| {{row.id}} | {{row.question}} |
|
{{row.module}} | {{row.category}} | {{row.level}} | {{row.score}} |
ngTable简单的使用
ngTable是angular的一个非常简单易用的table组件,可以实现自动分页,表格记录筛选,动态表格的创建等等功能。
使用ngTable需要引入ng-table.js 和 ng-table.css 文件。
下载地址:点击打开链接
或者引入http://www.bootcdn.cn/ng-table/提供的CDN:
在写模板的过程中,还引入了angular-ui bootstarp,但是在使用dropdown的时候发现,一旦点击设置为dropdown的按钮之后,在点击页面任何位置都会触发按动该按钮的动作,简单的分析后,觉得uib-dropdown-toggle这个自定义标签和ngTable组件存在冲突,暂时还未解决问题,希望遇到同样问题的或者有好的解决办法的能私我。
模板代码
css文件
.content{
padding: 50px;
}
.content .head{
margin: 20px;
}
.main_table .table-align{
text-align: center;
}
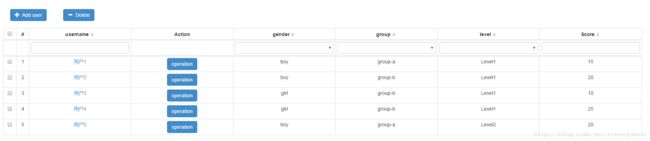
页面效果图:
数据都是定义好的json,这里限制的单页15页,数据超过15条,自动分页。