示与隐藏是通过showLoading控制的 - 组件支持自定义背景不透明度
opacity,默认0.6 - 组件支持自定义背景颜色
backgroundcolor,默认gray - 组件支持gif图点击事件
loadingViewClick(可选)
Android需要特殊处理Gif加载
在android/app/build.gradle中需要添加以下内容
dependencies {
// If your app supports Android versions before Ice Cream Sandwich (API level 14)
compile 'com.facebook.fresco:animated-base-support:0.11.0'
// For animated GIF support
compile 'com.facebook.fresco:animated-gif:0.11.0'
// For WebP support, including animated WebP
compile 'com.facebook.fresco:animated-webp:0.11.0'
compile 'com.facebook.fresco:webpsupport:0.11.0'
// For WebP support, without animations
compile 'com.facebook.fresco:webpsupport:0.11.0'
}Over
先这样,有问题留言