JavaScript 查漏补缺01
目录
1.基础知识
2.十进制整数转为二进制编码
3.JavaScript--Array数组的join()方法
4.HTML lable标签
5.HTML input标签
6.HTML DOM appendChild() 方法
7.HTML DOM createElement() & createTextNode() 方法
8.HTML DOM parentNode & childNodes属性
9.HTML DOM querySelector及querySelectorAll方法
10.HTML form标签
1.JS中Number()、parseInt()和parseFloat()
Number(): 可以用于任何数据类型转换成数值;
parseInt()、parseFloat(): 专门用于把字符串转换成数值;
1.1Number()
var num1=Number("Hello World"); //NaN
var num2=Number(""); //0
var num3=Number("000011"); //11
var num4=Number(true); //1
var num5=Number("num123") //NaN
1.2parseFloat()函数可解析一个字符串,并返回一个浮点数
与parseInt()一样,parseFloat()也可以解析以数字开头的部分数字字符串(非数字部分字符串在转换过程中会被去除)。与parseInt()不同的是,parseFloat()可以将字符串转换成浮点数;但同时,parseFloat()只接受一个参数,且仅能处理10进制字符串。
var num1=parseFloat("1234blue"); //1234
var num2=parseFloat("0xA"); //0
var num3=parseFloat("0908.5"); //908.5
var num4=parseFloat("3.125e7"); //31250000
var num5=parseFloat("123.45.67") //123.45
var num6=parseFloat("") //NaN
var num7=parseFloat("num123") //NaN
1.3parseInt(string, radix)
解析一个字符串参数,并返回一个指定基数的整数 (数学系统的基础),向下取整。
radix参数为n 将会把第一个参数看作是一个数的n进制表示,而返回的值则是十进制的。例如:
parseInt('123', 5) // 将'123'看作5进制数,返回十进制数38 => 1*5^2 + 2*5^1 + 3*5^0 = 38
var num1=parseInt("num123"); //NaN
var num2=parseInt(""); //NaN
var num3=parseInt("123.45") //123
var num4=parseInt("101010",2) //42
var num5=parseInt("123num") //123
var num6=parseInt("0xff") //255
10进制的42=2进制的101010
求小进制,除法;求大进制,乘法。
number.toString(radix);属性
当 radix 为 2 时,NumberObject 会被转换为二进制值表示的字符串。
var num = 15;
var n = num.toString();n 输出结果:
15
2.十进制整数转为二进制编码
IFE ECMAScript
运算结果
3.JavaScript--Array数组的join()方法
join() :将array数据中每个元素都转为字符串,用自定义的连接符分割
3.1 最简单的将数组的每个元素都转为字符串
结果: hello,world
3.2 将字符组成单词,意为“无缝拼接”
结果: hello
3.3 将单词组成句子
结果: I Like JavaScript and Array
3.4 判断数组是不是空字符数组
注意:这里是判断空字符数组,类似[,,,,,,,,,],如果我们使用String(array[,,,,,]),返回的依然是,,,,,,, 如果使用join(""),返回的是空白的,可以有效判断这个数组是不是一个空字符数组。
4.HTML
5.HTML 标签
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
服务器取user值就能得到admin
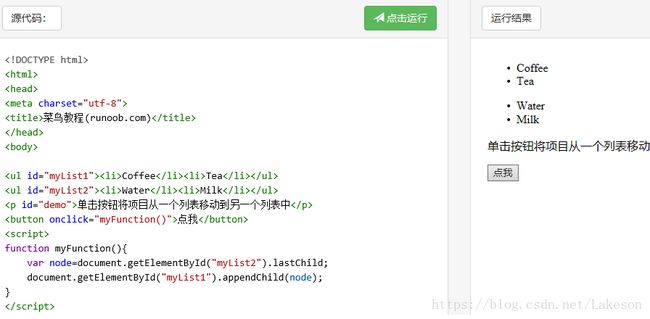
6.HTML DOM appendChild() 方法
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
你可以使用 appendChild() 方法移除元素到另外一个元素。
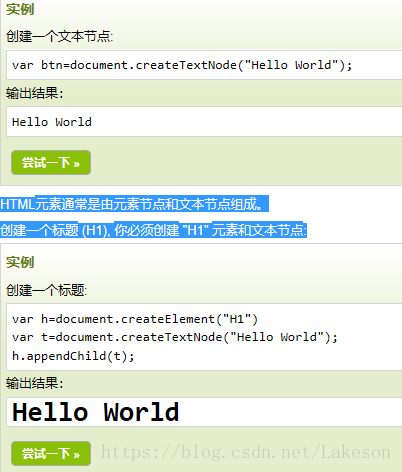
7.HTML DOM createElement() & createTextNode() 方法
 返回文档的首个子节点:document.firstChild;
返回文档的首个子节点:document.firstChild;
8.HTML DOM parentNode & childNodes属性
parentNode 属性可返回某节点的父节点。如果指定的节点没有父节点则返回 null 。
9.HTML DOM querySelector及querySelectorAll方法
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
querySelectorAll?