简单的元旦烟花
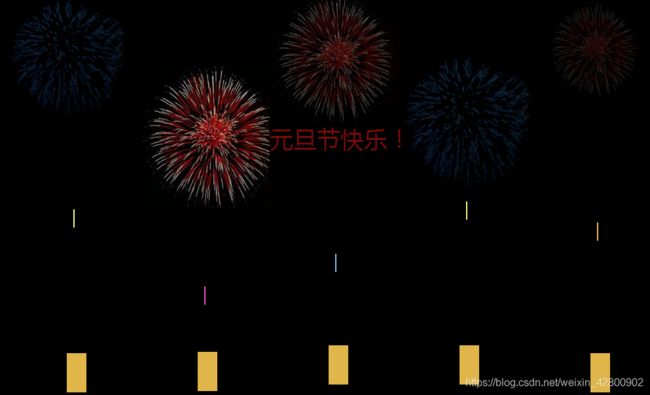
元旦节当天做了个小烟花,不怎么好看吧,,,但是还是想记录下制作过程,以便回忆。。

接下来是html代码:
元旦节快乐!
k1-k5表示五个烟花的骨架,class=‘box’的节点表示烟花筒(呵呵。。好难看),class=‘line(1)-(5)’的节点表示发射烟花的轨迹,class=‘flower5’的节点表示烟花
接下来是css:
*{ /* 消除节点上的默认设置 */
margin: 0;
padding: 0;
background-color: #000; /* 整个背景设为黑色,表示夜空 */
}
.wrapper{ /* 表示整个框架的大小 */
width: 100%;
height: 600px;
}
.k1{ /* 烟花1的大小位置 */
width: 220px;
height: 500px;
/* border: 1px solid black; */
margin: 110px 0 0 350px;
position: absolute;
top: 0;
}
.box{ /* 所有的烟花筒的大小位置 */
width: 30px;
height: 60px;
/* border: 1px solid rgb(255, 255, 255); */
position: absolute; /* 基于父级的绝对值,因此只需要设置一个box就可以表示所有的烟花筒 */
bottom: 0;
left: 90px;
background-color: rgb(224, 182, 75);
}
.line1{ /* 烟花的轨迹设置,用方框的左边表示轨迹短直线 */
height: 28px;
width: 1px;
border-left: 2px solid rgb(240, 71, 197); /* 因为想设置不同颜色的轨迹,所以分了5个 */
position: absolute;
left: 100px;
top: 200px;
}
.flower1{ /* 烟花的大小位置设置 */
width: 220px;
height: 220px;
/* border: 1px solid black; */
background-image: url('fire.png'); /* 烟花用图片表示,用ps做过(成品太难看),所以在网上找了几个烟花图片 */
background-size: 100% 100%; /* 百分百显示图片 */
display: none; /* 刚开始设置不显示,在js里调用显示 */
opacity: 1; /* 设置原始透明度,毕竟烟花炸开后,需要消失,这里就用透明度来表示了 */
}
.k2{ /* 同上 */
width: 200px;
height: 600px;
/* border: 1px solid black; */
margin: 0px 0 0 550px;
position: absolute;
top: 0;
}
.line2{ /* 同上 */
height: 28px;
width: 1px;
border-left: 2px solid rgb(120, 190, 247);
position: absolute;
left: 100px;
top: 500px;
}
.flower2{ /* 同上 */
width: 200px;
height: 200px;
/* border: 1px solid black; */
background-image: url('fire.png');
background-size: 100% 100%;
display: none;
top: 0;
}
.k3{ /* 同上 */
width: 200px;
height: 500px;
/* border: 1px solid black; */
margin: 100px 0 0 750px;
position: absolute;
top: 0;
}
.line3{ /* 同上 */
height: 28px;
width: 1px;
border-left: 2px solid rgb(244, 247, 120);
position: absolute;
left: 100px;
top: 200px;
}
.flower3{ /* 同上 */
width: 200px;
height: 200px;
/* border: 1px solid black; */
background-image: url('fire2.png');
background-size: 100% 100%;
display: none;
}
.k4{ /* 同上 */
width: 200px;
height: 600px;
/* border: 1px solid black; */
margin: 12px 0 0 150px;
position: absolute;
top: 0;
}
.line4{ /* 同上 */
height: 28px;
width: 1px;
border-left: 2px solid rgb(244, 247, 120);
position: absolute;
left: 100px;
top: 500px;
}
.flower4{ /* 同上 */
width: 180px;
height: 180px;
/* border: 1px solid black; */
background-image: url('fire2.png');
background-size: 100% 100%;
display: none;
}
.k5{ /* 同上 */
width: 200px;
height: 600px;
/* border: 1px solid black; */
margin: 12px 0 0 950px;
position: absolute;
top: 0;
}
.line5{ /* 同上 */
height: 28px;
width: 1px;
border-left: 2px solid rgb(250, 184, 61);
position: absolute;
left: 100px;
top: 500px;
}
.flower5{ /* 同上 */
width: 150px;
height: 150px;
/* border: 1px solid black; */
background-image: url('fire.png');
background-size: 100% 100%;
display: none;
margin-left: 20px;
}
.contain{ /* ‘元旦快乐’ 字的存放框的大小位置*/
width: 220px;
height: 200px;
z-index: 1000; /* 字需要显示在最上面 */
position: relative; /* 相对定位 */
top:200px;
left: 550px;
opacity: 0.5; /* 透明度为0.5*/
}
.ziti{ /* ‘元旦快乐’ 字体的设置*/
display: block;
width: 220px;
height: 200px;
font-size: 36px;
color: rgb(241, 22, 22);
z-index: 1000;
position: absolute; /* 以下组合,表示在框的中心显示 */
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
接下来js代码:
var flower1 = document.getElementById('flower1'); //得到id为flower1的节点,以下相同
var line1 = document.getElementById('line1');
var flower2 = document.getElementById('flower2');
var line2 = document.getElementById('line2');
var flower3 = document.getElementById('flower3');
var line3 = document.getElementById('line3');
var flower4 = document.getElementById('flower4');
var line4 = document.getElementById('line4');
var flower5 = document.getElementById('flower5');
var line5 = document.getElementById('line5');
move1(); //调用move函数
move2();
move3();
move4();
move5();
function move1(){ //烟花1的释放过程
var timers1 = setInterval(function(){ //每隔确定秒执行一次,就是一个烟花的运动轨迹
line1.style.top = parseInt(getComputedStyle(line1).top) - 20 + 'px'; //烟花轨迹向上运动
if(parseInt(getComputedStyle(line1).top) < 100){ //当烟花轨迹到达某个位置时需要释放出烟花
flower1.style.display = 'block'; //显示烟花
line1.style.top = 400 + 'px'; //轨迹回到烟花筒,再重新运动
clearInterval(timers1); //清除当前的运动速度
move1(); //清除后,需要再调用自己这个函数,使烟花再一次释放出来
var t = setInterval(function(){ //这里设置烟花的显示时间,什么时候消失
flower1.style.opacity = getComputedStyle(flower1).opacity - 0.2; //每200毫秒透明度下降0.2
if(getComputedStyle(flower1).opacity == 0){ //当透明度为0后
flower1.style.opacity = 1 ; //透明度回1
flower1.style.display = 'none'; //烟花消失
clearInterval(t); //清除烟花消失的速度
}
},200);
}
},100);
}
function move2(){ //同上
var timers2 = setInterval(function(){
line2.style.top = parseInt(getComputedStyle(line2).top) - 20 + 'px';
if(parseInt(getComputedStyle(line2).top) < 100){
flower2.style.display = 'block';
line2.style.top = 500 + 'px';
clearInterval(timers2);
move2();
var t = setInterval(function(){
flower2.style.opacity = getComputedStyle(flower2).opacity - 0.2;
if(getComputedStyle(flower2).opacity == 0){
flower2.style.opacity = 1 ;
flower2.style.display = 'none';
clearInterval(t);
}
},200);
}
},110);
}
function move3(){ //同上
var timers3 = setInterval(function(){
line3.style.top = parseInt(getComputedStyle(line3).top) - 20 + 'px';
if(parseInt(getComputedStyle(line3).top) < 100){
flower3.style.display = 'block';
line3.style.top = 400 + 'px';
clearInterval(timers3);
move3();
var t = setInterval(function(){
flower3.style.opacity = getComputedStyle(flower3).opacity - 0.2;
if(getComputedStyle(flower3).opacity == 0){
flower3.style.opacity = 1 ;
flower3.style.display = 'none';
clearInterval(t);
}
},200);
}
},90);
}
function move4(){ //同上
var timers4 = setInterval(function(){
line4.style.top = parseInt(getComputedStyle(line4).top) - 20 + 'px';
if(parseInt(getComputedStyle(line4).top) < 100){
flower4.style.display = 'block';
line4.style.top = 500 + 'px';
clearInterval(timers4);
move4();
var t = setInterval(function(){
flower4.style.opacity = getComputedStyle(flower4).opacity - 0.2;
if(getComputedStyle(flower4).opacity == 0){
flower4.style.opacity = 1 ;
flower4.style.display = 'none';
clearInterval(t);
}
},200);
}
},90);
}
function move5(){ //同上
var timers5 = setInterval(function(){
line5.style.top = parseInt(getComputedStyle(line5).top) - 20 + 'px';
if(parseInt(getComputedStyle(line5).top) < 100){
flower5.style.display = 'block';
line5.style.top = 500 + 'px';
clearInterval(timers5);
move5();
var t = setInterval(function(){
flower5.style.opacity = getComputedStyle(flower5).opacity - 0.2;
if(getComputedStyle(flower5).opacity == 0){
flower5.style.opacity = 1 ;
flower5.style.display = 'none';
clearInterval(t);
}
},200);
}
},90);
}
以上就是烟花的所有代码。。。。。。
如果无法引用出效果,可能是因为所使用的编程软件不一样所造成的,请见谅谢谢……