margin塌陷(collapse)。水平方向会塌陷么?水平边距永远不会重合。
1.当两个对象为上下关系时,而且都具备margin属性时,上面的margin-bottom与下面的margin-top会发生塌陷
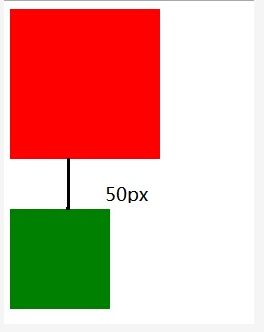
当margin-bottom和margin都为正数时,结果为两者之间的最大值
#a{
background:red;
width:150px;
height:150px;
margin-bottom:50px;
}
#b{
background:green;
width:100px;
height:100px;
margin-top:20px;
}
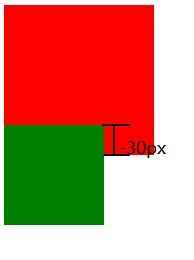
当margin-bottom和margin-top都为负时,结果为两者绝对最较大的那个值。
<div id="a">div>
<div id="b">div>
#a{
background:red;
width:150px;
height:150px;
margin-bottom:-50px;
}
#b{
background:green;
width:100px;
height:100px;
margin-top:-40px;
}

当margin-bottom和margin-top为一正一负时,结果为两者之和。
<div id="a">div>
<div id="b">div>
#a{
background:red;
width:150px;
height:150px;
margin-bottom:-50px;
}
#b{
background:green;
width:100px;
height:100px;
margin-top:20px;
}

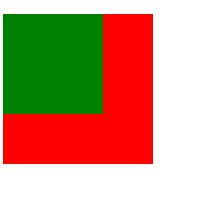
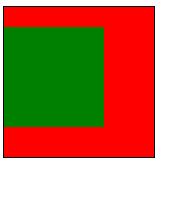
2.当两个对象为上下包含关系
父元素无填充内容,且没有设置border时,子元素的margin-top不会起作用
<div id="a">
<div id="b">div>
div>
#a{
background:red;
width:150px;
height:150px;
}
#b{
background:green;
width:100px;
height:100px;
margin-top:20px;
}

父元素设置border属性,子元素的margin-top起作用
#a{ background:red; width:150px; height:150px; border:1px solid #000; } #b{ background:green; width:100px; height:100px; margin-top:20px; } <div id="a"> <div id="b">div> div>

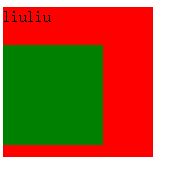
父元素有填充内容,子元素的margin-top会起作用,当margin-top小于填充内容时,距离为填充内容的高度
#a{ background:red; width:150px; height:150px; } #b{ background:green; width:100px; height:100px; margin-top:20px; } <div id="a">liuliu <div id="b">div> div>

CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
但对于父块DIV内含子块DIV的情况,就会按另一条CSS惯例来解释了,那就是:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离。解决父元素塌陷的方法有,(应该给父类元素添加BFC)
1、为父元素添加overflow:hidden;,
2、为父元素float非none属性,也可为子元素添加float非none属性
3、需要给父div设置:边框,当然可以设置边框为透明;
border:1px solid transparent
或
border-top:1px solid transparent
4、为父DIV添加padding,或者至少添加padding-top;
5,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
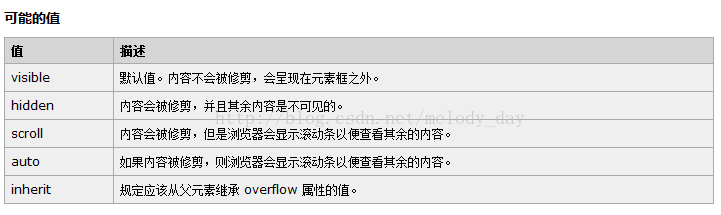
注:overflow 属性规定当内容溢出元素框时发生的事情。