为什么80%的码农都做不了架构师?>>> ![]()
相信小程序开发者在开发过程中都会遇到上传代码包遇到大小限制这个问题,因为微信现在规定代码不能超过 2 MB 大小,但我们实际开发过程中难免会有业务需求要使用一些图片和视频等媒体文件,这样的话会导致上传代码包大小超过限制无法发布,所以开发者需要将需要的一些媒体数据上传到云端进行存储,这样就解决了这样一个小问题了。当然也可以使用微信推出的另一个技术分包加载也许也能解决这个问题,这里不细说了,先分享下前台如何接入七牛吧。
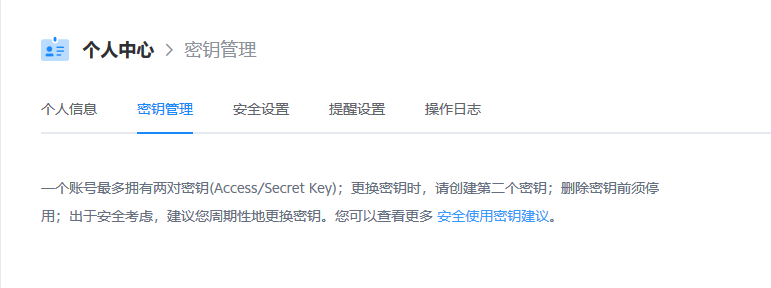
1、注册七牛七牛账号,实名认证之后,找到自己个人中心的 AccessKey/SecretKey 在后台配置这两个参数,因为需要前端调用后台接口,后台返回给前端七牛 token 之后,拿到 token 令牌才可以完成上传操作这是必须的。
2、下载七牛提供的 sdk 文件 qiniuUploader.js 导入到项目中,并在使用它的页面上引入 js 文件。
下载地址 :https://developer.qiniu.com/sdk#community-sdk
const qiniuUploader = require("../../utils/qiniuUploader");
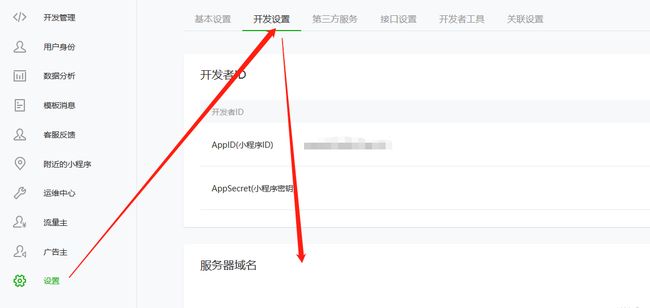
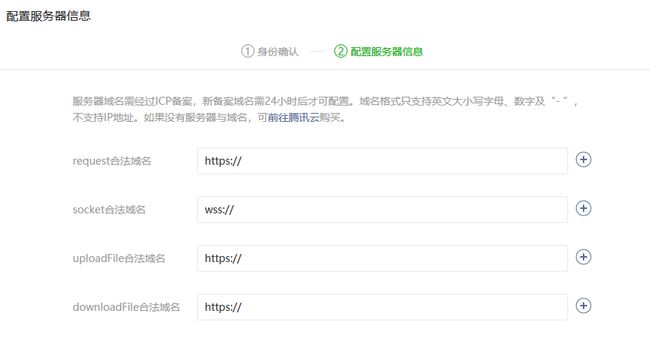
3、小程序配置域名信息
登录微信公众平台 --> 设置 --> 开发设置 --> 服务器域名
4、以上都准备好就可以完成上传操作了,直接上代码
初始化七牛参数
const qiniuUploader = require("../../utils/qiniuUploader");
const app = getApp()
var url = app.globalData.url
// 初始化七牛相关参数
function initQiniu(res) {
var options = {
region: 'SCN', // 华南
// ECN, SCN, NCN, NA, ASG,分别对应七牛的:华东,华南,华北,北美,新加坡 5 个区域
uptoken: res.uptoken,
// uptokenURL: 'https://[yourserver.com]/api/uptoken',
// uptoken: 'xxxx',
domain: 'bzkdlkaf.bkt.clouddn.com', // bucket 域名,下载资源时用到。如果设置,会在 success callback 的 res 参数加上可以直接使用的 ImageURL 字段。否则需要自己拼接。
shouldUseQiniuFileName: false
};
qiniuUploader.init(options);
}
获得七牛 token 在后台别忘了引入相应的七牛工具包
import com.qiniu.util.Auth;
@Controller
@RequestMapping(value = "/qiniu")
public class QiniuToken {
// 获取token
@RequestMapping(value = "/getToken")
public @ResponseBody Map getToken() throws IOException {
String accessKey = "xxx";
String secretKey = "xxx";
String bucket = "xxx";
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
Map map = new HashMap();
map.put("uptoken", upToken);
return map;
}
} 上传操作,比如此时我要上传一张 logo 图片,逻辑是这样的:首先请求后台拿到 token 之后,初始化七牛,调用七牛方法,传入图片临时路径上传到七牛, 最后把这个完整的图片地址再次传送给后台,一切完美解决 。
/**
* 表单提交
*/
formSubmit: function (e) {
var companyLogoimg = e.detail.value.companyLogoimg
// 存logo
wx.request({
url: url + "qiniu/getToken",
data: {},
success: function (result) {
console.log("初始化七牛返回token:", result);//token: 后端返回的上传验证信息
//存logo
initQiniu(result.data);
qiniuUploader.upload(companyLogoimg, (res) => {
//对象存储中外链默认域名 http://p2mksxx.bkt.clouddn.com/
var logo = "http://p2mksxx.bkt.clouddn.com/" + res.key //最后把这个完整的图片地址再次传送给后台
//存form表单公司详情数据
wx.request({
url: url + "wedoCompany/save",
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8' },
data: {
id: id,
logo: logo,
},
success: function (res) {
wx.showModal({
title: '提示',
showCancel: false,
confirmText: "我知道了",
content: '提交成功',
success: function (res) {
// wx.navigateBack({
// delta: 1
// })
}
})
}
})
}, (error) => {
console.error('error: ' + JSON.stringify(error));
});
}
})
},根据以上步骤可以简单实现了前端上传图片到七牛云,开发中可以根据自己业务需求进行开发,代码虽 low 就当抛砖引玉分享给大家,期待你有更好的 idea 一起分享。
水平有限,若有问题请留言交流!
互相学习,共同进步 :) 转载请注明出处谢谢!