React Native入门篇—react-native-image-picker的安装和使用
注意:未经允许不可私自转载,违者必究
React Native官方文档:https://reactnative.cn/docs/getting-started/
react-native-image-picker官方教程:https://github.com/react-native-community/react-native-image-picker
项目地址GitHub地址:https://github.com/zhouwei1994/nativeCase.git
安装react-native-image-picker
在项目目录下cmd里面运行以下命令:
yarn add react-native-image-picker
//关联原生
react-native link react-native-image-pickerAndroid原生配置
- 在项目目录android/app/src/main/AndroidManifest.xml文件中,进行以下添加 (以下配置有可以忽略):
在项目目录android/build.gradle文件中,查看是否有以下属性。没有添加进去:
buildscript {...}
allprojects {...}
/**
+ Project-wide Gradle configuration properties
*/
ext {
compileSdkVersion = 27
targetSdkVersion = 27
buildToolsVersion = "27.0.3"
}- 对话框的自定义设置
android/app/res/values/themes.xml(android/app/res/values/style.xml也是有效路径):
选择型配置
react-native-image-picker使用
import React, { Component } from 'react';
import { ScrollView, StyleSheet, Text, View, PixelRatio, TouchableOpacity, Image } from 'react-native';
import ImagePicker from 'react-native-image-picker';
class ImagePickerPage extends Component {
static navigationOptions = {
title: '图片上传',
};
constructor(props) {
super(props);
this.state = {
avatarSource: null,
videoSource: null
}
}
//选择图片
selectPhotoTapped() {
const options = {
title: '选择图片',
cancelButtonTitle: '取消',
takePhotoButtonTitle: '拍照',
chooseFromLibraryButtonTitle: '选择照片',
customButtons: [
{ name: 'fb', title: '自定义选择' },
],
cameraType: 'back',
mediaType: 'photo',
videoQuality: 'high',
durationLimit: 10,
maxWidth: 300,
maxHeight: 300,
quality: 0.8,
angle: 0,
allowsEditing: false,
noData: false,
storageOptions: {
skipBackup: true
}
};
ImagePicker.showImagePicker(options, (response) => {
console.log('Response = ', response);
if (response.didCancel) {
console.log('用户取消了照片选择器');
}
else if (response.error) {
console.log('ImagePicker错误: ', response.error);
}
else if (response.customButton) {
console.log('用户点击自定义按钮: ', response.customButton);
}
else {
let source = { uri: response.uri };
// 您还可以使用data显示图像:
// let source = { uri: 'data:image/jpeg;base64,' + response.data };
this.setState({
avatarSource: source
});
}
});
}
//选择视频
selectVideoTapped() {
const options = {
title: '选择视频',
cancelButtonTitle: '取消',
takePhotoButtonTitle: '录制视频',
chooseFromLibraryButtonTitle: '选择视频',
mediaType: 'video',
videoQuality: 'medium'
};
ImagePicker.showImagePicker(options, (response) => {
console.log('Response = ', response);
if (response.didCancel) {
console.log('User cancelled video picker');
}
else if (response.error) {
console.log('ImagePicker Error: ', response.error);
}
else if (response.customButton) {
console.log('User tapped custom button: ', response.customButton);
}
else {
this.setState({
videoSource: response.uri
});
}
});
}
render() {
return (
DatePicker
{this.state.avatarSource === null ? 选择照片 :
选择视频
{this.state.videoSource &&
{this.state.videoSource}
}
);
}
}
export default ImagePickerPage;
const styles = StyleSheet.create({
pageStyle: {
backgroundColor: '#f5f5f5',
},
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
avatarContainer: {
borderColor: '#9B9B9B',
borderWidth: 1 / PixelRatio.get(),
justifyContent: 'center',
alignItems: 'center'
},
avatar: {
borderRadius: 50,
width: 100,
height: 100
}
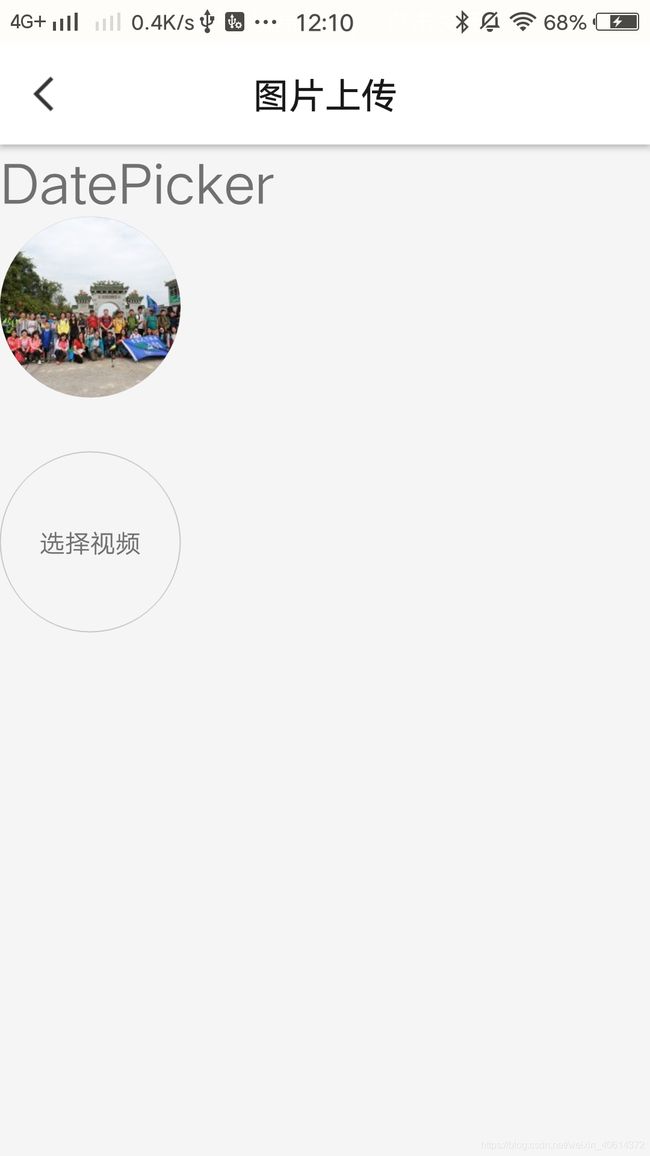
});示例图
IOS的配置,后续更新,本人目前还没尝试不敢乱写,各位小伙伴可以去看官方教程,官方教程写的还是很清楚的。
项目地址GitHub地址:https://github.com/zhouwei1994/nativeCase.git
注意:未经允许不可私自转载,违者必究