- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- Springboot 文件下载
松岛的枫叶
springboot
文件下载添加依赖:通常,文件下载功能不需要额外的依赖,但确保你的pom.xml或build.gradle文件中包含SpringWeb依赖。org.springframework.bootspring-boot-starter-webpackagecom.sh.system.controller;importorg.springframework.core.io.ClassPathResource;
- Vite 与 Webpack:性能差异解析
阿珊和她的猫
webpack前端node.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录Vite与Webpack:性能差异解析开发模式下的性能ViteWebpack生产模式下的性能V
- JavaScript系列(87)--Webpack 高级配置详解
ᅟᅠ 一进制
JavaScript前端javascriptwebpack
Webpack高级配置详解️Webpack是前端工程化中最流行的构建工具之一,掌握其高级配置可以帮助我们构建更高效、更优化的应用。本文将深入探讨Webpack的高级配置技巧和最佳实践。Webpack核心概念回顾小知识:Webpack本质上是一个现代JavaScript应用程序的静态模块打包器。当Webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- 浅析vue项目优化
欧阳呀
vue项目优化Vue2.0vuevue项目优化Vue2.0
vue用了半年多了,一路踩坑过来,也算是收获不少。不错呢,踩坑的文章很多,我就不写了,主要来写一写怎么去优化vue项目注意:适用于vue-cli初始化、webpack打包的单页应用。组件化组件化(也叫模块化)是前端的一个新的趋势,vue的核心之一也是组件化。项目里公共的地方都要组件化出来,少写很多代码(弹窗,表格,提示等等)。路由管理路由也是vue的重点,主要是涉及到参数传递,一般用这两种,par
- nodejs 的 npm install , npm run 问题 dev webpack-dev-server‘ 不是内部或外部命令,也不是可运行的程序
倾旎
nodejsvue
nodejs的npminstall,npmrun问题devwebpack-dev-server’不是内部或外部命令,也不是可运行的程序1.安装脚手架安装脚手架命令:npminstall-globalvue-cli2.升级脚手架有时候需要把整个脚手架升级一下,这个用到命令npminstall--globalvue-cli,这个命令会把整个脚手架升级一下,但是我发现使用上面npm-check命令可以把
- Webpack Module Federation实战:微前端架构
糖糖老师436
前端webpack架构
WebpackModuleFederation是Webpack5引入的一个特性,它支持微前端架构,允许不同的Web应用之间共享模块,而不需要运行时的容器或服务器端的构建步骤。项目结构假设有两个独立的React应用:app1和app2,其中app2将通过ModuleFederation作为远程模块被app1消费。app1:主应用app2:作为远程微应用app2配置首先,在app2中配置Webpack
- 一次vue2项目打包构建优化过程
糖糖老师436
程序员前端vue前端vue
记一次vue2项目构建优化过程。项目基本情况项目是一个vue2+webpack4的管理平台,接下来看一下项目的打包耗时情况和产物依赖情况耗时情况首先使用SpeedMeasurePlugin来看一下项目的构建过程中各个阶段的耗时情况。ini复制代码constSpeedMeasurePlugin=require("speed-measure-webpack-plugin");constsmp=newS
- JavaScript系列(86)--现代构建工具详解
ᅟᅠ 一进制
JavaScriptjavascriptrust开发语言
JavaScript现代构建工具详解现代前端开发离不开构建工具,它们帮助我们处理模块打包、代码转换、资源优化等任务。让我们深入了解主流的构建工具及其应用。构建工具概述小知识:构建工具主要解决代码转换、文件优化、模块打包、自动刷新、代码分割等问题。主流的构建工具包括webpack、Vite、Rollup等,它们各有特点和适用场景。webpack详解//1.webpack配置classWebpackC
- 手写webpack中的loader、plugin以及babel转码的简单理解
编码七号
webpack前端node.js
loaderonstmyLoader=function(source){constresult=source.replace(/secondpage000111/g,"我被Loader替换了!!!!");returnresult;}module.exports=myLoader;//使用方法:在webpack.config.jsmodule:{rules:[{test:/\.js$/,//匹配所有
- 10天进阶webpack---(1)为什么要有webpack
青茶绿梅*2
webpack前端node.js
首先就是我们的代码是运行在浏览器上的,但是我们开发大多都是利用node进行开发的,在浏览器中并没有node提供的那些环境。这就造成了运行和开发上的不同步问题。-----引言浏览器模块化的问题:效率问题:精细的模块划分带来了更多的JS文件,更多的JS文件带来了更多的请求,降低了页面访问效率兼容性问题:浏览器目前仅支持ES6的模块化标准(不支持COMJS),存在兼容问题,当然目前其实只要不是特别老的浏
- 使用 Python + Tinify 高效批量压缩图片,优化 Webpack 打包速度!
程序员小续
java开发语言pythonreact.jswebpack前端前端框架
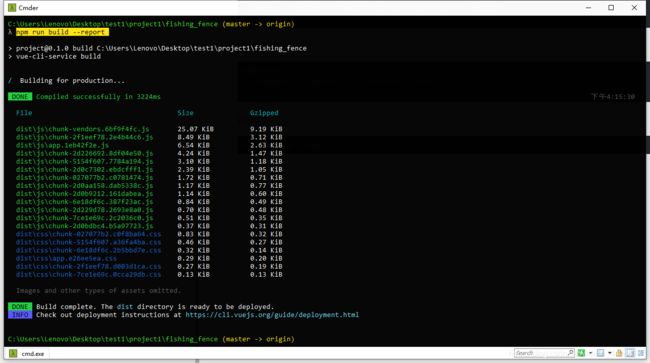
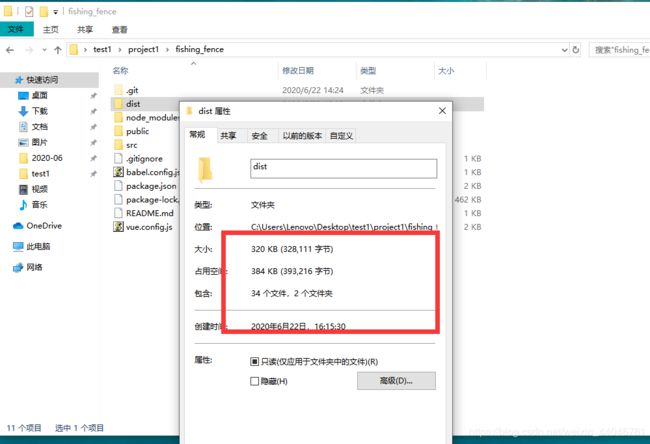
webpack本身可以压缩图片image-webpack-loader,但是打包时间长,图片是有损压缩为了图片质量采用Pythontinify库脚本压缩以下是一个基于Python的Tinify(TinyPNG)库的图片压缩脚本,它可以递归压缩指定目录下的所有JPG、PNG和WebP图片,并统计压缩前后的总大小及节省的空间。一、代码功能遍历目录及其子目录,查找jpg、png、webp图片文件使用Ti
- 2021中高级前端面试题合集,大厂内部资料
萌萌猫咪
程序员面试前端大前端
第一个阶段,开发环境和工具准备浏览器(Google,FireFox,…)下载,安装前端开发工具vscode,下载、安装node、npm、webpack、webpack-cli、cnpm,配置前端开发环境下载、配置PHP和MySQL第二个阶段,前端入门,网页制作1,HTML:常用标签(div标签,p标签,span标签,a标签,img标签)锚点列表标签(有序列表,无序列表,自定义列表)表单标签表格标签
- 前端:一篇彻底搞懂Vite/Webpack(比较/区别)
Freedom3568
大前端webpack前端vite比较区别
文章目录一.Webpack1.Webpack的HMR2.webpack-dev-server的热更新:3.原理二.Vite1.Vite2的HMR2.esbuild3.Vite原理:一.Webpack1.Webpack的HMR第一次冷启动慢的原因:在之前的浏览器中没有模块化的设计,所以期望把所有源代码编译进一个js文件中提供给浏览器使用,所以在开发中当我们运行启动命令的时候,webpack总是需要从
- 前端打包工具rollup、webpack、vite的区别
手掌日月摘星辰
前端面试秘籍webpack前端viterollup
总结rollup更适合打包库,webpack更适合打包项目,vite基于rollup实现了热更新也适合打包项目。1、Rollup优点:1.Rollup是一款ESModules打包器,从作用上来看,Rollup与Webpack非常类似。不过相比于Webpack,Rollup要小巧的多,打包生成的文件更小。(识别commonJs需要插件)2.热更新:Rollup不支持HMR,在对js以外的模块的支持上
- 【前端学习笔记】Vite
咔叽布吉
前端学习前端学习笔记
1.ViteVite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开发过程中的瓶颈。Vite的核心思想是通过利用浏览器原生的模块系统(ESModules)以及对构建过程进行优化,从而大大提升开发和构建的效率。Vite详细解读Vite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开
- 如何结合使用thread-loader和cache-loader以获得最佳效果?
祈澈菇凉
前端
结合使用thread-loader和cache-loader可以显著提高Webpack的构建速度,特别是在处理大型项目时。以下是如何有效配置和使用这两个Loader以获得最佳效果的详细说明。一、理解thread-loader和cache-loader1.thread-loaderthread-loader允许你将某些Loader的处理过程放入子进程中运行,从而利用多核CPU来加速构建速度。它适用于
- Vite 和 Webpack 的区别和选择
垣宇
开发框架/组件webpack前端node.js
简介Nuxt3默认使用Vite作为构建工具,但也可以配置为使用Webpack。关于两者的区别和详细结构化解析可以参考文章:vite和webpack底层逻辑差异两者实例化案例可以参考文章:Webpack和Vite插件的开发与使用_vite使用webpack-CSDN博客简而言之,Vite和Webpack的区别和选择Vite:优点:Vite提供闪电般的热模块替换(HMR),开发体验极佳。它使用
- 2024年前端面试题webpack+vite4篇
xiaoliyo_
面试题前端webpacknode.js
2024年前端面试题webpack+vite4篇我希望我的答案和解释是通俗易懂的。webpack部分webpack的构建流程初始化流程:从配置文件和shell语句中读取和合并参数,并初始化需要使用的插件和配置插件执行环境所需要的参数编译构建流程:从Entry发出,针对每个Module串行调用对应的Loader去翻译文件内容,再找到该Module依赖的Module,递归地进行编译处理输出流程:对编译
- 前端面试题(四、webpack和vite)
weixin_47880745
前端webpacknode.js1024程序员节
构建工具因为浏览器只认识html、css和js,而我们写的jsx,vue、ts、less、js语法降级都需要处理后,再交给浏览器去运行。所以出现了构建工具帮我们做这些事情,开发者只关心怎么写代码就行。比如webpack、vite。一、webpack1.基础功能开发模式下:编译es6的模块化语法生产模式下:编译es6的模块化语法、压缩代码。2.集成功能通过集成一系列的第三方库,比如一些loader编
- 2024前端面试题-工程化篇
Adasunshine
面试题前端面试webpack
1.webpack(模块打包工具)五大核心Entry入口,Output定义输出路径和命名规则,Loader模块转换器,Plugin扩展插件,Mode模式(Webpack使用相应模式的配置)2.谈一谈你对Loader和Plugin的理解,使用过哪些?loader:模块转换器,用于把模块原内容按照需求转换成新内容通过使用不同的Loader,Webpack可以要把不同的文件都转成JS文件,比如CSS、E
- 面试题之webpack与vite系列
Ethan Evergreen
webpack前端前端框架
今天继续来分享面试题,今天要分享的技术是webpack和vite的一些区别,下面我列举了最常见的关于webpack和vite的面试题,主要有以下几个:1.说说你对webpack的理解?plugin和loader有什么区别?Webpack是一个现代前端开发中常用的静态模块打包工具,它可以将各种资源,如JavaScript、CSS、图片等,视作模块,然后通过loader转换这些资源,并且通过plugi
- 【性能优化】Webpack打包优化
田本初
性能优化性能优化webpack前端
查看依赖分析依赖树,找出哪些模块占用了较多的资源。webpack-bundle-analyzernpminstall--save-devwebpack-bundle-analyzerwebpack.config.js中添加插件配置:const{BundleAnalyzerPlugin}=require('webpack-bundle-analyzer');module.exports={//其他配
- 前端性能优化:页面加载速度慢怎么办?
好运连连女士
面试题性能优化前端
文章目录前端性能优化如何识别页面加载速度慢的原因性能优化的方式提高资源的请求速度http缓存--提升二次访问的响应速度CDN缓存静态资源缓存webpack的hash策略-文件资源缓存减少资源请求量图片懒加载代码构建优化webpack资源压缩treesharking-js代码的精简分包按需加载浏览器渲染优化webworkerGPU加速前端性能优化如何识别页面加载速度慢的原因方式1:lighthous
- webpack和vite区别
雅望天堂i
javascript前端
1.工作原理WebpackWebpack是一个静态模块打包工具。它会从入口文件开始,递归地分析项目中的所有依赖,构建出一个依赖图。然后,它会根据配置中的规则,使用不同的loader对各种类型的文件(如JS、CSS、图片等)进行处理和转换,最后将所有模块打包成一个或多个静态资源文件。例如,当项目中有一个JavaScript文件引入了CSS文件和图片,Webpack会先使用CSSloader处理CSS
- 从零到一:构建现代 React 应用的完整指南
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.create-react-app(CRA)简介:create-react-app是官方推荐的React项目脚手架工具,提供了一个开箱即用的开发环境,帮助开发者快速启动React应用。它会自动配置Webpack、Babel、ESLint等工具,让你专注于开发而不需要手动配置工具链。特点:零配置:CRA自动配置了常用的工具链,开发者无需手动配置Webpack、Babel等。适合初学者:对于初学者来
- Mac-搭建前端开发环境
魔术师ID
前端方法的总结及记录归纳macosnpmnode.js
标题基于mac下前端开发基本环境搭建VSCode+git+node.js+npm+webpack+vue-cli4+yarn如何从零开始搭建前端开发环境MAC环境首先终端输入sudospctl--master-disable命令来开启任何来源。如果不开启这个会导致很多软件安装不了。安装node环境和配置cnpm和tnpm方便安装依赖。因为原版npm因网络问题可能会导致各种报错。mac在安装node
- cache-loader 项目常见问题解决方案
郝允星Nightingale
cache-loader项目常见问题解决方案cache-loader[DEPRECATED]Cachestheresultoffollowingloadersondisk项目地址:https://gitcode.com/gh_mirrors/ca/cache-loader1.项目基础介绍和主要编程语言项目名称:cache-loader项目简介:cache-loader是一个用于Webpack的加载
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地