概述:
本文讲述如何在Openlayers中加载Google的切片。
效果:
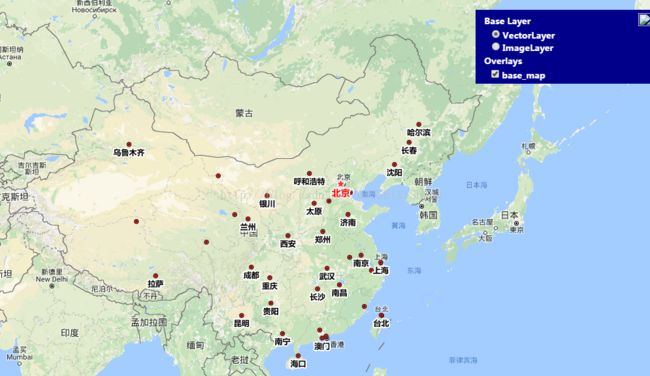
矢量图
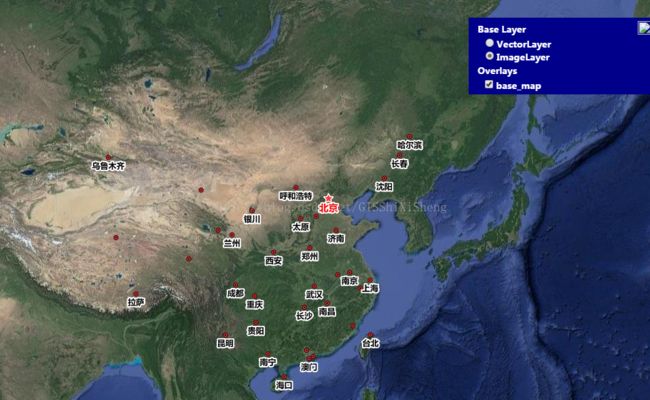
影像图
实现:
在实现的时候,参考了mygisforum的文章http://blog.csdn.net/mygisforum/article/details/7582449的内容,同时结合gwc的gridset,实现了google切片在Openlayers2中的调用与展示。
1、扩展的GoogleLayer代码如下:
OpenLayers.Layer.GoogleLayer = OpenLayers.Class(OpenLayers.Layer.XYZ, {
url: null,
tileOrigin: null,
tileSize: new OpenLayers.Size(256, 256),
type: 'png',
useScales: false,
overrideDPI: false,
initialize: function(name, url, options) {
this.lyrs = options.lyrs;
OpenLayers.Layer.XYZ.prototype.initialize.apply(this, arguments);
},
getURL: function (bounds) {
var res = this.getResolution();
var originTileX = (this.tileOrigin.lon + (res * this.tileSize.w/2));
var originTileY = (this.tileOrigin.lat - (res * this.tileSize.h/2));
var center = bounds.getCenterLonLat();
var x = (Math.round(Math.abs((center.lon - originTileX) / (res * this.tileSize.w))));
var y = (Math.round(Math.abs((originTileY - center.lat) / (res * this.tileSize.h))));
var z = this.map.getZoom();
var url = this.url;
var s = '' + x + y + z;
if (OpenLayers.Util.isArray(url)) {
url = this.selectUrl(s, url);
}
url = url + '?lyrs=${lyrs}&hl=zh-CN&gl=CN&z=${z}&x=${x}&y=${y}';//&L=4&X=12&Y=3
url = OpenLayers.String.format(url, {'lyrs': this.lyrs, 'x': x, 'y': y, 'z': z});
return OpenLayers.Util.urlAppend(
url, OpenLayers.Util.getParameterString(this.params)
);
},
CLASS_NAME: 'OpenLayers.Layer.GoogleLayer'
}); 2、前台调用展示代码如下:
openlayers map
`1、因为在国内,所以无法调用google map域名的切片,所以选用google.cn域名下的切片数据;
2、在参数lyrs中, m@177000000代表矢量切片,s@110代表影像切片;
---------------------------------------------------------------------------------------------------------------
技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:[email protected]
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)
![]()