使用p5.js创意编程
前言
第二份作业的要求是具象化地描绘自己的形象,也可以是任何形式表现自己的兴趣、追求、特色、经历等。在构思时某崩X3游戏出了新角色耗费了我大量的资源去抽取,突然就有了将这件事画下来的想法。
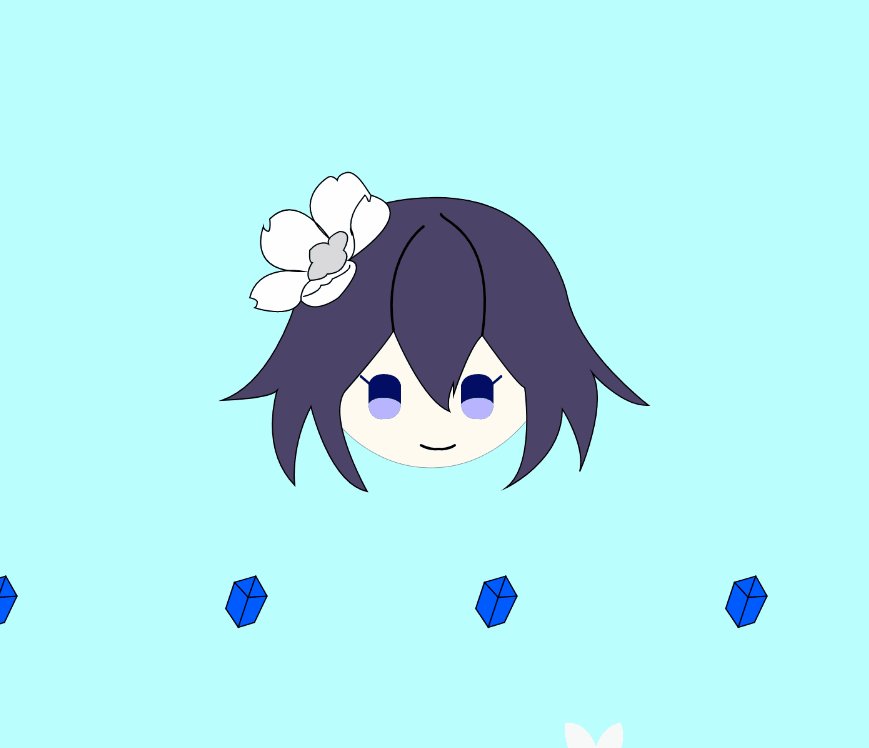
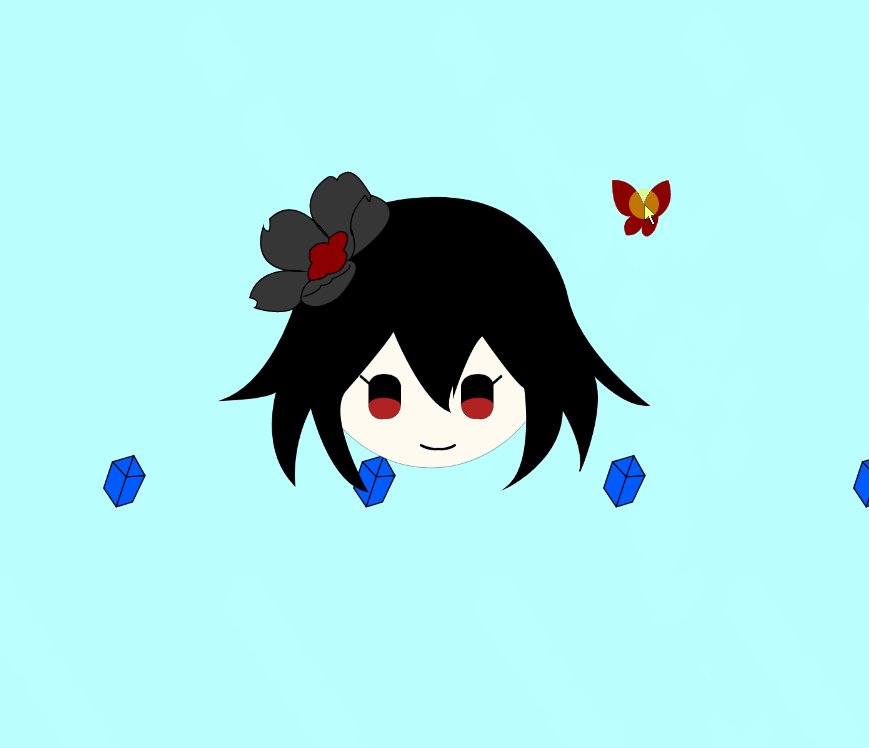
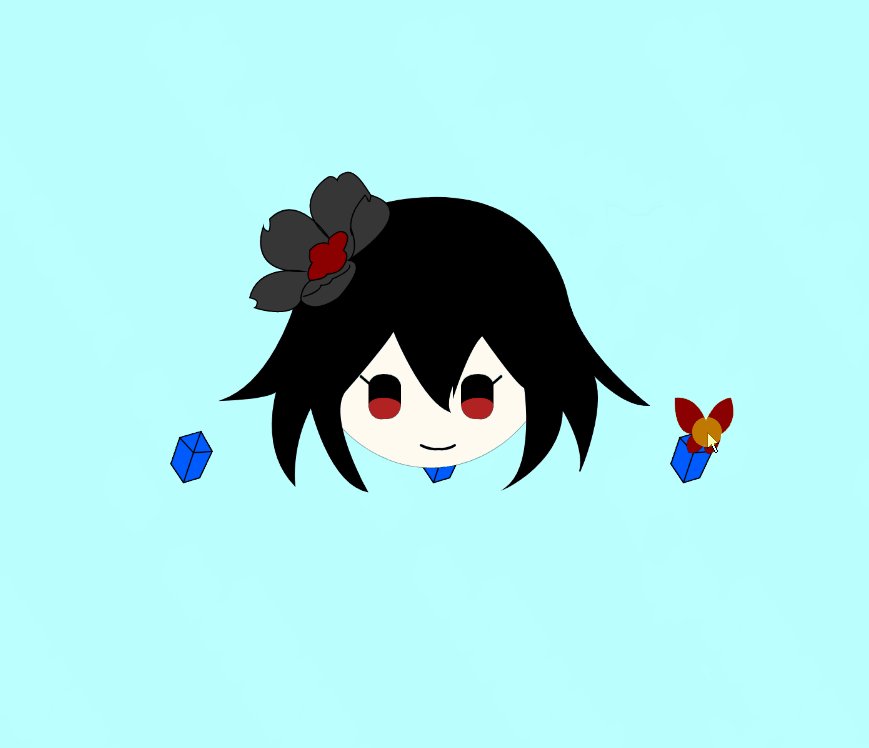
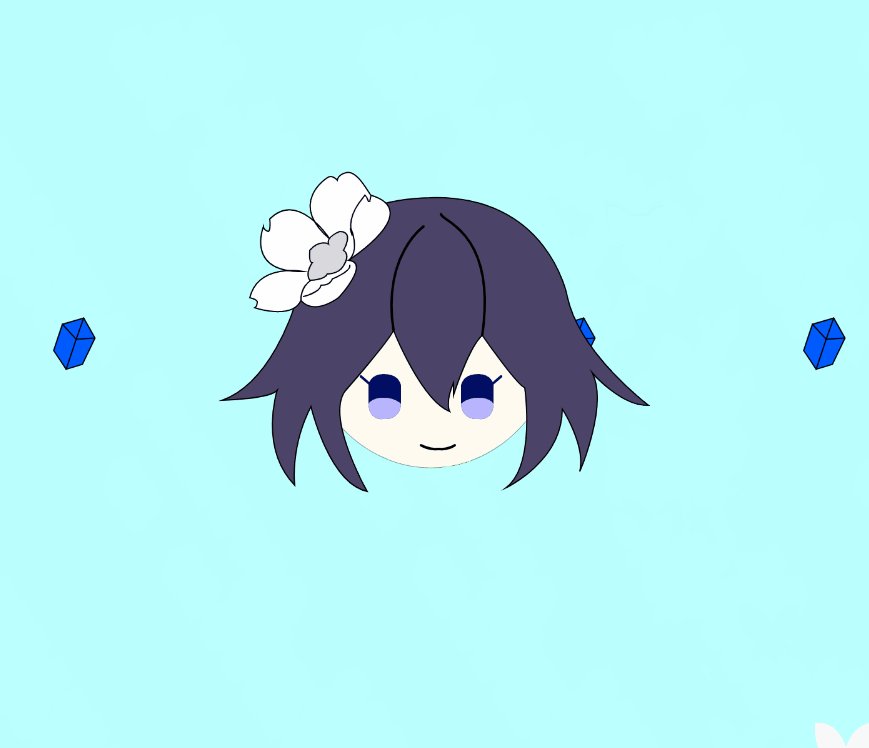
实验结果

(这里鼠标按下后出现黄色光圈是动图录制软件的问题,实际并没有)
绘制过程
脸部绘制
脸部的绘制选择了arc()画圆弧和rect()画长方形建构大致轮廓
stroke(0);
strokeWeight(0.2);
fill(255, 250, 240);
rect(305, 250, 120, 50, 20);
arc(348, 255, 210, 240, 0, PI, OPEN);//脸部绘制
其他部分的绘制
绘制头发是最麻烦的事项,曲线非常多所以大量的使用了bezier曲线。bezier曲线锚点和控制点的选取因为直接计算工作量太大所以采用了先在ps中绘制再获取坐标的方法。
stroke(0);
strokeWeight(1);
beginShape();
vertex(347, 159);
bezierVertex(270, 161, 244, 203, 238, 248);
bezierVertex(238, 248, 220, 307, 181, 321);
bezierVertex(181, 321, 219, 320, 225, 313);
bezierVertex(225, 313, 210, 359, 239, 389);
bezierVertex(239, 389, 235, 359, 252, 326);
bezierVertex(252, 326, 266, 387, 297, 394);
bezierVertex(297, 394, 264, 336, 279, 314);
bezierVertex(279, 314, 315, 273, 318, 265);
bezierVertex(318, 265, 340, 321, 363, 330);
bezierVertex(363, 330, 359, 323, 366, 307);
bezierVertex(366, 307, 366, 317, 366, 317);
bezierVertex(366, 317, 378, 279, 389, 269);
bezierVertex(389, 269, 416, 308, 423, 311);
bezierVertex(423, 311, 432, 373, 408, 391);
bezierVertex(408, 391, 453, 370, 453, 328);
bezierVertex(453, 328, 472, 357, 467, 378);
bezierVertex(467, 378, 490, 325, 477, 299);
bezierVertex(477, 299, 500, 326, 522, 325);
bezierVertex(522, 325, 467, 284, 457, 238);
bezierVertex(457, 238, 442, 156, 347, 159);
endShape(); //头发
其他部分的绘制大同小异,基本都是使用了bezierVertex()绘制曲线和fill()进行填充。
动态和交互
背景水晶
背景绘制了随着时间移动的水晶,代码如下
var Second = millis() / 1000;
var posx = Second * 200
var posy = Second * 300;
posx = posx % width;
posy = posy % width;
fill(0, 91, 255);
stroke(0);
strokeWeight(1);
for (let i = -300; i < 800; i = i + 200) {
beginShape();
vertex(posx + i, posy);
vertex(posx - 17 + i, posy + 5);
vertex(posx - 24 + i, posy + 26);
vertex(posx - 14 + i, posy + 41);
vertex(posx - 1 + i, posy + 37);
vertex(posx + 9 + i, posy + 16);
vertex(posx + i, posy);
endShape();
line(posx + i, posy, posx + i - 6, posy + 17);
line(posx + i - 17, posy + 5, posx + i - 6, posy + 17);
line(posx + i + 9, posy + 16, posx + i - 6, posy + 17);
line(posx + i - 14, posy + 41, posx + i - 6, posy + 17)
}
随着鼠标移动的蝴蝶
蝴蝶会随着鼠标移动,使用了mouseX和mouseY的变量
beginShape();
vertex(mouseX,mouseY);
bezierVertex(mouseX,mouseY, mouseX-6,mouseY-21, mouseX-25,mouseY-19);
bezierVertex(mouseX-25,mouseY-19, mouseX-27,mouseY+11, mouseX-10,mouseY+10);
bezierVertex(mouseX-10,mouseY+10, mouseX-19,mouseY+14, mouseX-14,mouseY+25);
bezierVertex(mouseX-14,mouseY+25, mouseX-6,mouseY+27, mouseX-1,mouseY+18);
bezierVertex(mouseX-1,mouseY+18, mouseX-3,mouseY+26, mouseX+3,mouseY+26);
bezierVertex(mouseX+3,mouseY+26, mouseX+11,mouseY+24, mouseX+12,mouseY+10);
bezierVertex(mouseX+12,mouseY+10, mouseX+27,mouseY+3, mouseX+20,mouseY-19);
bezierVertex( mouseX+20,mouseY-19, mouseX+7,mouseY-19, mouseX,mouseY);
endShape();
鼠标点击后改变颜色
鼠标点击后变色,使用了mouseIsPressed的变量,鼠标按下时它是true,抬起时是false,利用这个改变颜色,下面是蝴蝶的颜色改变
if (mouseIsPressed) {
fill(139, 0, 0);
} else {
fill(248,248,248);
}
全部代码
function setup() {
createCanvas(700, 600);
}
function draw() {
background(187, 255, 255);
var Second = millis() / 1000;
var posx = Second * 200
var posy = Second * 300;
posx = posx % width;
posy = posy % width;
fill(0, 91, 255);
stroke(0);
strokeWeight(1);
for (let i = -300; i < 800; i = i + 200) {
beginShape();
vertex(posx + i, posy);
vertex(posx - 17 + i, posy + 5);
vertex(posx - 24 + i, posy + 26);
vertex(posx - 14 + i, posy + 41);
vertex(posx - 1 + i, posy + 37);
vertex(posx + 9 + i, posy + 16);
vertex(posx + i, posy);
endShape();
line(posx + i, posy, posx + i - 6, posy + 17);
line(posx + i - 17, posy + 5, posx + i - 6, posy + 17);
line(posx + i + 9, posy + 16, posx + i - 6, posy + 17);
line(posx + i - 14, posy + 41, posx + i - 6, posy + 17)
}
stroke(0);
strokeWeight(0.2);
fill(255, 250, 240);
rect(305, 250, 120, 50, 20);
arc(348, 255, 210, 240, 0, PI, OPEN);//脸部绘制
if (mouseIsPressed) {
fill(0);
} else {
fill(76, 68, 105);
}
stroke(0);
strokeWeight(1);
beginShape();
vertex(347, 159);
bezierVertex(270, 161, 244, 203, 238, 248);
bezierVertex(238, 248, 220, 307, 181, 321);
bezierVertex(181, 321, 219, 320, 225, 313);
bezierVertex(225, 313, 210, 359, 239, 389);
bezierVertex(239, 389, 235, 359, 252, 326);
bezierVertex(252, 326, 266, 387, 297, 394);
bezierVertex(297, 394, 264, 336, 279, 314);
bezierVertex(279, 314, 315, 273, 318, 265);
bezierVertex(318, 265, 340, 321, 363, 330);
bezierVertex(363, 330, 359, 323, 366, 307);
bezierVertex(366, 307, 366, 317, 366, 317);
bezierVertex(366, 317, 378, 279, 389, 269);
bezierVertex(389, 269, 416, 308, 423, 311);
bezierVertex(423, 311, 432, 373, 408, 391);
bezierVertex(408, 391, 453, 370, 453, 328);
bezierVertex(453, 328, 472, 357, 467, 378);
bezierVertex(467, 378, 490, 325, 477, 299);
bezierVertex(477, 299, 500, 326, 522, 325);
bezierVertex(522, 325, 467, 284, 457, 238);
bezierVertex(457, 238, 442, 156, 347, 159);
endShape(); //头发
stroke(0);
strokeWeight(2);
bezier(342, 182, 342, 182, 309, 205, 318, 265);
bezier(356, 172, 356, 178, 401, 186, 389, 269);
stroke(33, 21, 57);
strokeWeight(0);
if (mouseIsPressed) {
fill(0);
} else {
fill(3, 13, 100);
}
beginShape();
vertex(298, 308);
bezierVertex(298, 308, 300, 300, 310, 300);
bezierVertex(320, 300, 323, 305, 324, 309);
bezierVertex(324, 309, 324, 324, 324, 324);
bezierVertex(324, 324, 324, 337, 310, 336);
bezierVertex(303, 337, 298, 332, 298, 324);
bezierVertex(298, 324, 298, 308, 298, 308);
endShape();
beginShape();
vertex(398, 308);
bezierVertex(398, 308, 396, 300, 386, 300);
bezierVertex(376, 300, 373, 305, 372, 309);
bezierVertex(372, 309, 372, 324, 372, 324);
bezierVertex(372, 324, 372, 337, 386, 336);
bezierVertex(393, 337, 398, 332, 398, 324);
bezierVertex(398, 324, 398, 308, 398, 308);
endShape(); //双眼轮廓
if (mouseIsPressed) {
fill(178, 34, 34);
} else {
fill(184, 180, 255);
}
beginShape();
vertex(298, 324);
bezierVertex(298, 324, 300, 319, 310, 319);
bezierVertex(320, 319, 324, 324, 324, 324);
bezierVertex(324, 324, 324, 337, 310, 336);
bezierVertex(303, 337, 298, 332, 298, 324);
endShape();
beginShape();
vertex(398, 324);
bezierVertex(398, 324, 396, 319, 386, 319);
bezierVertex(376, 319, 372, 324, 372, 324);
bezierVertex(372, 324, 372, 337, 386, 336);
bezierVertex(393, 337, 398, 332, 398, 324);
endShape(); //高光
if (mouseIsPressed) {
stroke(0);;
} else {
stroke(3, 13, 100);
}
strokeWeight(2);
line(299, 308, 292, 302);
line(397, 308, 404, 302); //眉毛
stroke(0);
noFill();
bezier(340, 357, 340, 357, 347, 361, 354, 360);
bezier(367, 357, 367, 357, 361, 361, 354, 360); //嘴
if (mouseIsPressed) {
fill(54, 54, 54);
} else {
fill(254, 255, 255);
}
stroke(0);
strokeWeight(1);
beginShape();
vertex(300, 157);
bezierVertex(299, 157, 289, 136, 280, 139);
bezierVertex(280, 139, 274, 140, 273, 145);
bezierVertex(273, 145, 269, 140, 265, 143);
bezierVertex(265, 143, 233, 163, 267, 192);
bezierVertex(267, 192, 242, 153, 219, 176);
bezierVertex(219, 176, 220, 184, 218, 186);
bezierVertex(218, 186, 214, 185, 214, 182);
bezierVertex(214, 182, 199, 219, 246, 218);
bezierVertex(246, 218, 210, 211, 203, 239);
bezierVertex(203, 239, 208, 240, 209, 242);
bezierVertex(209, 242, 209, 246, 207, 247);
bezierVertex(207, 247, 237, 257, 244, 241);
bezierVertex(244, 241, 252, 254, 274, 239);
bezierVertex(274, 239, 300, 211, 282, 209);
bezierVertex(282, 209, 343, 170, 300, 157);
endShape(); //花瓣
stroke(0);
strokeWeight(1);
line(300, 157, 299, 162);
bezier(298, 162, 298, 162, 296, 157, 295, 157);
bezier(295, 157, 296, 157, 279, 172, 285, 189);
bezier(285, 189, 279, 172, 294, 200, 282, 209);
bezier(244, 241, 244, 241, 243, 231, 252, 225);
if (mouseIsPressed) {
fill(139, 0, 0);
} else {
fill(217, 216, 220);
}
stroke(0);
strokeWeight(1);
beginShape();
vertex(275, 186);
bezierVertex(275, 186, 264, 190, 266, 196);
bezierVertex(266, 196, 259, 192, 251, 201);
bezierVertex(251, 201, 250, 211, 253, 211);
bezierVertex(253, 211, 247, 219, 251, 225);
bezierVertex(251, 225, 263, 225, 265, 220);
bezierVertex(265, 220, 272, 220, 276, 216);
bezierVertex(276, 216, 285, 206, 278, 201);
bezierVertex(278, 201, 287, 186, 275, 186);
endShape();
noFill();
stroke(0);
strokeWeight(1);
bezier(246, 238, 246, 238, 259, 235, 260, 229);
bezier(260, 229, 260, 229, 265, 229, 267, 227);
bezier(267, 227, 267, 227, 269, 225, 269, 224);
bezier(269, 224, 269, 224, 284, 218, 283, 213);
strokeWeight(0);
if (mouseIsPressed) {
fill(139, 0, 0);
} else {
fill(248,248,248);
}
beginShape();
vertex(mouseX,mouseY);
bezierVertex(mouseX,mouseY, mouseX-6,mouseY-21, mouseX-25,mouseY-19);
bezierVertex(mouseX-25,mouseY-19, mouseX-27,mouseY+11, mouseX-10,mouseY+10);
bezierVertex(mouseX-10,mouseY+10, mouseX-19,mouseY+14, mouseX-14,mouseY+25);
bezierVertex(mouseX-14,mouseY+25, mouseX-6,mouseY+27, mouseX-1,mouseY+18);
bezierVertex(mouseX-1,mouseY+18, mouseX-3,mouseY+26, mouseX+3,mouseY+26);
bezierVertex(mouseX+3,mouseY+26, mouseX+11,mouseY+24, mouseX+12,mouseY+10);
bezierVertex(mouseX+12,mouseY+10, mouseX+27,mouseY+3, mouseX+20,mouseY-19);
bezierVertex( mouseX+20,mouseY-19, mouseX+7,mouseY-19, mouseX,mouseY);
endShape();
}