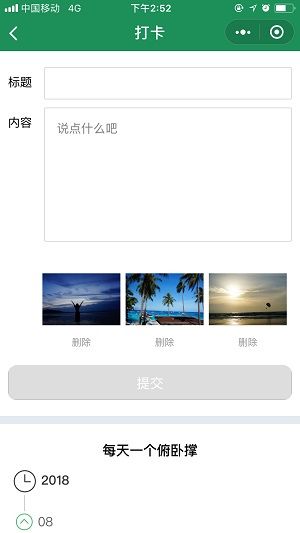
微信小程序开发教程(6)-微信小程序上传图片后预览图片
微信小程序如何做一个上传图片,并且点击图片可以预览,提交图片后,点击查看。注:目前微信小程序还不支持base64图片上传。
逻辑是:点击图片小图标,直接上传图片到服务器,然后后台返回图片id码,在提交表单的时候,把图片id码提交到后台,这样是为了绑定id码和记录。
网上大多数文章写的是在chooseImage的时候,直接uploadFile上传图片,那样做有一个弊端,无论是否这个表单提交,只要你选择了图片,后台都保存了那一张,无形给后台服务器造成了巨大的压力;除此之外,还有一个弊端,就是如果每次只添加一张,那么之前添加的图片,又会被重新提交到后台一次。
所以我做了一下改良,在表单提交的时候,再进行图片上传处理,没有直接在选择图片的时候进行上传处理
<view class="Rose-section">
<view class="Rose-section_title">view>
<view class="Rose-upimg">
<icon class="iconfont icon-image" ontap="chooseImg" wx:if="{{images.length < 3}}">icon>
view>
view>
<view class="Rose-section" wx:if="{{ images.length!=0}}">
<view class="Rose-section_title">view>
<view class="Rose-upimg">
<view class="Rose-imgbox" wx:for="{{images}}" wx:for-item="upitem" wx:key="*this">
<image class="Rose-image" src="{{upitem}}" data-arr="{{images}}" mode="aspectFit" data-idx="{{index}}" bindtap="imagePreview">image>
<view class="Rose-remover" data-idx="{{index}}" bindtap="removeImage">删除view>
view>
view>
view>data: {
images: [],
catid: '',
disabled: true,
showEdit: false,
id: '',
aids: []
},
removeImage(e) {
let idx = e.target.dataset.idx;
let img = this.data.images;
img.splice(idx, 1);
this.setData({
images: img
});
},
imagePreview(e) {
let idx = e.target.dataset.idx;
let arr = e.target.dataset.arr;
wx.previewImage({
current: arr[idx], //当前预览的图片
urls: arr, //所有要预览的图片
});
},
uploadImg: function () {
var that = this;
var aids = [];
var images = that.data.images;
return new Promise(function (resolve, reject) {
for (let i = 0, h = images.length; i < h; i++) {
wx.uploadFile({
url: 'https://www.zhmzjl.com/index.php?m=content&c=punch&a=upload',
filePath: images[i],
name: 'file',
success: function (res) {
let _data = JSON.parse(res.data)
if (_data.code == 0) {
let _aid = _data.aid;
aids.push(_aid);
that.setData({
aids: aids
});
if (images.length == aids.length) {
resolve(aids);
}
}
},
fail: function (res) {
reject(res);
wx.showModal({
title: '提示',
content: '上传图片失败',
showCancel: false,
success: function (res) {
}
});
}
});
}
});
},
chooseImg: function () { //选取图片
var that = this;
if (that.data.images.length < 3) { // 限制最多只能留下3张照片
wx.chooseImage({
count: 3,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'], // 指定来源
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
let images = that.data.images.concat(res.tempFilePaths);
that.setData({
images: images
});
}
});
}
},
formSubmit: function () {
wx.showLoading();
var that = this,
aids = [];
that.setData({
disabled: true //想偷懒都不行,这里需要点击按钮后,按钮就设置成disabled, 避免重负提交
});
var promise = that.uploadImg(); //进行图片的上传
promise.then(res => {
aids = that.data.aids;
let aidStr = aids.join(';');
let _params = {
catid: that.data.catid,
title: that.data.title,
remark: that.data.remark,
username: that.data.username,
aids: aidStr //图片
}
if (that.data.id) { //如果有id, 修改
_params.id = that.data.id;
Api.everyupdate(_params).then(res => {
if (!res.data.code) {
wx.hideLoading();
that.resetPage();
}
});
} else {
Api.everyadd(_params).then(res => { //更新
if (!res.data.code) {
wx.hideLoading();
that.resetPage();
}
});
}
})
}不得不说,我做的改良确实很有效,在选择图片后,删除图片,重新选择,不会立刻传图,就不会有操作错误的图片提交,但是,这地方需要图片上传完成后,才能进行表单提交操作,涉及到同步问题,暂时处理得还不够完美。先实现功能,在做优化吧。。。


想要了解更多,请关注我的博客 https://www.zhmzjl.com/
源码下载地址:https://github.com/Rose-GoGo/KAPO.git, 喜欢就star哟
微信扫码体验
